vue定义组件
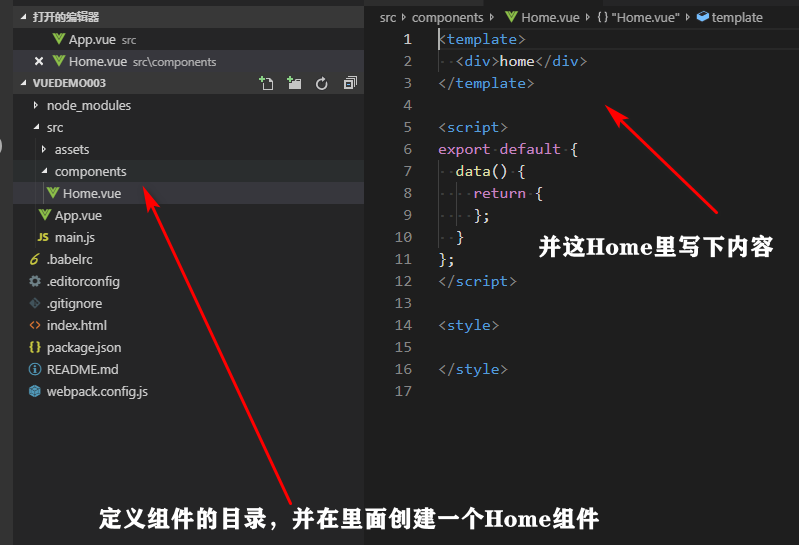
1.定义组件

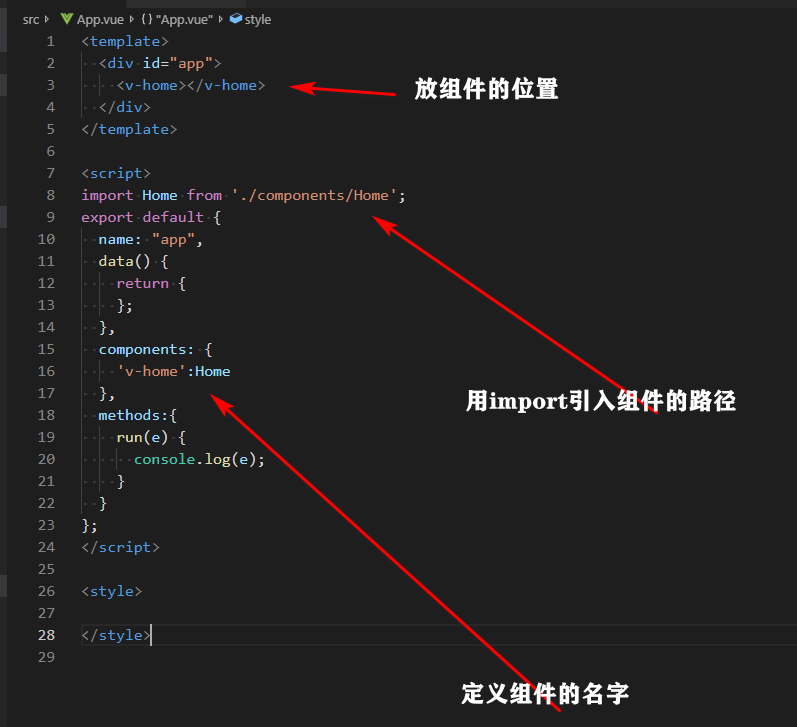
2.在App.vue里引入Home组件

home代码
<template>
<div>home</div>
</template> <script>
export default {
data() {
return {
};
}
};
</script> <style> </style>
App代码
<template>
<div id="app">
<v-home></v-home>
</div>
</template> <script>
import Home from './components/Home';
export default {
name: "app",
data() {
return {
};
},
components: {
'v-home':Home
},
methods:{
run(e) {
console.log(e);
}
}
};
</script> <style> </style>
效果:

vue定义组件的更多相关文章
- Vue 定义组件模板的七种方式(一般用单文件组件更好)
在 Vue 中定义一个组件模板,至少有七种不同的方式(或许还有其它我不知道的方式): 字符串 模板字面量 x-template 内联模板 render 函数 JSF 单文件组件 在这篇文章中,我将通过 ...
- Vue定义组件和生命周期函数及实例演示!
定义全局组件 Vue.component("name",{...}) 定义局部组件 let Com = {....} new Vue({ data : ..., ..., comp ...
- vue定义全局组件
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- 038——VUE中组件之WEB开发中组件使用场景与定义组件的方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue学习—组件的定义注册
组件的定义注册 效果: 方法一: <div id="box"> <v-header></v-header> <hr /> <b ...
- java+springBoot+Thymeleaf+vue分页组件的定义
导读 本篇着重介绍java开发环境下,如何写一个vue分页组件,使用到的技术点有java.springBoot.Thymeleaf等: 分页效果图 名称为vuepagerbasic的分页组件,只包含上 ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
- Vue.js组件学习
组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将组件看作自定义的HTML元素.组件系统提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用. 一个简单组件例子(全局注册) &l ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
随机推荐
- 【SD系列】SAP SD和QM模块常用bapi
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[SD系列]SAP SD和QM模块常用bapi ...
- Linux 文件创建、插入、替换
创建文件 touch newfile.txt 插入字符串 echo "aaa" >>/newfile.txt 替换字符串 sed -i "s/aaa/ccc/ ...
- js模块化编程之CommonJS和AMD/CMD!
有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块. 但是,这样做有一个前提,那就是大家必须以同样的方式编写模块,否则你有你的写法,我有我的写法,岂不是乱了套! 于是下面三个模块 ...
- dom元素的自上而下自动滚动
dom元素的自上而下自动滚动 <!doctype html> <html lang="en"> <head> <meta charset= ...
- 数据映射-LSM Tree和SSTable
Coming from http://blog.sina.com.cn/s/blog_693f08470101njc7.html 今天来聊聊lsm tree,它的全称是log structured m ...
- [Git] 008 status 与 commit 命令的补充
本文的"剧情"承接 [Git] 007 三棵树以及向本地仓库加入第一个文件 1. 对 "status" 的补充 1.1 "status" 有 ...
- Ubuntu 12.04安装Gitlab及问题解决
最近看了下Git,并且之前听同学说过gitlab这个东西,就想自己也搭建一个gitlab,做一个像github那样的代码管理站点,现在的gitlab要安装确实是非常非常方便, https://abou ...
- (一:NIO系列)JAVA NIO 简介
出处:JAVA NIO 简介 Java 中 New I/O类库 是由 Java 1.4 引进的异步 IO.由于之前老的I/O类库是阻塞I/O,New I/O类库的目标就是要让Java支持非阻塞I/O, ...
- timeout使用实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C#设计模式:迭代器模式(Iterator Pattern)
一,什么是迭代器模式(Iterator Pattern) 提供一种方法顺序访问一个容器对象中的各个元素,而又不需要暴露该对象的内部表示 二,看下面例子: using System; using Sys ...
