基于canvas实现的高性能、跨平台的股票图表库--clchart
什么是 ClChart?
ClChart是一个基于canvas创建的简单、高性能和跨平台的股票数据可视化开源项目。支持PC、webApp以及React Native和Weex等平台。在React Native和Weex上完全适配开源项目GCanvas,可轻松使用GCanvas来使得您开发的应用在android和ios上具有原生绘图的能力。
为什么需要ClChart
在现有的开源库中,不乏有非常不错的开源图表库,通用图表库有chartjs,echart,highchart等,这些图表库具有非常完备的图表类型以及强大的绘图能力及速度,但由于这些项目需要有通用性,在绘制有价证劵交易图时我们需要进行拓展是比较南。而针对股票等有价证劵特定的图表库有:techanjs和highcharts/highstock等项目,这些图表库对股票绘图已经做了一些非常专业的处理及优化了,但是他们均基于svg来绘图。我们在绘制大量数据图表以及处理跨平台时会存在性能问题,
以下为我们在使用过程中对各画图库在绘制股票类型的K线图做的一个比较
以下所做的比较均为使用这些图表库来绘制有价证劵类型的K线图的绘图能力的比较,数据为主观经验判定
| chartjs | echart | techanjs | highchart | clchart | |
|---|---|---|---|---|---|
| 绘图元素 | canvas | canvas & svg | svg | svg | canvas |
| 简单易用 | ☆☆☆☆☆ | ☆☆☆ | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ |
| 绘图速度 | ☆☆☆☆☆ | ☆☆☆ | ☆☆ | ☆☆ | ☆☆☆☆☆ |
| 扩展能力 | ☆☆☆ | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ |
| 跨平台 | ☆☆☆ | ☆☆☆ | ☆☆ | ☆ | ☆☆☆☆☆ |
因此我们急需一个具有高性能、跨平台、简单易用的股票类型的图标库。
在现有的图标库React Native中可以通过webview来加载html文件,使用
window.document.addEventListener('message', function(e) {})以及window.postMessage来完成html与React Natve来通讯绘图,但是使用实际的使用过程中,在一些性能较差的android设备上,特别是android版本小于4.4以下的android系统在绘图大数据量图表以及用户交互的时候表现的特别的糟糕,经常发生卡顿,并且有可能存在加载缓慢等问题。
ClChart设计目标
采用canvas开发一个具有高效、跨平台的专业股票图表库
具有能兼容GCanvas提供的canvas接口,实现在React Native和Weex上达到原生绘图,并且在针对股票市场多种的公式系统能过以插件的形式进行水平扩展,对于有特殊需求的用户,能够提供自定义插件及数据结构的能力。
ClChart开发与实现
构建开发环境
- [x] 使用eslint实现代码规范
- [x] 使用webpack来实现代码打包
- [x] 编写示例demo
- [ ] 使用karma以及mocha编写代码测试(进行中...)
双层canvas,主次图层分离,高效绘图
在研究tradingview的绘图程序时,我们发现其为了达到快速重绘十字光标等辅助线时,使用双层canvas分离十字光标(等辅助线)与主图层的绘制,大大减小快速移动十字光标时带来的多余的绘图计算。使得在低版本android手机设备和webApp上也能有流畅的用户体验
可扩展数据层
ClChart实现独立的数据层,其能对数据进行预处理,缓存的功能,数据通过字段FIELD定义以及读取,用户可以方便自定义数据字段来快速与现有的数据进行整合使用。
自定义公式系统
ClChart支持自定义公式系统,开发者和用户均可在使用过程中可以自定义公式进行绘图。
插件
ClChart支持自定绘图插件,现已实现插件有数据标签类型
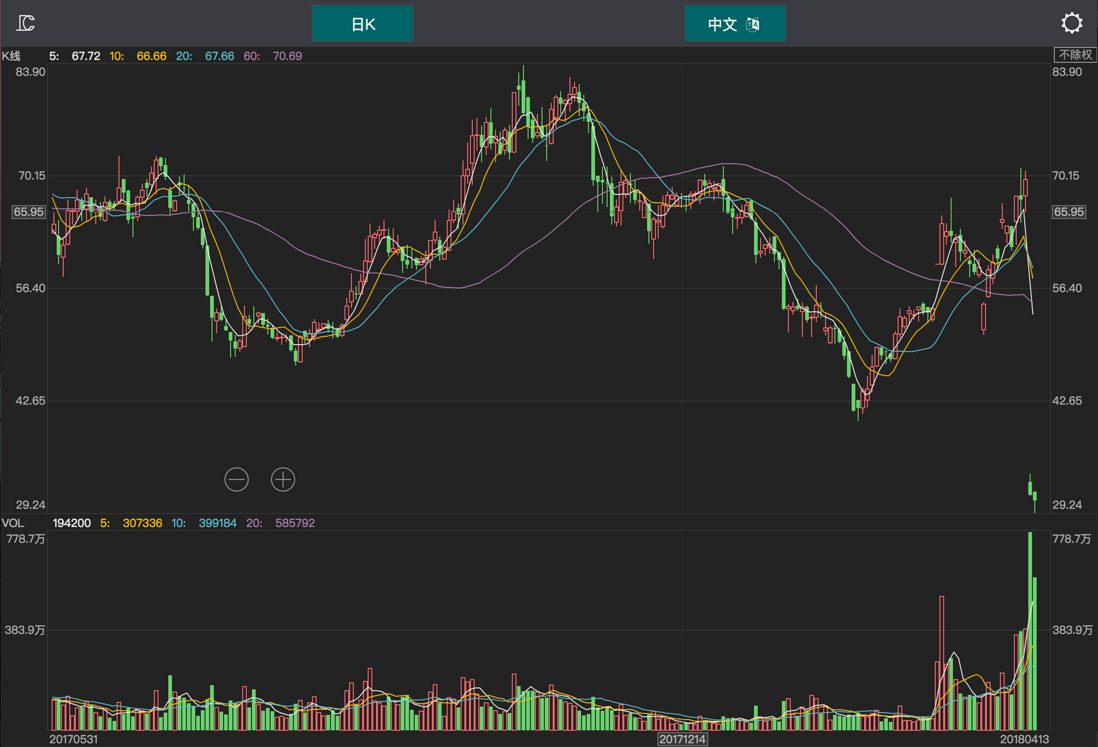
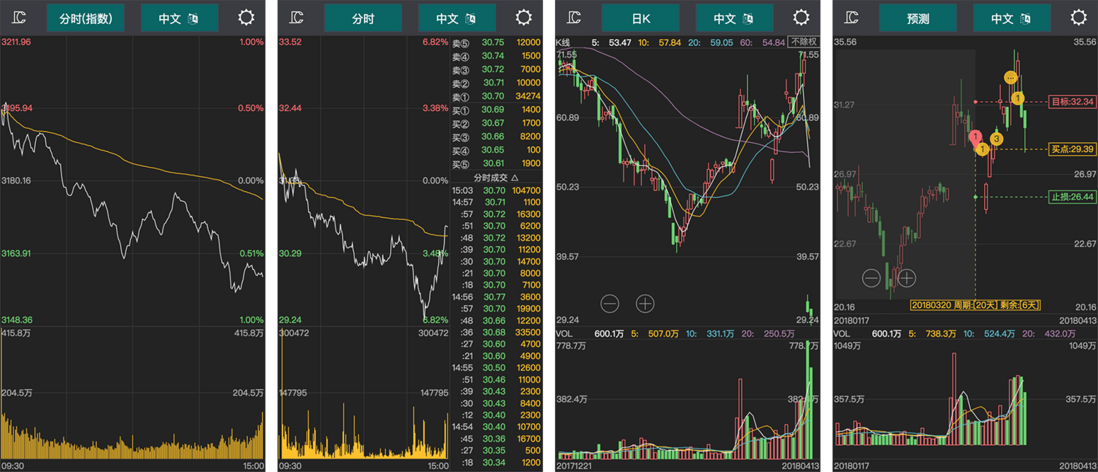
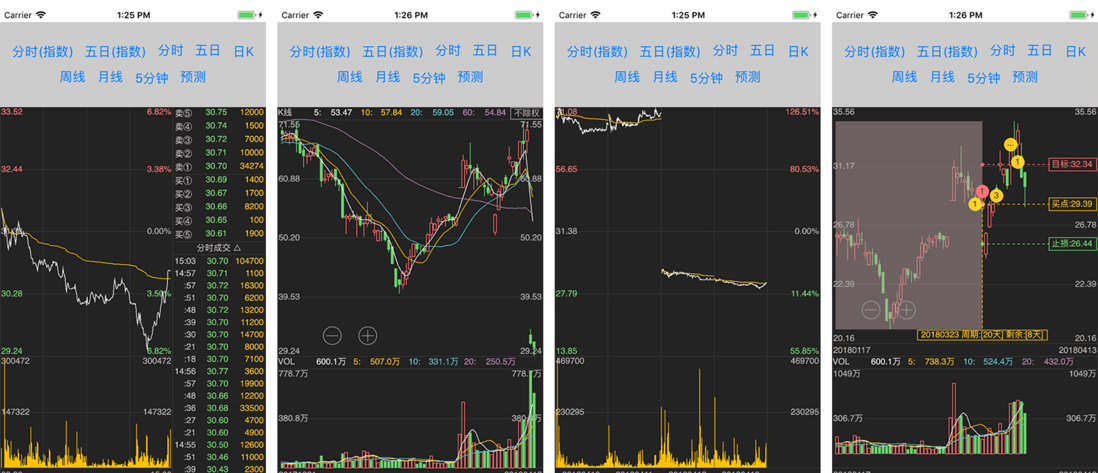
各平台预览
ClChart项目地址、文档及测试用例
clchart项目地址:github
HTML5 Demo 可在手机及PC分别打开体验
基于canvas实现的高性能、跨平台的股票图表库--clchart的更多相关文章
- 18个基于 HTML5 Canvas 开发的图表库
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐.很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用.HTML 5 规范引进了很多新特性,其中之一就是 Canvas ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- 准备开发一个基于canvas的图表库,记录一些东西(一)
开源的图表库已经有很多了,这里从头写个自己的,主要还是 提高自己js的水平,增加复杂代码组织的经验 首先写一个画图的库,供以后画图表使用.经过2天的开发,算是能拿出点东西了,虽然功能还很弱,但是有了一 ...
- 基于.NET MVC的高性能IOC插件化架构
基于.NET MVC的高性能IOC插件化架构 最近闲下来,整理了下最近写的代码,先写写架构,后面再分享几个我自己写的插件 最近经过反复对比,IOC框架选择了Autofac,原因很简单,性能出众,这篇博 ...
- 基于canvas的二维码邀请函生成插件
去年是最忙碌的一年,实在没时间写博客了,看着互联网行业中一个又一个人的倒下,奉劝大家,健康要放在首位,保重身体.好了,言归正传,这是17年的第一篇博文,话说这天又是产品同学跑过来问我说:hi,lenn ...
- 基于nginx+lua+redis高性能api应用实践
基于nginx+lua+redis高性能api应用实践 前言 比较传统的服务端程序(PHP.FAST CGI等),大多都是通过每产生一个请求,都会有一个进程与之相对应,请求处理完毕后相关进程自动释放. ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 7个华丽的基于Canvas的HTML5动画
说起HTML5,可能让你印象更深的是其基于Canvas的动画特效,虽然Canvas在HTML5中的应用并不全都是动画制作,但其动画效果确实让人震惊.本文收集了7个最让人难忘的HTML5 Canvas动 ...
- 微信小程序-基于canvas画画涂鸦
代码地址如下:http://www.demodashi.com/demo/14461.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
随机推荐
- C#扩展方法 DataTable.ToEntitys
类A需要添加功能,我们想到的就是在类A中添加公共方法,这个显而易见肯定可以,但是由于某种原因,你不能修改类A本身的代码,但是确实又需要增加功能到类A中去,怎么办? 这个时候扩展方法(Extension ...
- git_03_git可视化工具github Desktop使用教程
前言 github desktop是github的桌面客户端,支持Windows和Mac OS版本.使用简单,可以查看.切换和创建分支,以及提交.合并或部署代码. 下载 由于电脑限制,这里以mac o ...
- 多次最短路反思-Holy Grail
√ u=s[run],v=t[run]; ret=max(-d[v][u],-1000000000LL); dis[u][v]=ret;//d[u][v]= G[u].push_back(v); × ...
- postman小白教程
转载:之前看到的保存了下来,没有找到转载地址,所以如果侵权的话联系我加下转载地址,感觉这篇文章写的很好,详细
- oracle--单行函数和多行函数
单行函数 1.字符函数 函 数 功 能 示 例 结 果 INITCAP (char) 首字母大写 initcap ('hello') Hello LOWER (char) 转换为小写 lower ...
- STL关联容器值hashtable
hashtable(散列表)是一种数据结构,在元素的插入,删除,搜索操作上具有常数平均时间复杂度O(1); hashtable名词 散列函数:负责将某一元素映射为索引. 碰撞(collision):不 ...
- OSI模型——传输层
OSI模型——传输层 运输层 运输层概述 运输层提供应用层端到端通信服务,通俗的讲,两个主机通讯,也就是应用层上的进程之间的通信,也就是转换为进程和进程之间的通信了,我们之前学到网络层,IP协议能将分 ...
- SCUT - 38 - 屠场的秘密 - 分解
https://scut.online/p/38 要求是2016的倍数,把每个数分解成有2016的倍数和余数,两数余数的乘积是2016的倍数,则原数的乘积也是2016的倍数.
- FB相关
1.传包过程的错误 (中文提示)游戏必须通过我们的 CDN 引用我们支持的 SDK (英文提示)Games must reference one of our supported SDKs via o ...
- 搭建Eclipse+pydev+python2.7.5+django1.5.1+mysql5.0.45平台
mysqldb 下载地址 http://sourceforge.net/projects/mysql-python/ or https://pypi.python.org/pypi/MySQL-pyt ...