flutter中的按钮组件
- aisedButton :凸起的按钮,其实就是 Material Design 风格的 Button
- FlatButton :扁平化的按钮
- OutlineButton:线框按钮
- IconButton :图标按钮
- ButtonBar:按钮组
- FloatingActionButton:浮动按钮
常用属性
在flutter中,按钮组件有以下常用属性:
- onPressed :必填参数,按下按钮时触发的回调,接收一个方法,传 null 表示按钮禁用,会显示禁用相关样式
- child :文本控件
- textColor :文本颜色
- color :文本颜色
- disabledColor :按钮禁用时的颜色
- disabledTextColor :按钮禁用时的文本颜色
- splashColor :点击按钮时水波纹的颜色
- highlightColor :点击(长按)按钮后按钮的颜色
- elevation :阴影的范围,值越大阴影范围越大
- padding :内边距
- shape :设置按钮的形状
基本使用
- class HomeContent extends StatelessWidget{
- @override
- Widget build(BuildContext context) {
- return Column(
- children: <Widget>[
- Row(
- children: <Widget>[
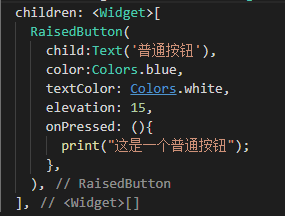
- RaisedButton(
- child:Text('普通按钮'),
- onPressed: (){
- print("这是一个普通按钮");
- },
- ),
- ],
- ),
- ],
- );
- }
- }

上面使用RaisedButton组件实现了一个最简单的按钮,然后,可以在此基础上添加各种样式:


设置按钮宽高
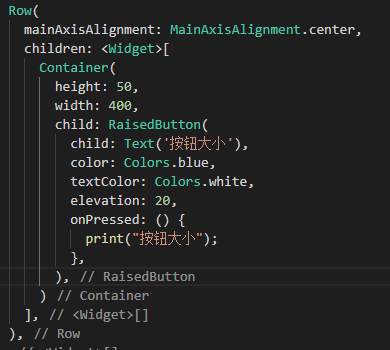
在上面的常用属性中,是没有宽高属性的,因此如果需要人为调整按钮的大小,需要在按钮的外层套一层Container,然后设置这个Container的宽高:


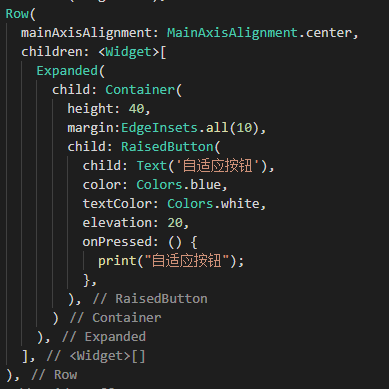
自适应按钮


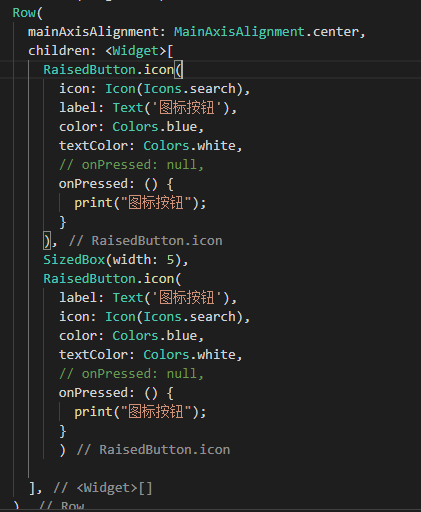
按钮图标


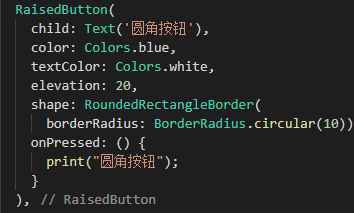
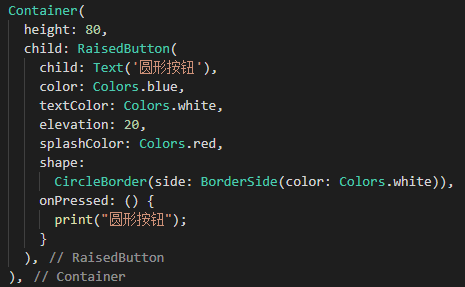
圆角按钮和圆形按钮



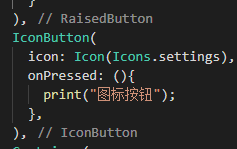
图标按钮


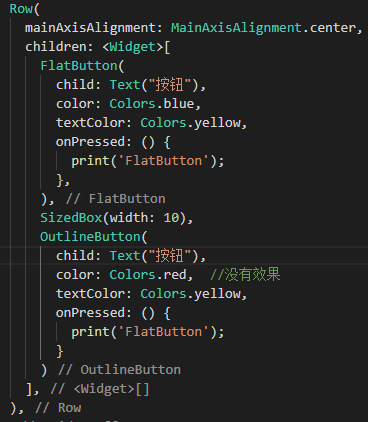
其他按钮


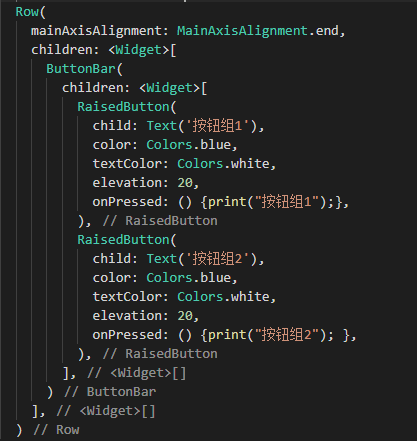
按钮组ButtonBar


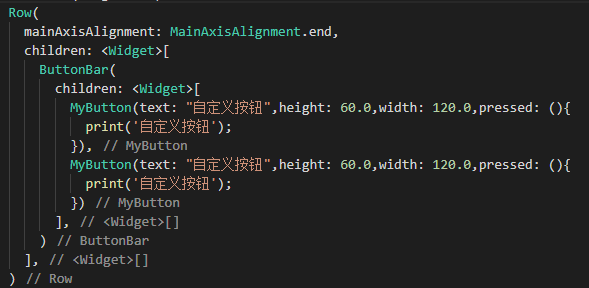
自定义按钮组件
如果需要多次使用按钮,每次都像上面那样写的话,会十分麻烦,因此,可以在按钮组件的基础上进行简单的封装,实现自己的按钮组件:
- class MyButton extends StatelessWidget {
- final text;
- final pressed;
- final double width;
- final double height;
- const MyButton({this.text='',this.pressed=null,this.width=80,this.height=30}) ;
- @override
- Widget build(BuildContext context) {
- return Container(
- height: this.height,
- width: this.width,
- child: RaisedButton(
- child: Text(this.text),
- onPressed:this.pressed ,
- ),
- );
- }
- }


代码下载:点这里(提取码:axtj)
flutter中的按钮组件的更多相关文章
- Flutter中的按钮组件介绍
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- Flutter中的基础组件之一
一.Text文本组件(单一格式的文本) 是具有单一风格的文本字符串,可以跨多行显示,也可全部显示在同一行中,具体显示样子,取决于布局约束. 常用属性: 1.overflow : TextOverflo ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- 22Flutter中的常见的按钮组件 以及自定义按钮组件
/* Flutter中的常见的按钮组件 以及自定义按钮组件 一.Flutter中的按钮组件介绍 Flutter里有很多的Button组件,常见的按钮组件有:RaisedButton/FlatButto ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
- Flutter中的普通路由与命名路由(Navigator组件)
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航.并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
随机推荐
- 类Calendar
/* * Calendar类概述及其方法 * * Calendar类概述 * Calendar类是一个抽象类,它为特定瞬间与一组诸如YEAR.MONTH.DAY_OF_MONTH.HOUR等 * 日历 ...
- [转载]OpenSSL身份认证 RSA、ECC、SM2
一.生成证书openSSL生成RSA证书1 生成自签CA 生成CA密钥genrsa -aes256 -passout pass:123456 -out ca_rsa_private.pem 20481 ...
- POI向Excel中写入数据及追加数据
import org.apache.poi.xssf.usermodel.XSSFCell; import org.apache.poi.xssf.usermodel.XSSFRow; import ...
- 计算距离的SQL语句
一,BEGINset @num=6378.138*2*ASIN(SQRT(POW(SIN((lat1*PI()/180-lat2*PI()/180)/2),2)+COS(lat1*PI()/180)* ...
- Node.js实战8:可用于压缩、加密的zlib。
zlib是nodejs内置的模块,有deflate.inflate函数,使用的是gzip算法,可用于压缩和解压,也可用于数据加密.解密. 如下示例: var zlib = require(" ...
- hackinglab 基础关 writeup
地址:http://hackinglab.cn/ 基础关 key在哪里? 很简单,点击过关地址,在新打开的网页中查看网页源代码就能在 HTML 注释中发现 key 再加密一次你就得到key啦~ 明文加 ...
- Sentinel分布式系统的流量防卫兵
Sentinel 是什么?官网:https://github.com/alibaba/Sentinel/wiki/介绍 随着微服务的流行,服务和服务之间的稳定性变得越来越重要.Sentinel 以流量 ...
- hdu-2255.奔小康赚大钱(最大权二分匹配)
奔小康赚大钱 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- Java:CAS(乐观锁)
本文讲解CAS机制,主要是因为最近准备面试题,发现这个问题在面试中出现的频率非常的高,因此把自己学习过程中的一些理解记录下来,希望能对大家也有帮助. 什么是悲观锁.乐观锁?在java语言里,总有一些名 ...
- display:table的几个用法 块级子元素垂直居中
DIV+CSS的布局已经让表格布局几乎很少用到,除非表格语义性很强的情况. display:table解决了一部分需要使用表格特性但又不需要表格语义的情况, 尤其是DIV+CSS很不方便解决的问题,比 ...
