js array map() 函数的简单使用
语法:
array.map(function(currentValue,index,arr), thisValue)
currentValue:必须。当前元素的值
index:可选。当前元素的索引值
arr:可选。当前元素属于的数组对象
thisValue:可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。可改变this指向。
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
使用:
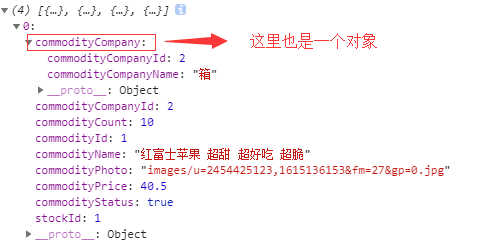
原先数据:

将commodityCompany 对象 中的commodityCompanyName 数据提取出来,
代码:
// es6 语法 (e) ==> function(e)
//e 代表原数据
let s= resp.data.data.map((e)=>{
//e.commodityCompany 为新增字段
//为这个新增字段赋值
e.commodityCompany = e.commodityCompany.commodityCompanyName;
//返回一个新数组
return e;
});
console.log(s);
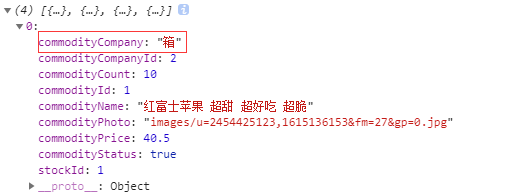
结果:

js array map() 函数的简单使用的更多相关文章
- js javascript map函数去重功能的使用实例
js javascript map函数去重功能的使用实例 先上一个实战例子代码 var map = new Map(); for(var i=0; i<=9; i++){ map.set(i,i ...
- js Array Map and Set
Array slice slice()就是对应String的substring()版本,它截取Array的部分元素,然后返回一个新的Array: var arr = ['A', 'B', 'C', ' ...
- JS020. Array map()函数查到需要的元素时跳出遍历循环,不再执行到数组边界
Array.prototype.map() map( ) 方法创建一个 新数组 *,其结果是该数组中的每个元素是调用一次提供的 函数后的返回值 *.[ MDN / RUNOOB ] * map 添加 ...
- JS中回调函数的简单用法
a能拿b,b能拿到c,c能拿到d,实现a拿到d的东西. function a() { b(function (data) { console.log(data); }); } function b(c ...
- js中trim函数的简单实现
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- jQuery——map()函数以及它的java实现
map()函数小简单介绍 map()函数一直都是我觉得比較有用的函数之中的一个,为什么这么说呢? 先来考虑一下.你是否碰到过下面场景:须要遍历一组对象取出每一个对象的某个属性(比方id)而且用分隔符隔 ...
- JavaScript中的map()函数
概述Array.map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,同时不会改变原来的数组. 用法 Array.map(callback); 示例 //简单数组 const ...
- vuex 中五大核心以及map函数的应用
什么是vuex? 我理解的vuex就是数据和状态的管理 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex) 五大核心: const store = new Vuex.Store({ ...
- js Array属性和用法
//构造函数创建数组 var arr1=new Array(); //字面量的方式 var arr2=[]; 1.Array.isArray(对象)---->判断这个对象是不是数组 //判断对象 ...
随机推荐
- Git命令与介绍
一. Git[命令与介绍] 1. 作用 可以用于个的项目版本控制和管理 目前多用于团队间的多人协作项目开发 2. 安装 l 安装包路径 l 安装 后的路径: 3. 工作流程 (1) 创建项目目录 在路 ...
- PJzhang:一道看线索找答案的逻辑题
猫宁!!! 这道逻辑题,2年前就有打算解决,但是没上心,今天抽空梳理出来了思路,逻辑上可以跑的通,不至于以后慢慢忘了,这道题和数独题基本类似,但是也许更花时间,做这种题最好看着线索列图标,省的不停翻页 ...
- SpringDataRedis配置
1.父pom.xml配置依赖包 <dependencyManagement> <dependencies> <dependency> <groupId> ...
- 阿里云服务器挖矿脚本bioset攻击解决
1.问题出现 一大早刚起床,阿里云就给我发了一条短信,提醒我服务器出现紧急安全事件:挖矿程序 阿里云“贴心”地提供了解决方法,不过需要购买企业版的安全服务,本着能自己动手就不花钱原则自己搞了起来 于是 ...
- WINDOWS7 系统中建立文件夹映射
如何在WIN7中建立文件夹映射,还有以及MKLINK的具体使用方法: 步骤如下: 1.以映射d盘1文件夹为例: 2.按win+r,输入cmd,点击确定: 3.提示符后输入mklink /J " ...
- 最好用linux版QQ
这个版本的qq是见过linux下做好用的qq,希望对大家有用; 安装简单,qq易用,不卡死,可以接收文件. 安装过程如下: git clone https://gitee.com/wszqkzqk/d ...
- Peter and Snow Blower CodeForces - 613A (点到线段距离)
大意: 给定多边形, 给定点$P$, 求一个以$P$为圆心的最小的圆环包含整个多边形. #include <iostream> #include <cmath> #define ...
- python的Email提醒
目的意义 使用Email自动发送,有利于实时获取爬取信息,更方便的掌握要闻. 导入相关库 MINEText库定义了发送信息, Header定义了发送的主题 formate定义了收件人和发件人的格式信息 ...
- DIj
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace DefineG ...
- windows下一步到位搭建pycharm的开发环境
pycharm的开发环境主要涉及到以下三个方面 pycharm的激活 这里采用破解的方式来达到永久激活的目的,因为激活码用着用着就过期的你,会发现不厌其烦的 通过测试,这个破解包适用于2017-201 ...
