vuex中mapState、mapMutations、mapAction的理解
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性。
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex' export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练,es6的箭头函数,传入参数是state,返回值是state.count。然后把返回值映射给count,此时调用this.count就是store里的count值
count: state => state.count, // 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count', // 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})
}
mapState 函数返回的是一个对象。我们如何将它与局部计算属性混合使用呢?通常,我们需要使用一个工具函数将多个对象合并为一个,以使我们可以将最终对象传给 computed 属性。但是自从有了对象展开运算符(现处于 ECMASCript 提案 stage-4 阶段),我们可以极大地简化写法:
computed: {
localComputed () { /* ... */ },
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
// ...
})
}对象扩展运算符:
<span style="font-size:14px;">let z = { a: , b: };
let n = { ...z };
n // { a: 3, b: 4 }</span>
当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
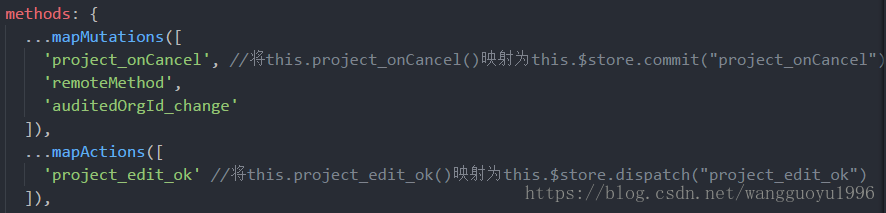
mapMutations和mapActions:
mapMutations/mapActions只是把mutation/action函数绑定到methods里面,调里面的方法时正常传参数。
注意:映射都是映射到当前对象,使用时需要用this来调用。
例如:
methods:{
...mapMutations(['login'])
}
下面使用this.login(data);
vuex中mapState、mapMutations、mapAction的理解的更多相关文章
- Vuex中mapState的用法
Vuex中mapState的用法 今天使用Vuex的时候遇到一个坑,也可以说是自己的无知吧,折腾了好久,终于发现自己代码的错误了.真是天雷滚滚~~~~~~ index.js import Vue ...
- vue:vuex中mapState、mapGetters、mapActions辅助函数及Module的使用
一.普通store中使用mapState.mapGetters辅助函数: 在src目录下建立store文件夹: index.js如下: import Vue from 'vue'; import ...
- vuex 中关于 mapMutations 的作用
mapMutations 工具函数会将 store 中的 commit 方法映射到组件的 methods 中.和 mapActions 的功能几乎一样,我们来直接看它的实现: export funct ...
- vuex中的辅助函数 mapState,mapGetters, mapActions, mapMutations
1.导入辅助函数 导入mapState可以调用vuex中state的数据 导入mapMutations可以调用vuex中mutations的方法 四个辅助函数 各自对应自己在vuex上的自己 2.ma ...
- vuex之 mapState, mapGetters, mapActions, mapMutations 的使用
一.介绍 vuex里面的四大金刚:State, Mutations,Actions,Getters (上次记得关于vuex笔记 http://www.cnblogs.com/adouwt/p/8283 ...
- vuex 中关于 mapState 的作用
辅助函数 Vuex 除了提供我们 Store 对象外,还对外提供了一系列的辅助函数,方便我们在代码中使用 Vuex,提供了操作 store 的各种属性的一系列语法糖,下面我们来一起看一下: mapSt ...
- vuex的mapState方法来获取vuex的state对象中属性
有两种写法 1.首先在组件中引入vuex的mapState方法: 首先在组件中引入vuex的mapState方法: import { mapState } from 'vuex' 然后在compute ...
- vuex 中五大核心以及map函数的应用
什么是vuex? 我理解的vuex就是数据和状态的管理 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex) 五大核心: const store = new Vuex.Store({ ...
- vuex里mapState,mapGetters使用详解
这次给大家带来vuex里mapState,mapGetters使用详解,vuex里mapState,mapGetters使用的注意事项有哪些,下面就是实战案例,一起来看一下. 一.介绍 vuex里面的 ...
随机推荐
- 建立EF访问数据库架构时,出现One or more validation errors were detected during model generation
原因是因为我在写实体类的时候没有为实体类中的属性声明一个主键,即用[key]特性标注在属性上,这样DbContext才能为我们在数据库上找到对应的主键 using System.ComponentMo ...
- 利用微信web开发者工具调试企业微信页面
1.只有企业号的管理员才能调试. 2.勾选企业号的开发者工具(具体位置见下图,这个入口位置总是在变,一般来说,找到”微工作台“就能找到了) 3.下载web开发者工具 https://developer ...
- [转帖]IBM收购红帽价格是多少?是否会形成垄断企业?会存在什么不安因素?
http://www.techweb.com.cn/it/2019-07-10/2743776.shtml 国产的linux 用centos源的 如何是好呢.. 蓝色巨人IBM官方宣布,已经正式完成对 ...
- 12306 的架构也太 "牛X" 了吧!
每到节假日期间,一二线城市返乡.外出游玩的人们几乎都面临着一个问题:抢火车票! 虽然现在大多数情况下都能订到票,但是放票瞬间即无票的场景,相信大家都深有体会.尤其是春节期间,大家不仅使用12306,还 ...
- C++练习 | 不使用头插法逆转单链表
void D(PBook pHead) { PBook p,q,s; p=pHead->next->next; q=p->next; s=q->next; pHead-> ...
- 第一次编译ffmpeg
今天开始玩ffmpeg了. 从官网下载来的压缩包,不会编译诶,于是我开始研究起来了. 下面就是实时记录的随笔: 首先是从官网下载来的ffmpeg,就是下面这个版本,目前的最新版吧. http://ff ...
- 用data的方法获取值的时候,要注意的问题一定要在先封装好
var art=$(".add-more").prev().find(".content").data("list1"); 我们一定要在aj ...
- O014、云计算与OpenStack
参考https://www.cnblogs.com/CloudMan6/p/5334760.html 云计算 基本概念 所有的新事物都不是突然冒出来的,都有前世和今生.云计算也是IT技术不断发 ...
- 07 Python之字典和集合
1. 什么是字典 字典是用{}表示,以key:value的形式来保存数据的,其查找效率比较高 坑: 字典存储数据时是用哈希值来存储的,算法不能变(python的) 数据必须是可哈希的(不可变的),字典 ...
- 04 定时任务及yum源的选择
1.查看系统的发行版本 cat /etc/redhat -release cat /etc/os -release 2.用户管理 linux超级用户 root拥有最高权限 管理员 sudo命令就是ro ...