解决vuex数据页面刷新后初始化问题
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法
- 利用storage缓存来实现vuex数据的刷新问题
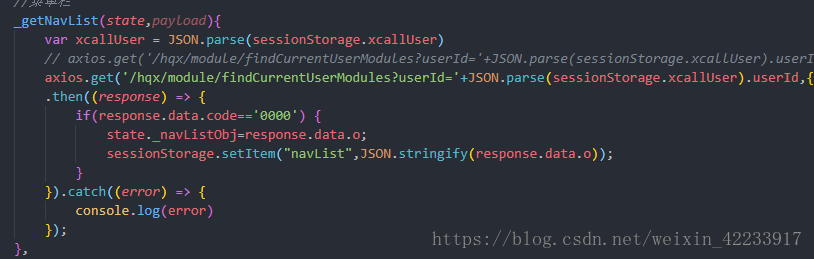
- 我们可以在mutation等vuex的方法中对于数据进行改变时,将数据同时存储进我们的本地浏览器缓存中;下面是我在mutation中写的方法;

- 同步将数据的更改保存,也可以在页面调用vuex的mutation方法时同步更改;但是这种方法只能针对少量的数据需要保持不刷新,在真正的卡发中并不适用
- 利用已有的插件来进行保存新状态
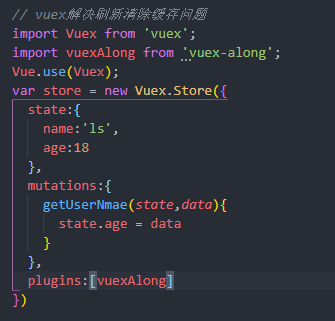
- 已知的插件中,我目前使用的是vuex-along插件,该插件使用非常方便简洁。

- 通过 cnpm i vuex-along -D下载插件,在进行引入,在store里面通过plugin来使用,这样就能将所有的state的数据都进行保存,不回应为刷新而更改,当然如果你想仅对某些数据进行保存,也可以使用对应的插件的api来实现,具体的api请看github;https://github.com/boenfu/vuex-along;
解决vuex数据页面刷新后初始化问题的更多相关文章
- 使用sessionStorage解决vuex在页面刷新后数据被清除的问题
https://www.jb51.net/article/138218.htm 1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器 ...
- vue 使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 【vue】使用localStorage解决vuex在页面刷新后数据被清除的问题
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一 ...
- 解决vuex在页面刷新后数据丢失的问题
一.原因 js代码是运行在内存中的,代码运行时的所有变量.函数也都是保存在内存中的. 刷新页面,以前申请的内存被释放,重新加载脚本代码,变量重新赋值,所以这些数据要想存储就必须存储在外部,例如:Loc ...
- Vuex数据页面刷新丢失问题解决方案
用Vue做项目开发很久了,对于vuex能用.会用,但是因为状态脱离页面和刷新丢失两个原因,一直都有种抵触,特别是一些简单的数据都是通过query或者本地存储就解决了,然而对于一些复杂内容,不可避免的还 ...
- Vuex 页面刷新后store保存的数据会丢失 取cookie值
在store.js中 export default new vuex.Store({ // 首先声明一个状态 state state:{ pcid: '', postList: [], } //更新状 ...
- vue通过路由传值及在页面刷新后如何保存值
1.普通的路由跳转 方式一:通过routerLinkTo方式,转为a标签的跳转,to里面相当于a标签的href路径 如下: 方式二:通过this.$router.push方式: 如下: 2.带参数的路 ...
- 解决移动端页面滚动后不触发touchend事件
解决移动端页面滚动后不触发touchend事件 问题 在移动端页面进行优化时,一般使用touch事件替代鼠标相关事件.用的较多的是使用touchend事件替代PC端的click和mouseup事件. ...
- Html 页面刷新后出现闪动
Html 页面刷新后,或跳转后,出现闪动,抖动问题 1.查看有没有用到新字体,新字体链接位置是否存在 如: @font-face { font-family: "AvantGarde-Dem ...
随机推荐
- tensorflow源码分析——LSTMCell
LSTMCell 是最简单的LSTMCell,源码位于:/tensorflow/contrib/rnn/python/ops/core_rnn_cell_impl.py.LSTMCell 继承了RNN ...
- maven的配置及使用
Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具. Apache官网下载maven 解压缩,配置环境变量: path路径:E:\apache-ma ...
- EDM案例讲解:Mouth foods的EDM邮件营销
你可能没有听说过Mouth foods,它是一个美味产品的在线市场.作为一个日益增长的企业,他们知道电子邮件的重要性,因为在此之前他们通过电子邮件真正找到了企业品牌中的自我,这就是为什么他们认为电子邮 ...
- CircleCI 前端自动部署
概述 现在很多前端库都用到了 CircleCI 进行自动部署,比如Vue,React,作为一个前端我觉得还是有必要实操一下 CircleCI 的,总体来说还是挺简单的,我把过程和体会记录下来,供以后开 ...
- Apache监控调优
apache是一款对静态资源处理得比较好的中间件,但是对动态请求处理得不是很好,tomcat则正好相反. apache运用得比较多得工作模式主要是Prefork和Worker两种模式 1.Prefor ...
- Delphi回车键切换焦点
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- windows 使用Docker Desktop 使用国内镜像
===新增一些比较给力的镜像=== 1.中科大镜像加速地址 https://docker.mirrors.ustc.edu.cn 2.阿里云镜像服务 ========= 原本在配置项中添加了:国内镜像 ...
- 【Python】关于近期爬虫学习的总结
写在开头 在之前的三篇文章中,我尝试了使用python爬虫实现的对于特定站点的<剑来>小说的爬取,对于豆瓣的短评的爬取,也有对于爬取的短评数据进行的词云展示,期间运用了不少的知识,现在是时 ...
- scala加载spark MLlib等所有相关jar的问题
1.找到spark安装目录 E:\spackLearn\spark-2.3.3-bin-hadoop2.7\jars 里面放的是spark的所有依赖jar包 2.从idea里面javalib导入即可调 ...
- 【Linux开发】arm-linux-gnueabihf-gcc下载
原文地址:http://www.veryarm.com/arm-linux-gnueabihf-gcc veryarm是个不错的网站,里面介绍了很多相关的基础知识. arm-linux-gnueabi ...
