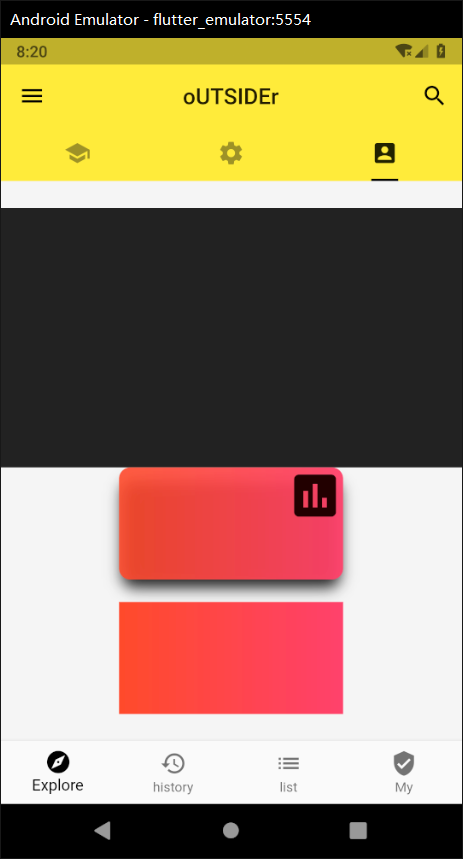
flutter 布局简介
import 'package:flutter/material.dart';
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// aspectratio会自动填充父元素宽度,根据设定的宽高比自动扩充高度。
AspectRatio(
aspectRatio: /,
child: Container(
color: Colors.black87,
),
),
SizedBox(
height: ,
width: ,
child: Container(
child: Icon(Icons.poll, size: ),
alignment: Alignment.topRight,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(),
gradient: LinearGradient(
colors: [
Color.fromRGBO(, , , 0.9),
Color.fromRGBO(, , , 0.95),
],
),
boxShadow: [
BoxShadow(
color: Colors.black87,
offset: Offset(, ),
blurRadius: ,
spreadRadius: -
)
]
),
),
),
// 这里的sizedbox可当divider用
SizedBox(
height: ,
),
SizedBox(
height: ,
width: ,
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Color.fromRGBO(, , , ),
Color.fromRGBO(, , , ),
],
),
),
),
)
],
);
}
}

比较常用的就是Row()、Colmun(),具体的用法参考css的flexbox布局,比较相似。
flutter 布局简介的更多相关文章
- Flutter 布局(五)- LimitedBox、Offstage、OverflowBox、SizedBox详解
本文主要介绍Flutter布局中的LimitedBox.Offstage.OverflowBox.SizedBox四种控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Limited ...
- Flutter 布局(三)- FittedBox、AspectRatio、ConstrainedBox详解
本文主要介绍Flutter布局中的FittedBox.AspectRatio.ConstrainedBox,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. FittedBox Scale ...
- Flutter 布局(四)- Baseline、FractionallySizedBox、IntrinsicHeight、IntrinsicWidth详解
本文主要介绍Flutter布局中的Baseline.FractionallySizedBox.IntrinsicHeight.IntrinsicWidth四种控件,详细介绍了其布局行为以及使用场景,并 ...
- Flutter 布局(二)- Padding、Align、Center详解
本文主要介绍Flutter布局中的Padding.Align以及Center控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Padding A widget that insets ...
- Flutter 布局详解
本文主要介绍了Flutter布局相关的内容,对相关知识点进行了梳理,并从实际例子触发,进一步讲解该如何去进行布局. 1. 简介 在介绍Flutter布局之前,我们得先了解Flutter中的一些布局相关 ...
- Flutter 布局(十)- ListBody、ListView、CustomMultiChildLayout详解
本文主要介绍Flutter布局中的ListBody.ListView.CustomMultiChildLayout控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. ListBody ...
- Flutter 布局(七)- Row、Column详解
本文主要介绍Flutter布局中的Row.Column控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Row A widget that displays its children ...
- Flutter 布局(八)- Stack、IndexedStack、GridView详解
本文主要介绍Flutter布局中的Stack.IndexedStack.GridView控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Stack A widget that po ...
- Flutter 布局(九)- Flow、Table、Wrap详解
本文主要介绍Flutter布局中的Flow.Table.Wrap控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. Flow A widget that implements the ...
随机推荐
- Oracle dba角色和sysdba的区别
如果用户需要远程sysdba的方式登陆,需要grant sysdba权限,登陆后以sys用户执行命令,需要验证密码文件. 密码文件如果是从12c之前的老版本同步过来,需要重建12c格式的密码文件. d ...
- linux下libusb的安装与测试
0.libusb的介绍:参考[1] 1.环境:vmware_fedora_10(linux-2.6.x) 2.获取源代码:http://sourceforge.net/projects/libusb/ ...
- 在docker容器中调用docker命令
宿主容器均为CentOS7.6.1810 docker run -it --rm \ -v /usr/bin/docker:/usr/bin/docker \ -v /var/run/docker.s ...
- KVM 记录
mkdir -p /home/hugepagesmount -t hugetlbfs hugetlbfs /home/hugepages 配置文件 vim /etc/libvirt/qemu.conf ...
- leetcode-mid-backtracking -78 Subsets
mycode 86.06% class Solution(object): def subsets(self, nums): """ :type nums: List ...
- 使用System.ComponentModel.DataAnnotations验证字段数据正确性
在.NET MVC 中,当页面提交model到Action的时候,自动填充ModelState.使用ModelState.IsValid进行方便快捷的数据验证,其验证也是调用命名空间System.Co ...
- 基于EasyHook实现监控explorer资源管理器文件复制、删除、剪切等操作
一.前言 最近自己在研究一个项目,需要实现对explorer资源管理器文件操作的监控功能,网上找到一些通过C++实现Hook explorer文件操作的方法,由于本人习惯用.NET开发程序,加之C/C ...
- datalist的模板里的label要绑定一个函数
列下如何在前台绑定数据时呼叫後台方法 如下GetInfoByID是后台方法,Eval("ID").ToString()是你在前台绑定数据传入的字段名 <asp:Label I ...
- app测试和web测试的区别
单纯从功能测试的层面上来讲的话,APP 测试.web 测试 在流程和功能测试上是没有区别的根据两者载体不一样,则区别如下:1.系统结构方面 web项目,b/s架构,基于浏览器的:web测试只要更新了服 ...
- 5.2.k8s.Secret
#Secret Secret存储密码.token.密钥等敏感数据 Secret以Volume或环境变量方式使用 #Secret类型 Opaque : base64 编码格式的 Secret kuber ...
