js事件冒泡、阻止事件冒泡以及阻止默认行为
-
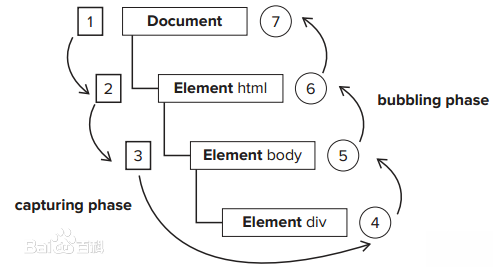
事件冒泡
当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。例如我们点击一个按钮时,就会产生一个click事件,但这个按钮本身可能不能处理这个事件,事件必须从这个按钮传播出去,从而到达能够处理这个事件的代码中(例如我们给按钮的onclick属性赋一个函数的名字,就是让这个函数去处理该按钮的click事件),或者按钮的父级绑定有事件函数,当该点击事件发生在按钮上,按钮本身并无处理事件函数,则传播到父级去处理。
什么是事件冒泡

<!DOCTYPE html>
<html lang="en" onclick="alert('html')">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<title>Document</title>
</head>
<body onclick="alert('body')">
<!--html-->
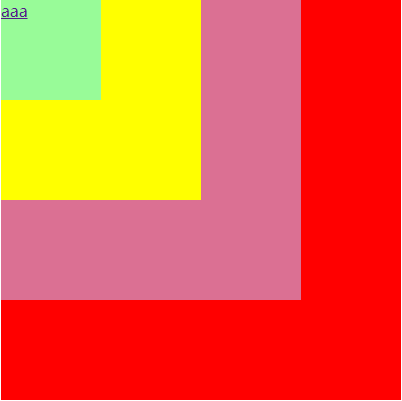
<div style="width:400px; height:400px; background:red" onclick="alert(this.style.background)">
<div id="div2" style="width:300px; height:300px; background:palevioletred">
<div style="width:200px; height:200px; background:yellow" onclick="alert(this.style.background)">
<div id="div1" style="width:100px; height:100px; background:palegreen">
<a id="aaa" href="http://www.baidu.com">aaa</a>
</div>
</div>
</div>
</div> <script>
//此jquery既阻止默认行为又停止冒泡
// $("#div1").on('click',function(){
// return false;
// }); window.onload = function () {
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2'); oDiv1.onclick = function (ev){
var oEvent = ev || event;
alert("this is div1"); //js阻止事件冒泡
//oEvent.cancelBubble = true;
//oEvent.stopPropagation(); //js阻止链接默认行为,没有停止冒泡
//oEvent.preventDefault();
//return false;
} oDiv2.onclick = function (ev){
var oEvent = ev || event;
alert("this is div2");
oEvent.cancelBubble = true;
}
}
</script>
</body>
</html>
js事件冒泡、阻止事件冒泡以及阻止默认行为的更多相关文章
- JS阻止事件冒泡
在使用JS事件的时候,外层元素事件有可能被里层元素的事件触发,例如点击里层元素外层也触发了点击,这种现象称为事件冒泡.(李昌辉) <div id="wai"> < ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- js 阻止事件冒泡和默认行为 preventDefault、stopPropagation、return false
preventDefault: preventDefault它是事件对象(Event)的一个方法,作用是取消一个目标元素的默认行为.既然是说默认行为,当然是元素必须有默认行为才能被取消,如果元素本身就 ...
- js阻止冒泡及jquery阻止事件冒泡示例介绍
js阻止冒泡 在阻止冒泡的过程中,W3C和IE采用的不同的方法,那么我们必须做以下兼容. 复制代码 代码如下: function stopPro(evt){ var e = evt || window ...
- js 事件冒泡是什么如何用jquery阻止事件冒泡
什么是事件起泡:一个事件不能凭空产生,这就是事件的发生等等,接下来为大家介绍下jquery阻止事件起泡以及关于js事件起泡的验证,感兴趣的朋友可以参考下哈 (1)什么是事件起泡 首先你要明 ...
- js区分鼠标单双击 阻止事件冒泡
function clickOrDblClick(obj) { count++; if (obj != undefined) { var rowStr = $.trim($(obj).find(&qu ...
- js之阻止事件冒泡(待修改)和阻止默认事件
阻止默认事件(event.stopPropagation()): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
- JS如果阻止事件冒泡和浏览器默认事件
原地址:http://missra.com/article/web-57.html 嵌套的标签元素,如果父元素和子元素都绑定了一些事件,那么在点击最内层子元素时可能会触发父级元素的事件,下面介绍一下J ...
- JS阻止事件冒泡的3种方法之间的不同
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这 ...
- js阻止事件冒泡的两种方法
1.什么是JS事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这 ...
随机推荐
- 用了 EventBus 不要多用其他的通讯功能
EventBus是一个Android端优化的publish/subscribe消息总线,简化了应用程序内各组件间.组件与后台线程间的通信.主要功能是替代Intent,Handler,BroadCast
- C++入门经典-例3.12-使用if-else语句实现根据输入的字符输出字符串
1:代码如下: // 3.12.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> usin ...
- shiro.ini
# # Licensed to the Apache Software Foundation (ASF) under one # or more contributor license agreeme ...
- TCP定时器 之 坚持定时器
坚持定时器在接收方通告接收窗口为0,阻止发送端继续发送数据时设定. 由于连接接收端的发送窗口通告不可靠(只有数据才会确认,ACK不会确认),如果一个确认丢失了,双方就有可能因为等待对方而使连接终止:接 ...
- TCP定时器 之 重传定时器
注:这部分还没有完全分析透彻,先在此记录,后面回顾的时候再进行补充: 启动定时器: (1) 之前发送的数据段已经得到确认,新发出一个数据段之后设定: (2) 新建连接发送syn之后设定: (3) PM ...
- LeetCode 129. 求根到叶子节点数字之和(Sum Root to Leaf Numbers)
题目描述 给定一个二叉树,它的每个结点都存放一个 0-9 的数字,每条从根到叶子节点的路径都代表一个数字. 例如,从根到叶子节点路径 1->2->3 代表数字 123. 计算从根到叶子节点 ...
- Promise 的使用
Promise 的使用,用于异步处理 ,以及解决地狱回调的: 1. Promise 是一个构造函数,既然是构造函数,我们就可以 new Promise() 就可以得到一个 Promise 的实例 2 ...
- php面向对象 2
继承概念:如果一个类有子类,那么该子类会继承父类的一切东西(私有成员访问不到)在定义子类的时候需要加一个关键字:extends特点:单继承,一个类只能有一个父类如果父类中有构造函数,子类在实例化的时候 ...
- 五一 DAY 6
五一 DAY 6 TypeName 类型名 VariableName 变量名 Part 1 数据结构 函数库:# include < utility > Pair 定义一个变量,它 ...
- 第九章 SpringCloud之Zuul路由
############Zuul简单使用################ 1.pom.xml <?xml version="1.0" encoding="UTF-8 ...
