关于audio不能拖放
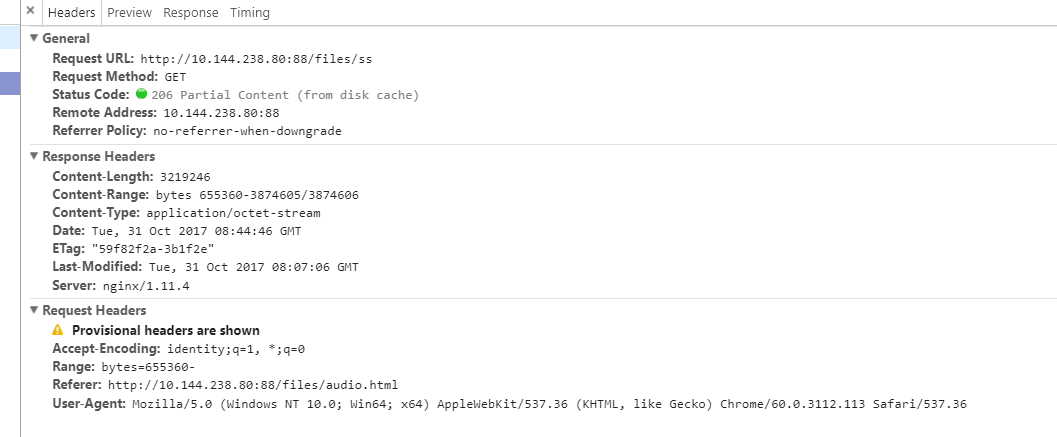
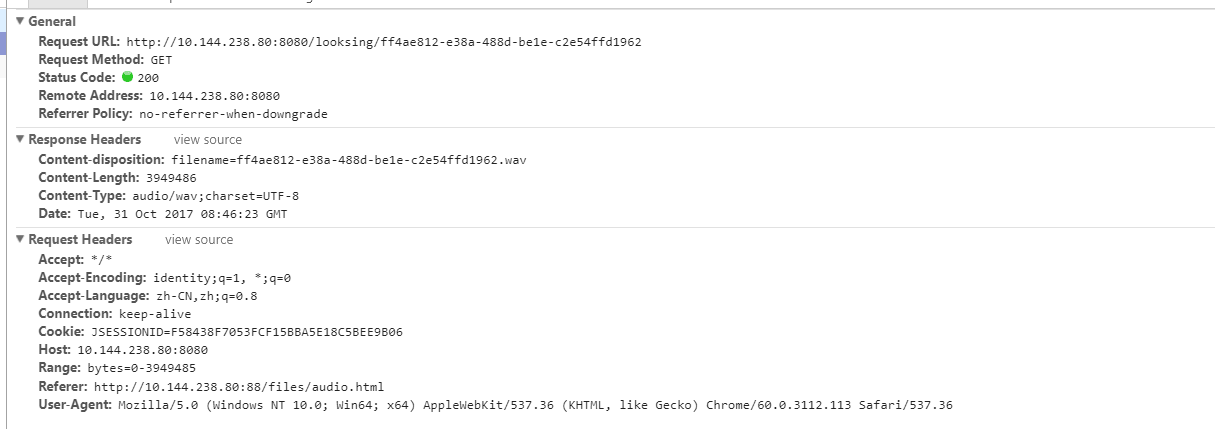
图一,图二均为wav格式文件
图一为播放本地的音频,可以拖放

图二为放在后台的音频,不可以拖放

把这两个图片发给后台,让后台分析下两个的headers不同之处
关于audio不能拖放的更多相关文章
- HTML5使用总结(一)
自己在“上海某985大学”待了五年,有蛮多的不舍.但是终究还是要离开.下面对这几年HTML5的使用做一个总结.总结是一种技术的沉淀.HTML5大家现在很火,它的标准已经出来.在标准还没有成型的时候,相 ...
- Html5学习系列
Html5学习系列 HTML5 规定了一种通过 video 元素来包含视频的标准方法 Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 MPEG4 = 带有 H.26 ...
- html新特性笔记
HTML5知识总结 l 文档类型声明:<!DOCTYPE HTML> l 新绘制元素: Canvas:标签定义图形,比如图表和其他图像.该标签基于 JavaScript 的绘图 API ...
- HTML5权威指南--标签新变化,文件API,拖放API(简要学习笔记一)
1.标签元素更加语义化 2.内容类型仍然为“text/html” 扩展符仍然为html或者htm. <1>DOCTYPE 声明<!DOCTYPE html>就可 ...
- 开大你的音响,感受HTML5 Audio API带来的视听盛宴
话说HTML5的炫酷真的是让我爱不释手,即使在这个提到IE就伤心不完的年代.但话又说回来,追求卓越Web创造更美世界这样高的追求什么时候又与IE沾过边儿呢?所以当你在看本文并且我们开始讨论HTML5等 ...
- html5新特性--音频视频,拖放
1.音频 <audio controls> <source src="aaa.ogg" type="audio/ogg"> <so ...
- HTML 5 简介、视频、Video + DOM、音频、拖放
HTML5 是下一代的 HTML. 什么是 HTML5? HTML5 将成为 HTML.XHTML 以及 HTML DOM 的新标准. HTML 的上一个版本诞生于 1999 年.自从那以后,Web ...
- 《JAVASCRIPT高级程序设计》原生拖放和媒体元素
一.原生拖放 最早在网页中引入javascript拖放功能的是IE4,当时,网页中只有两种对象可以拖放:图像和某些文本.而现在,几乎网页中的任何元素都可以拖放以及作为放置目标.下面介绍一些与拖放相关的 ...
- HTML5(Canvas Vedio Audio 拖动)
1.Canvas (在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字) HTML5 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. 标签只是图形 ...
随机推荐
- selenium,webdriver模仿浏览器访问百度 基础2
学python理念 : 代码要多敲 一定要多敲 哪怕很基础 注释要清晰 由于基础1有一些注释写的很详细, 在这里有些注释没有写的很详细 可以配合基础1一起学习哦 from selenium im ...
- SpringMVC上传文件的三种方式(转帖)
/* * 通过流的方式上传文件 * @RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象 */ @Re ...
- 2019 SCUT SE 新生训练第四波 L - Boxes in a Line——双向链表
先上一波题目 https://vjudge.net/contest/338760#problem/L 这道题我们维护一个双向链表 操作1 2 3 都是双向链表的基本操作 4操作考虑到手动将链表反转时间 ...
- flink-training-course
目录 flink-training-course 大数据领域顶级盛会 Flink Forward Asia 2019 详情
- Django上线部署之uWSGI
环境: 1.CentOS 7.2 64位 2.SQL Server 2016 Enterprise 64位 3.Python 3.6.5 64位 4.root用户 要求: 按照顺序部署 1.Windo ...
- leetcde-27-移除元素
问题: package com.example.demo; public class Test27 { /** * 定义一个尾指针,该位置放置和val不同的元素, * 遍历数组,将不同的元素全部放置到 ...
- Java调用DB的存储过程
2015/12/7 使用数据库存储过程的java代码: try { con = (Connection) DBProxy.getConnection(null); ...
- netbean out of memory java heap space
When run test file in netbean. all dependency and resource are right, but it raise up java.lang.OutO ...
- vue中 aixos 常用配置 aixos拦截器 interceptors的使用
axios的配置 公共路径配置 拦截器的使用 //这个文件是根组件 new Vue,所有所需的模块和对象都要在new Vue之前配置好 ...
- iOS 点击按钮截屏
@interface CaptureViewController () @property (nonatomic, strong) UIImageView *backgrounView; //控制器背 ...
