简单地使用webpack进行打包
之前写的有些零散,现在一步步再重新写.记住: 如果你步骤对,但是始终没成功, 那么请不要烦心, 因为webpack版本4以上, 语义更加严格,命令有一些已经发生改变了,所以并不是你的问题!
一.确保已经安装了nodeJS之后.
二. 创建webpack-demo,我的是f盘下的,

2.然后进入这个文件夹:

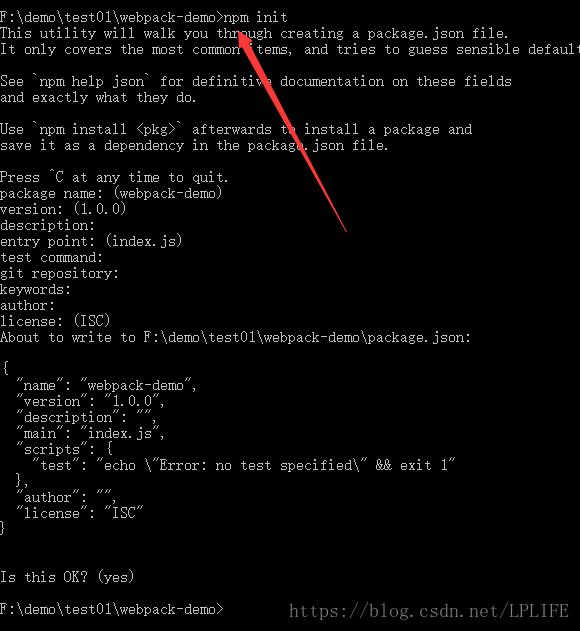
3.进行初始化,一路都是选择默认(回车就可以):

查看初始化后的文件夹,里面只有一个json文件:

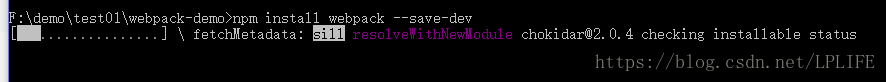
4. 接下来装webpack
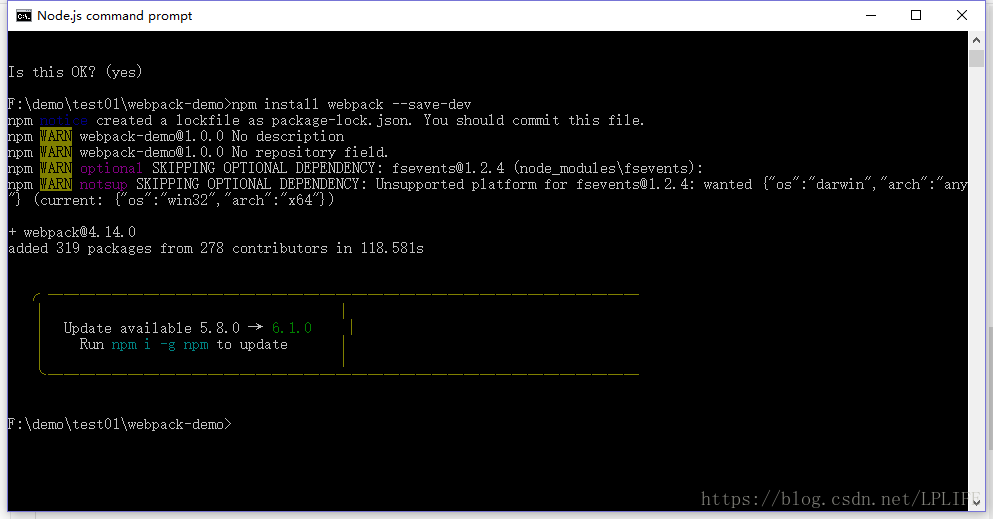
npm install webpack --save-dev

安装完成:

查看项目下,发现已经:

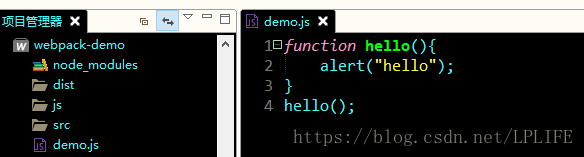
5.然后用编译器打开当前项目,我的是HBuilder,如下图:

在这个文件下创建一个demo.js文件,并创建一个函数.

6.然后我们尝试进行打包,回到命令框
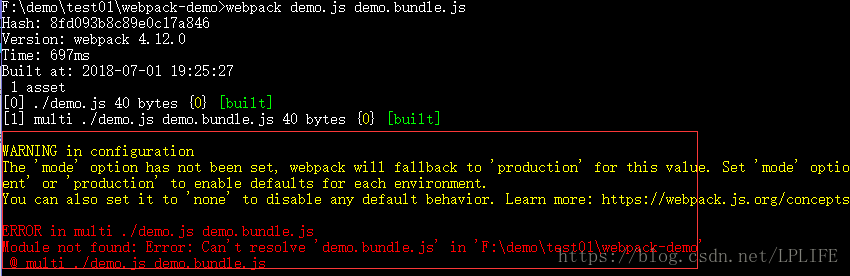
原本输入了 webpack demo.js demo.bundle.js,然后报错了

这是为什么呢?原因是我的webpack版本过高,原来的命令已经不适用了
如下查询版本号:

那应该如何解决?
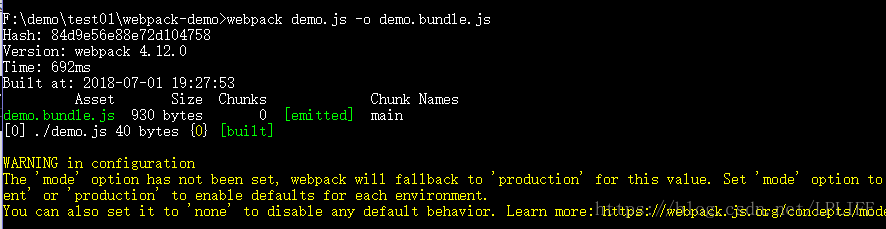
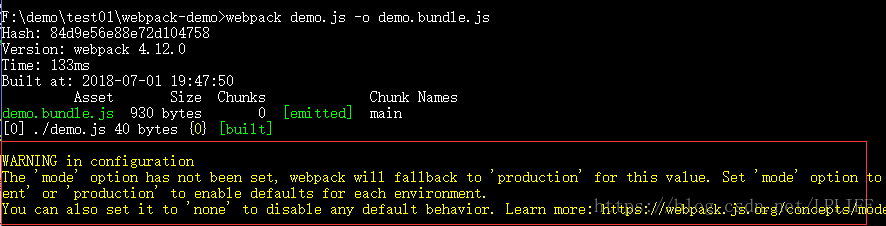
更换打包命令为: webpack demo.js -o demo.bundle.js
其中 demo.dundle.js是打包后生成的文件的文件名

其中的一些参数值:
Version:webpack版本
time:这次打包所花费的时间
列表信息
Asset:打包这次生成的文件
Size:这次生成文件的大小
Chunks:这次打包的分块
chunk Names:这次打包的名称
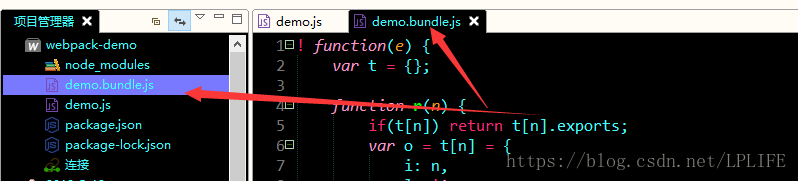
接下来查看以下项目:

可以看到demo.js已经被打包为了demo.bundle.js文件,但是,这个并没有打包成功! 因为打包的时候没有出现红色的error了,但是还有黄色的警告.如下图.

黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,无这三个状态
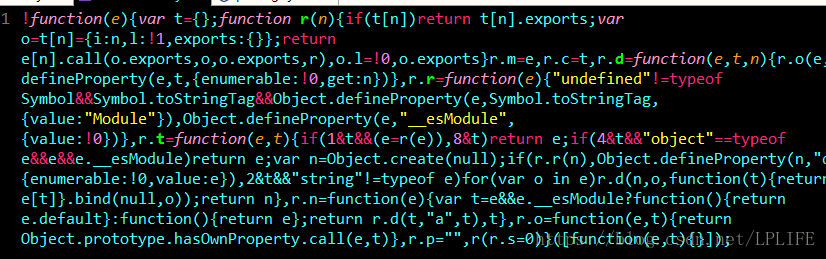
以及打开我们生成的文件,代码如下:

可以看到末尾并没有生成我们所打包的demo.js的信息.
黄色部分的警告的意思是,没有设置模式,有开发模式和生产模式两种,接下来,找到package.json.添加上"dev"和"build"这两个信息以及他们的值.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode deveplopment",
"build": "webpack --mode production"
},
先了解两个命令:
npm run dev (开发环境输出的demo.js没有压缩),也就是这个形式的,如下图,这是平时我们写代码的形式:

npm run build (生产模式输出的demo.js压缩过) ,如下图:

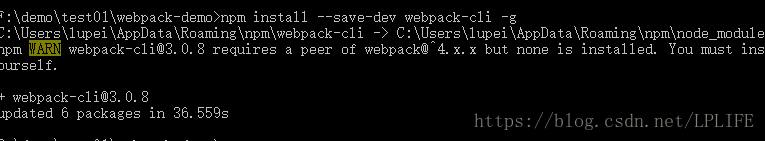
7.全局安装webpack-cli
npm install --save-dev webpack-cli -g

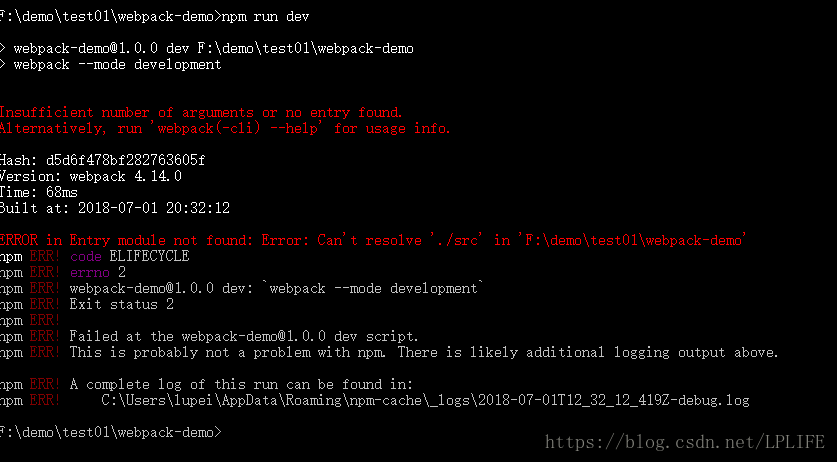
8. 安装完成后, 输入命令 npm run dev

看到这么多错误貌似有点头疼啊!
原因是,你输入命令 npm run dev 的时候,会默认打包src文件夹下的index.js文件,打包完成后是main.js文件(放在dist),你有没有发现我们一开始安装webpack的时候并没有这个文件生成,所以更别提什么index.js文件了,所以这些我们需要手动创建
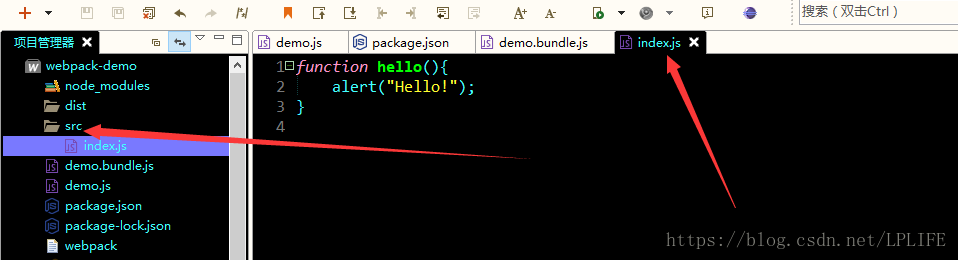
我们先创建src文件.还有一个dist文件,存放默认的打包生成的文件, 然后在src里再创建index.js文件

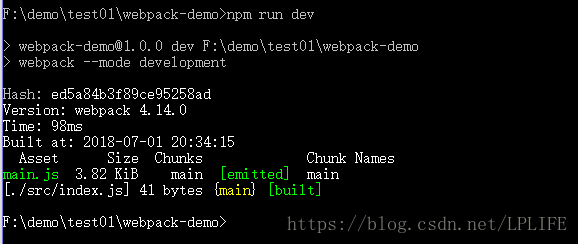
9.接下来,输入命令 webpack --mode deveplopment
有些人奇怪,版本号怎么变了成4.14.0了,不好意思,我中途更新了,但是不要紧.

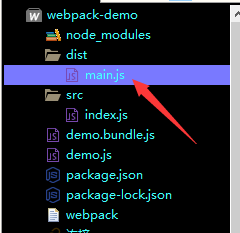
然后看项目

这个main.js文件就是执行npm run dev 后,默认把我们创建的index.js打包成了main.js,然后放在dist文件夹里了
我们看一下main.js文件,很多都是打包后给生成的代码.

然后去末尾看一下我们写的index.js被被放进去没有,从下图的代码可以看到已经包含进去了,说明我们打包成功了,为什么要做这一步呢,那当然是测试到底能不能进行打包了.

10.到这一步了,打包demo.js(不是默认的文件的时候), 黄色警告还是出现!那么应该怎么解决呢?那就是webpack的版本问题,命令不同了
应该使用如下命令进行打包:
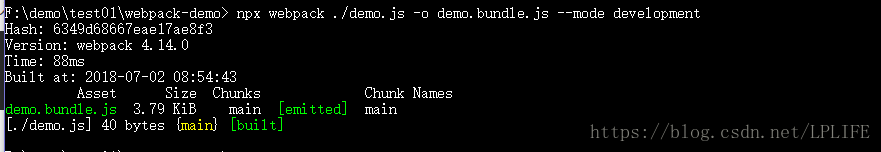
npx webpack ./demo.js -o demo.bundle.js --mode development
很神奇吧? 黄色警告没有了!!
查看项目,可以看到已经正确打包了:

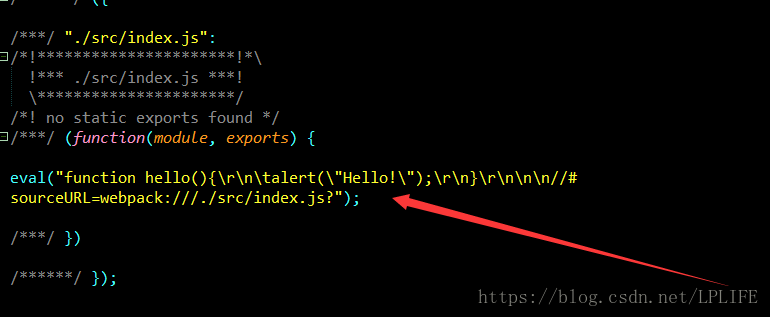
查看文件内容:

我们的代码,已经被打包在末尾:

这样,我们简单的配置就已经完成了!
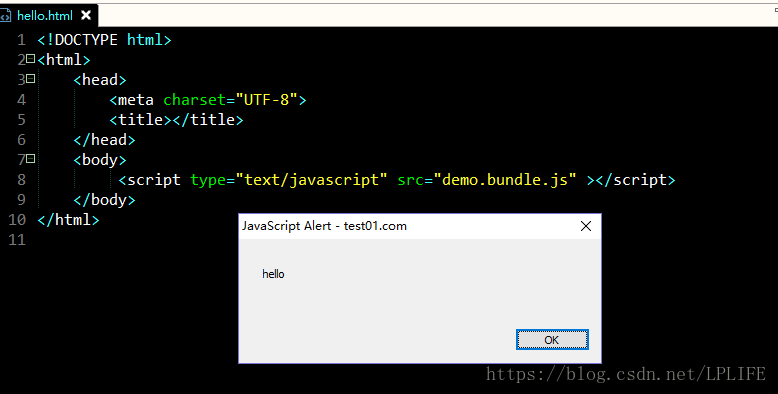
然后我们尝试用一下已经打包好的文件,新建hello.html

可以看到已经成功打包了!!
如果你在学习webpack的时候,出现各种问题,更多时候是因为版本的问题,并不是你的问题, 不要灰心. webpack 4语法相对来说比较严格了,根据版本去寻找解决问题的方法才更容易快速地解决问题.不过上述写的东西只是webpack的冰山一角...........
webpack的一些相关命令
如果我们更改我们写的代码的时候,就需要重新进行打包,那就是更改一次又手动进行打包一次,那是很麻烦的,所以我们可以使用如下命令监听这个事件,源文件一更新,就会进行自动打包.一开始watch时关闭地,我需要将它打开.
npx webpack --mode development --watch
注意: 这个命令只是单纯监听了默认的打包路径,也就是能监听到src下index.js的变化,也能够随将变化时进行保存刷新后其自动打包,但是,并不能监听到demo.js. 还有就是你的执行这个命令的时候,它必需属于一直监听的状态, 如果被停止了,那监听状态也停止.

简单地使用webpack进行打包的更多相关文章
- webpack独立打包与缓存处理
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 先前写了一篇webpack入门的文章<webpack入门必知必会>,简单介绍了webpa ...
- WEBPACK & BABEL 打包项目
本文首发于 BriFuture's Blog. 最近在用 Vue 重写之前的一个项目 Compass,这个项目以前是用 QML + JavaScript 在 Qt 平台上搭建的.这是我本科毕设时做的一 ...
- 从零开始搭建一个简单的基于webpack的vue开发环境
原文地址:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest 从零开始搭建一个简单的基于webpack的react开发环 ...
- 浅谈Webpack模块打包工具一
为什么要使用模块打包工具 1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题 2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请 ...
- 总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要 ...
- 模块化和webpack模块化打包
模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要能顺利地从上往下一 ...
- express整合webpack的打包文件dist
对于我来说,第一次接触前后端整合问题的小白,刚开始是一脸懵逼,这个问题整整坑了我一个晚上加一个早上,现在写出来总结: 前端开发:vue-cli+webpack: 后台开发:nodejs框架expres ...
- webpack 基本打包方法
webpack的打包基本配置文件webpack.config.js 可以在webpack.config.js里面写好配置:比如前章节所总结的四大核心 |-- add.js // 定义一个普通加法函数 ...
- webpack 单独打包指定JS文件(CopyWebpackPlugin)
背景: 不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改.因此,需要用webpack单独打包指定文件.npm install --save-dev ...
随机推荐
- eclipse 逆向生成hbm配置文件及pojo
1.eclipse配置hibernate环境 由于在公司中不能在线安装jboss Tools,只能简单介绍手动安装 在jboss官网下载对应自己eclipse的压缩包. 在eclipse 中选择Hel ...
- 曹工说Spring Boot源码(5)-- 怎么从properties文件读取bean
写在前面的话 相关背景及资源: 曹工说Spring Boot源码(1)-- Bean Definition到底是什么,附spring思维导图分享 曹工说Spring Boot源码(2)-- Bean ...
- ubuntu安装selenium谷歌插件
爬虫之selenium 安装与 chromedriver安装 今天学到一个有意思的插件,就是chromedriver,在爬虫的时候,如果网站反爬虫做的很好,自己又很想爬去里面的数据,那就可以用这个插件 ...
- lnmp 中的laravel出现白屏的处理办法
find / |grep fastcgi_params 其实是找fastcgi_params这个文件编辑 如果在知道目录的情况下也可以直接 vi /usr/local/nginx/conf/fastc ...
- Linux部署Redis及PHP-redis扩展
Redis是一个key-value存储系统,属于我们常说的NoSQL.它遵守BSD协议.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API.它常用在缓存.队列.P ...
- 2018牛客网暑期ACM多校训练营(第十场)A Rikka with Lowbit (树状数组)
链接:https://ac.nowcoder.com/acm/contest/148/A 来源:牛客网 Rikka with Lowbit 时间限制:C/C++ 5秒,其他语言10秒 空间限制:C/C ...
- 找不到javax.
https://blog.csdn.net/q343509740/article/details/79515911 idea导入java工程 file --> new -->存在的工程
- zlib的压缩与解压
http://zlibnet.codeplex.com/releases/view/629717 using ZLibNet; string str = "ccc"; byte [ ...
- 十一、S3C2440 裸机 — GPIO
11.1 GPIO 介绍 11.1.1 GPIO 管脚 GPIO 即是输入输出端口,S3C2440A 包含了 130 个多功能输入/输出口引脚并且它们为如下显示的八个端口: 端口 A(GPA):25 ...
- MyEclipse使用教程:使用主题自定义工作台外观
[MyEclipse CI 2019.4.0安装包下载] 您可以通过选择Window>Preferences>General>Appearance来使用主题自定义的工作台外观,可以从 ...
