HTTP访问控制(CORS)踩坑小记
前几天在帮后端排查一个cors的问题的时候发现的一些小坑特此记录
**
cors的本质是出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch
API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非使用CORS头文件。
跨域并非一定是浏览器限制了跨站请求,也有可能是跨站请求可以正常发起,但是返回结果被浏览器拦截了。最好的例子是 CSRF
跨站攻击原理,请求是发送到了后端服务器无论是否跨域!注意:有些浏览器不允许从 HTTPS 的域跨域访问 HTTP,比如 Chrome 和
Firefox,这些浏览器在请求还未发出的时候就会拦截请求。
**
本case场景描述如下:
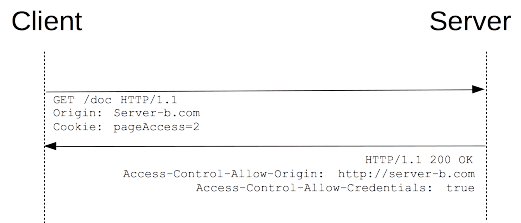
用户在a.com域名下跨域访问b.com域名下的api接口,使用了XMLHttpRequest的跨域头请求。域名b.com也允许了可以跨域 Access-Control-Allow-Origin 但是很奇怪在访问b.com的接口时有些api能访问成功,有些api访问失败。排查发现访问失败的api都是需要用户的登录态的。但是用户已经在b.com登录过了。把XMLHttpRequest请求换成jsonp请求则都可以请求成功(这好像是废话)。。。由此推测XMLHttpRequest 添加cors头的时候没有把b.com的 用户cookie信息带过去。
翻看MDN文档https://developer.mozilla.org... 找到答案如下:
Fetch 与 CORS 的一个的特性是,可以基于 HTTP cookies 和 HTTP 认证信息发送身份凭证。一般而言,对于跨域 XMLHttpRequest 或 Fetch 请求,浏览器不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的某个特殊标志位。
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/credentialed-content/';
function callOtherDomain(){
if(invocation) {
invocation.open('GET', url, true);
invocation.withCredentials = true;//这个是重点
invocation.onreadystatechange = handler;
invocation.send();
}
}
将 XMLHttpRequest 的 withCredentials 标志设置为 true,从而向服务器发送 Cookies。服务器端的响应需要携带 Access-Control-Allow-Credentials: true ,浏览器才会把响应内容返回给请求的发送者。
另外需要注意的是
对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“”。 这是因为请求的首部中携带了 Cookie 信息,如果 Access-Control-Allow-Origin 的值为“”,请求将会失败。而将 Access-Control-Allow-Origin 的值设置为 http://foo.example,则请求将成功执行。
tips:
在跨域访问时,XMLHttpRequest对象的getResponseHeader()方法只能拿到一些最基本的响应头,Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头Access-Control-Expose-Headers 头让服务器把允许浏览器访问的头放入白名单,例如:
Access-Control-Expose-Headers: X-My-Custom-Header, X-Another-Custom-Header
HTTP访问控制(CORS)踩坑小记的更多相关文章
- Ubuntu 16.04 安装Mysql 5.7 踩坑小记
title:Ubuntu 16.04 安装Mysql 5.7 踩坑小记 date: 2018.02.03 安装mysql sudo apt-get install mysql-server mysql ...
- MySql 踩坑小记
MySql 踩坑一时爽,一直踩啊一直爽... 以下记录刚踩的三个坑,emmm... 首先是远程机子上创建表错误(踩第一个坑),于是将本地机器 MySql 版本回退至和远程一致(踩第二个坑),最后在 ...
- dubbo 2.7应用级服务发现踩坑小记
本文已收录 https://github.com/lkxiaolou/lkxiaolou 欢迎star. 背景 本文记录最近一位读者反馈的dubbo 2.7.x中应用级服务发现的问题,关于dubbo应 ...
- async语法升级踩坑小记
从今年过完年回来,三月份开始,就一直在做重构相关的事情. 就在今天刚刚上线了最新一次的重构代码,希望高峰期安好,接近半年的Node.js代码重构. 包含从callback+async.waterfal ...
- 支付宝使用流程和踩坑小记(附Demo)
# 支付宝使用整理 html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym, ...
- Guava Lists.transform踩坑小记<转>
1.问题提出 1.前段时间在项目中用到Lists.transform返回的List,在对该list修改后发现修改并没有反映在结果里,研究源码后发现问题还挺大.下面通过单步调试的结果来查看Guava L ...
- 修改ranger ui的admin用户登录密码踩坑小记
修改的ranger ui的admin用户登录密码时,需要在ranger的配置里把admin_password改成一样的,否则hdfs的namenode在使用admin时启动不起来,异常如下: Trac ...
- Jquery AJAX使用踩坑小记
在使用jquery ajax时,如果其参数是一个json对象,将此参数使用$('#dd').data(param)绑定到一个元素上, 在使用$('#dd').bind('click',function ...
- flutter踩坑小记:The number of method references in a .dex file cannot exceed 64K.
The number of method references in a .dex file cannot exceed 64K. 这句话的意思翻译出来是:.dex文件中的方法引用数不能超过64K. ...
随机推荐
- Radio Button误区
在同一个父容器下,Radio Button控件默认只能选择一个,所以无需多余代码管控 如果将Radio Button的多个子对象存入NSArray列表,发现长度为0(巨坑),因此通过列表对其初始化不可 ...
- Luogu P3195 [HNOI2008]玩具装箱
题目 预处理\(C\)的前缀和\(sum\).设前\(i\)个物品的最小答案为\(f\). \(f_i=\max\limits_{j\in[1,i)}(f_j+(sum_i-sum_j-L)^2)\) ...
- html之input
<input>在w3c中解释的是用于搜集用户的信息 它其实就是一个输入框,根据type的不同这个框可以用作不同的功能可以输入一个文本,可以定义一个按钮什么的. 属性type一些值的介绍 1 ...
- MongoDB数据库的操作
一.操作MongoDB数据库 1.创建数据库 语法:ues 注意:如果数据库不存在则再创建数据库,否则切换到指定的 数据库!如果刚刚创建的数据不在列表中,如果需要显示这个数 据库,那么需要在刚刚创建的 ...
- Maekdown光速习得
菜鸟教程提供的在线编辑器,花了十分钟就学会了,可以完成简单编辑,详细学习可点击CSDN左上角Markdown在线编辑器. 菜鸟教程在线编辑器:传送门 CSDN在线编辑器:传送门
- 剑指offer-最小的K个数-时间效率-排序-python
题目描述 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4,. 这就是排序题(将结果的最小K值输出) # -*- coding ...
- 在CentOS7上无人值守安装Zabbix4.2
#!/bin/bash # 检查操作系统版本,该脚本只能运行在 Centos .x 系统上 cat /etc/redhat-release |grep -i centos |grep '7.[[:di ...
- mybatis映射文件mapper详解
mapper.xml映射文件主要是用来编写sql语句的,以及一些结果集的映射关系的编写,还有就是缓存的一些配置等等. 1.<select>元素 <select>元素就是sql查 ...
- 剑指offer-4:变态条楼梯
##四.变态条楼梯 ###题目描述 一只青蛙一次可以跳上1级台阶,也可以跳上2级……它也可以跳上n级.求该青蛙跳上一个n级的台阶总共有多少种跳法. ###分析 也是斐波那契数列问题,根据上述的思路,可 ...
- 在vue的js文件引入自定义js文件
自定义js var provinces=[] export default provinces vue页面js引入 import riskLeft from "./index.js" ...