转 关于HTML5中meta name="viewport" 的用法 不同分辨率手机比例缩放
移动端的布局不同于pc端,首先我们要知道在移动端中,css中的1px并不等于物理上的1px,因为手机屏幕的分辨率已经越来越高,高像素但是屏幕尺寸却没有发生太大变化,那就意味着一个物理像素点实际上塞入了好几个像素。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在些许的兼容性问题,所以我们现在还并不能完全信赖这个东西。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。
所以在做移动端开发时,为了使移动端的页面在不同的手机上同样的大小来显示,我们可以将页面的宽度固定,然后获取设备的宽度,可以得到我们之前设定的宽度与设备宽度的比例,再使用HTML5新增的viewport来对页面进行缩放,并固定不允许用户再重新缩放。
在看viewport的具体用法之前,我们先搞清楚几个概念。
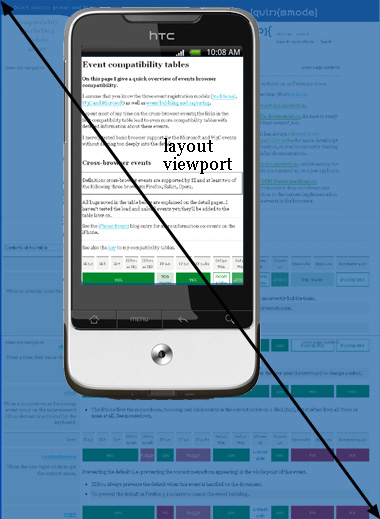
layout viewport:
- layout viewport 是网页的所有内容,他可以全部或者部分展示给用户。
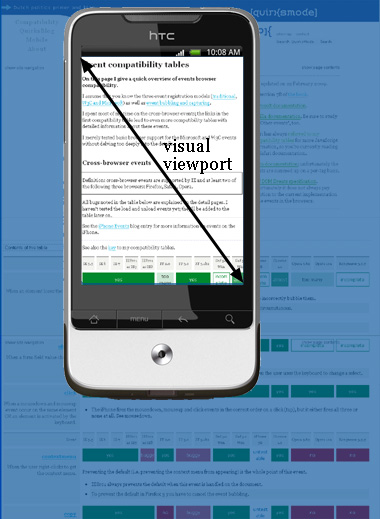
visual viewport
- visual viewport 就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页。
不太懂的看下图就知道了:
viewport具体用法为:
使用该meta标签时,在content中写属性,用逗号隔开
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />- 1
| 属性名 | 备注 |
|---|---|
| width | 设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度 |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许 |
| – | – |
| target-densitydpi | 值可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个 |
最后一个属性为安卓特有,并且安卓已经决定要废弃target-densitydpi 这个属性了,所以这个属性我们要避免进行使用 。
下面我们来看看移动端布局具体的代码:
<head>
<title>Test Page</title>
<script>
var deviceWidth = parseInt(window.screen.width); //获取当前设备的屏幕宽度
var deviceScale = deviceWidth / 640; //得到当前设备屏幕与640之间的比例,之后我们就可以将网页宽度固定为640px
var ua = navigator.userAgent;
//获取当前设备类型(安卓或苹果)
if (/Android (\d+\.\d+)/.test(ua)) {
var version = parseFloat(RegExp.$1);
if (version > 2.3) {
document.write('<meta name="viewport" content="width=640,initial-scale=' + deviceScale + ', minimum-scale = ' + deviceScale + ', maximum-scale = ' + deviceScale + ', target-densitydpi=device-dpi">');
} else {
document.write('<meta name="viewport" content="width=640,initial-scale=0.75,maximum-scale=0.75,minimum-scale=0.75,target-densitydpi=device-dpi" />');
}
} else {
document.write('<meta name="viewport" content="width=640, user-scalable=no">');
}
</script>
</head>转 关于HTML5中meta name="viewport" 的用法 不同分辨率手机比例缩放的更多相关文章
- 理解CSS3中的background-size(对响应性图片等比例缩放)
理解CSS3中的background-size(对响应性图片等比例缩放) 阅读目录 background-size的基本属性 给图片设置固定的宽度和高度的 固定宽度400px和高度200px-使用ba ...
- CSS3中的background-size(对响应性图片等比例缩放)
background-size的基本属性 background-size: 可以设定背景图像的尺寸,该属性是css3中的,在移动端使用的地方很多,比如最常见的地方在做响应性布局的时候,比如之前做的项目 ...
- html5之meta标签viewport应用
在html5移动页面中,viewport定义必不可少. 首先了解下关于viewport的概念: 先了解移动设备的屏幕尺寸和设备尺寸: iPhone3 设备尺寸 320*480 ; 屏幕尺寸 320* ...
- HTML5中meta属性大集合
1.声明文档的字符编码 <meta charset='utf-8'> 2.声明文档的兼容模式 <meta http-equiv="X-UA-Compatible" ...
- [转] HTML5中meta属性的使用详解
meta属性在HTML中占据了很重要的位置.如:针对搜索引擎的SEO,文档的字符编码,设置刷新缓存等.虽然一些网页可能没有使用meta,但是作为正规军,我们还是有必要了解一些meta的属性,并且能够熟 ...
- HTML5中meta属性
meta属性在HTML中占据了很重要的位置.如:针对搜索引擎的SEO,文档的字符编码,设置刷新缓存等.虽然一些网页可能没有使用meta,但是作为正规军,我们还是有必要了解一些meta的属性,并且能够熟 ...
- HTML5中meta属性的使用详解
meta属性在HTML中占据了很重要的位置.如:针对搜索引擎的SEO,文档的字符编码,设置刷新缓存等.虽然一些网页可能没有使用meta,但是作为正规军,我们还是有必要了解一些meta的属性,并且能够熟 ...
- <head>中<meta name="viewport" content="width=device-width,initical-scale=1"的作用>
<meta name="viewport" content="width=device-width,initical-scale=1"的作用> co ...
- html5 中meta中 content=width=device-width注意
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
随机推荐
- 【串线篇】Mybatis之SSM整合
SSM:Spring+SpringMVC+MyBatis 建立Java web项目 一.导包 1).Spring: [aop核心] com.springsource.net.sf.cglib-2.2. ...
- golang中最大协程数的限制(线程)
golang中最大协程数的限制 golang中有最大协程数的限制吗?如果有的话,是通过什么参数控制呢?还是通过每个协程占用的资源计算? 通过channel控制协程数的就忽略吧. 以我的理解,计算机资源 ...
- Install packages failed: Installing packages: error occurred. ------简单的问题常常会被忽略
用 pip install 安装了wxpy这个库,但是使用的时候却报错:ImportError: No module named wxpy 我先用 pip list 查看了一下,发现这个库是已经存在的 ...
- 知道一个数组某个index对应的值 不知道下标的情况下删除该值
for (index,item) in Arr.enumerated() { if item == item { Arr.remove(at: index) } } 更好的方法是用数组的filter尾 ...
- 使用Docker搭建Cloudera Hadoop 环境搭建
单节点 单节点:https://hub.docker.com/r/cloudera/quickstart/ 相关命令 docker pull cloudera/quickstart:latest do ...
- 【HDOJ6582】Path(最短路图,最小割)
题意: n,m<=1e4,c<=1e9 思路: #include<bits/stdc++.h> using namespace std; typedef long long l ...
- Appium运行报错:No Chromedriver found that can automate Chrome '39.0.0'
运行appium切换webview时候遇到报错:’No Chromedriver found that can automate Chrome 'xx.xx.xx' 此报错是因为Appium在运行过程 ...
- vue.js样式绑定
vue.js样式绑定 class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 styl ...
- [CSP-S模拟测试]:小奇的矩阵(matrix)(DP+数学)
题目背景 小奇总是在数学课上思考奇怪的问题. 题目描述 给定一个$n\times m$的矩阵,矩阵中的每个元素$a_{i,j}$为正整数.接下来规定: $1.$合法的路径初始从矩阵左上角出发,每 ...
- Linux配置Selenium+Chrome+Python
---恢复内容开始--- 最近一个月没有更新博客了.最近都在复习LINUX与PYTHON知识.决定以后在LINUX环境下学习新知识. 包括后期的框架学习与平台知识方面. 直接记录今天下午的学习成果. ...