CSS3实现三角形和对话框

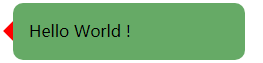
这是最终实现的效果,类似于微信对话框的样式。
分析一下这个对话框的结构,由一个小三角形和一个长方形构成。长方形很容易就可以实现,重点是如何用CSS3做出一个小三角形。
一、如何生成一个三角形
总结:三角形是由设置宽度高度为0,由边框构成的正方形,分别设置边框四个边的样式,得到四个三角形拼凑在一起的效果,再设置其他方向上的边框颜色为透明色。
1、首先先做一个正方形,这个正方形不是一般的元素加上背景颜色实现的,而是对一个元素将其长和宽都设置0px,这样就相当于盒子的内容区消失。content:" ";
.box{
border:50px solid #aff;
width: 0px;height:0px;
margin:50px auto;
}

2、然后再单独设置每一条边框的样式,就可以看到出现了四个三角形拼凑在一起的效果。
.box{
border-top:100px solid #aff;
border-left:100px solid #faf;
border-right:100px solid #afa;
border-bottom:100px solid #ffa;
width: 0px;height:0px;margin:50px auto;
}

3、获得单个的三角形,取一半边框,其他边框的颜色设置为透明 transparent




这样就获得了一个三角形。
二、制作一个对话框
对话框设置圆角border-radius;文字距离边框还有一定距离所以要设置内边距 padding;文本内容垂直居中line-height;
::before伪元素在元素前面添加内容;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.main{
background-color: #6a6;
margin:50px auto;padding:16px;
width:200px;height:25px;
border-radius: 10px;line-height: 25px;
position: relative;
}
.main::before{
content:" ";
border-left: 0px solid #6a6;
border-top:10px solid transparent;
border-right:10px solid #6a6;
border-bottom:10px solid transparent;
position: absolute;left:-10px;top:18px;
}
/*::before伪元素在元素前面添加内容;*/
</style>
</head>
<body>
<div class="main">Hello World ! </div>
</body>
</html>


CSS3实现三角形和对话框的更多相关文章
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- pure CSS3 实现三角形icon的方法
pure CSS3 实现三角形icon的方法 border: color+transparent transform : rotate() /rotateZ() ? 使用 实体字符"◆&qu ...
- CSS3实现三角形
很多时候我们用到三角形这个效果: 我们可以用CSS3实现这个效果,怎去做呢?先阐述一下原理,我们定义一个空的div,设置这个div宽高为0,给这个div加上一个100px边框(这里是方便观察),得到的 ...
- 怎么利用CSS3绘制三角形
最近三角形挺火,很多地方都能碰到,如网页,微信,或者QQ空间的时间轴等地方都能看到,而且这些并不是图片插入进去的,那就需要用CSS来做了 <p class="bbb"> ...
- CSS3画三角形原理
1.首先看一下画出一个下三角形完整的代码及效果图 #trangle1-up{ width:; height:; border-left:50px solid transparent; border-r ...
- CSS3中三角形及三角形组合图实现
几何之三角形及三角形的组合图案理论 三角形( triangle ['traɪæŋɡl])可以看成正方形对角线交叉形成的图形 若想得到编号①方向向下三角形,只需对编号②③④三角形让其透明tran ...
- 使用CSS3制作三角形小图标
话不多说,直接写代码,希望能够对大家有所帮助! 1.html代码如下: <a href="#" class="usetohover"> <di ...
- 分享一个css3写的气泡对话框,适合于即时通讯和留言本的动态内容
效果预览: css code .message_content{width:100%;margin-top:10px;clear:both;float:left;} .face{float:left; ...
- css3实现三角形,聊天背景气泡,心形等形状
1.聊天背景气泡: css代码如下: #talkbubble {width: 120px;margin:auto; background: red; position: relative; -moz- ...
随机推荐
- Spring源码入门——DefaultBeanNameGenerator解析 转发 https://www.cnblogs.com/jason0529/p/5272265.html
Spring源码入门——DefaultBeanNameGenerator解析 我们知道在spring中每个bean都要有一个id或者name标示每个唯一的bean,在xml中定义一个bean可以指 ...
- codeforces 1186C Vus the Cossack and Strings
题目链接:https://codeforc.es/contest/1186/problem/C 题目大意:xxxxx(自认为讲不清.for instance) 例如:a="01100010& ...
- 【Linux开发】Linux动态链接库搜索路径问题
说明:下列内容是从网上获取的,未经验证,仅作参考之用 动态库的搜索路径搜索的先后顺序是: (1).编译目标代码时指定的动态库搜索路径:(2).环境变量LD_LIBRARY_PATH指定的动态库搜索路径 ...
- input输入框的的input事件和change事件以及change和blur事件的区别
input输入框的 oninput事件 ,在用户输入的时候触发,只要元素值发生变化就会触发 input输入框的 onchange事件 ,要在输入框失去焦点的时候触发事件,当鼠标在其他地方点击一下才会触 ...
- mysql 修改成utf8编码
参考文档 https://www.cnblogs.com/chenshuo/p/4743144.html
- SVN的各种符号含义,svn的星号,感叹号,问号等含义
黄色感叹号(有冲突):--这是有冲突了,冲突就是说你对某个文件进行了修改,别人也对这个文件进行了修改,别人抢在你提交之前先提交了,这时你再提交就会被提示发生冲突,而不允许你提交,防止你的提交覆盖了别人 ...
- JGit、SvnKit - 版本提交日志(1)提取
1.相关开源jar包 1>使用JGIT访问git项目 2>使用SVNkit访问svn Git官方JGit使用教程指导 2.Git历史提交日志导出到文件 在项目根目录执行如下命令,将日志 ...
- HNUSTOJ 1601:名字缩写
1601: 名字缩写 时间限制: 1 Sec 内存限制: 128 MB 提交: 288 解决: 80 [提交][状态][讨论版] 题目描述 Noname老师有一个班的学生名字要写,但是他太懒了,想 ...
- 最小生成树: HDU1233还是畅通工程
还是畅通工程 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Sub ...
- Django signal 信号量
参考博客:方法发及使用场景:https://my.oschina.net/linktime/blog/151871 部分源码解析:https://www.cnblogs.com/shizhengwen ...
