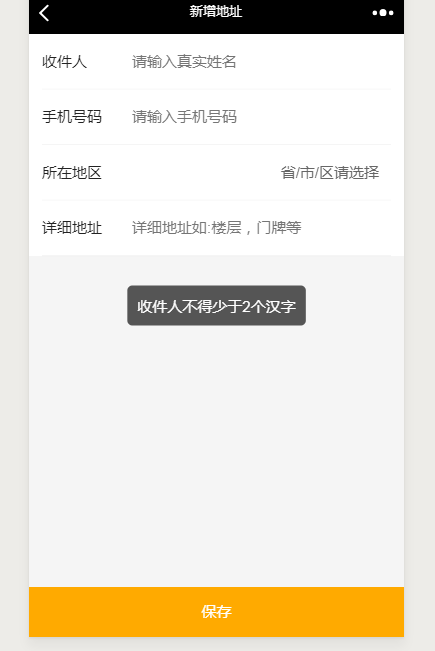
Vue自行封装常用组件-文本提示
使用方法:
1.在父组件中引入"toast.vue"
//import toast from "./toast";
2.在父组件中注册 toast
//components:{toast},
3.放在父组件中使用
//<toast ref="toast"></toast>
4.调用toast组件
//this.$refs.toast.showToast('text')
注:index.vue为父组件,后者为子组件,效果图先上,可以先看是否是自己想要的组件,再选择使用

index.vue
<template>
<div>
<toast ref="toast"></toast>
</div>
</template> <script>
import toast from './toast.vue' export default {
components:{
toast
},
methods:{ },
created(){
this.$refs.toast.showToast('弹出文本TEXT')
}
}
</script> <style lang="less" scoped> </style>
toast.vue
<template>
<div class="toast" v-show="toastShow">
{{toastText}}
</div>
</template> <script>
export default {
data() {
return {
toastShow: false,
toastText: ''
}
},
methods: {
showToast (str) {
let v = this
v.toastText = str
v.toastShow = true
setTimeout(function(){
v.toastShow = false
}, 1500)
}
}
}
</script> <style lang="less" scoped>
.toast {
position: fixed;
z-index: 2000;
left: 50%;
top:45%;
transition:all .5s;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
text-align: center;
border-radius: .1rem;
color:#FFF;
background: rgba(17, 17, 17, 0.7);
padding: .4rem .4rem;
max-width: 14rem;
font-size: .55rem
}
</style>
Vue自行封装常用组件-文本提示的更多相关文章
- Vue自行封装常用组件-弹出框
使用方法: 1.在父组件中引入"box.vue" //import popUpBox from "./box.vue"; 2.在父组件中注册 popUpBo ...
- Vue自行封装常用组件-倒计时
倒计时组件,比较复杂一点,大神勿调侃,精确到毫秒,因为项目中多次出现倒计时,所以拿出来分享下 使用方法:1.在父组件中引入"uni-countdown" //import uniC ...
- vue移动端常用组件
3d picker组件 参考链接:https://segmentfault.com/a/1190000007253581?utm_source=tag-newest安装:npm install vue ...
- Vue 数组封装和组件data定义为函数一些猜测
数组封装 var vm={ list:[0,1] } var push=vm.list.push;//把数组原来的方法存起来 vm.list.push=function(arg){//重新定义数组的 ...
- Vue文件封装日历组件
封装就是要具有灵活性,样式自适应,调用的时候传入props就可以变成自己想要的样式. 效果展示网址:https://1963331542.github.io/ 源代码: <template> ...
- Vue中封装axios组件实例
首先要创建一个网络模块network文件夹 里面要写封装好的几个组件 在config.js里面这样写 在index.js要这样写 core.js文件里面内容如下 然后要在main.js文件里面要设置 ...
- [ vue ] Quasar封装q-dialog组件,在外层实现弹出框的开启和关闭
场景描述: 见:https://www.cnblogs.com/remly/p/12981582.html 具体实现: <!-- 父组件 --> <template> < ...
- vue中封装swipe组件
<template> <!-- TODO swipe --> <div id="hy-swiper"> <div class=" ...
- VUE 2.0 引入高德地图,自行封装组件
1. 高德地图官网 申请帐号, 申请相应(JavaScript API)的 Key 2. 在项目中引入, 这里和其他的引入不同的是 直接在 index.html, 不是在 main.js 引入, 博主 ...
随机推荐
- 在 Ubuntu 14.10 Server 上安装 Jetty
Jetty提供了一个Web服务器和javax.servlet容器,为SPDY.WebSocket.OSGi.JMX.JNDI.JAAS以及许多其它集成套件添加了支持.这些组件都是开源的,也可用于商业用 ...
- ubuntu下自动获取ip设置
vi /etc/network/interfaces文件为如下内容 wq保存 重启网卡:sudo /etc/init.d/networking restart
- IntelliJ IDEA 2018 for Mac使用技巧
IntelliJ IDEA 2018 for Mac是一个综合性的Java编程环境,被许多开发人员和行业专家誉为市场上最好的IDE,它提供了一系列最实用的的工具组合:智能编码辅助和自动控制,支持J2E ...
- SQLite扫描
SQLite的扫盲 SQLite的是一种嵌入式数据库,它的数据库就是一个文件.由于SQLite的本身是Ç写的,而且体积很小,所以经常被集成到各种应用程序中,主要在手机的应用中使用. 之前没有遇到过关于 ...
- 学习前端D1
第一次写博客,有些小激动,以前写学习的记录都是在有道云笔记上写的,在博客园上更多的是膜拜大佬.偷师学艺.前段时间,我和朋友闲聊时,知道用博客每天写知识会提高学习的热情,这感情好呀,于是乎,今天,我依旧 ...
- 【Linux开发】彻底释放Linux线程的资源
Linux系统中程序的线程资源是有限的,表现为对于一个程序其能同时运行的线程数是有限的.而默认的条件下,一个线程结束后,其对应的资源不会被释放,于是,如果在一个程序中,反复建立线程,而线程又默认的退出 ...
- Shell初学(七)linux账户管理/群组管理
[1]新建用户 用户相关文件:/etc/passwd /etc/shadow useradd useradd的默认预设 [2]设置密码 passwd 常见修改密码使用技巧: echo "1 ...
- Spring 最常用的 7 大类注解,史上最强整理!
随着技术的更新迭代,Java5.0开始支持注解.而作为java中的领军框架spring,自从更新了2.5版本之后也开始慢慢舍弃xml配置,更多使用注解来控制spring框架. 而spring的的注解那 ...
- Go语言中的数组(九)
我刚接触go语言的数组时,有点不习惯,因为相对于JavaScript这样的动态语言里的数组,go语言的数组写起来有点不爽. 定义数组 go语言定义数组的格式如下: ]int var 数组名 [数组长度 ...
- CF 1133B Preparation for International Women's Day
题目链接:http://codeforces.com/problemset/problem/1133/B 题目分析 读完题目,凡是先暴力.....(不用想,第四组数据就TLE了,QAQ) 当两个数的和 ...
