Python Web开发:Django+BootStrap实现简单的博客项目
创建blog的项目结构
关于如何创建一个Django项目,请查看【Python Web开发:使用Django框架创建HolleWorld项目】

创建blog的数据模型
创建一个文章类
所有开发都是数据为基础,首先我们再blog app下的models.py模型中Article,因为是基于Django MVC模式开发,Article类需要继承models.Model类
from django.db import models# Create your models here.class Article(models.Model):# 文章id 主键article_id = models.AutoField(primary_key=True)# 标题title = models.TextField()# 作者author = models.TextField()# 内容content = models.TextField()# 文章发布日期publish_date = models.DateTimeField(auto_now=True)# 重构str方法,获取文章时返回文章标题def __str__(self):return self.title
配置数据库
在项目settings.py配置文件中,可以找到数据库连接的相关配置
# Database# https://docs.djangoproject.com/en/2.2/ref/settings/#databasesDATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': os.path.join(BASE_DIR, 'db.sqlite3'),}}
保存数据模型
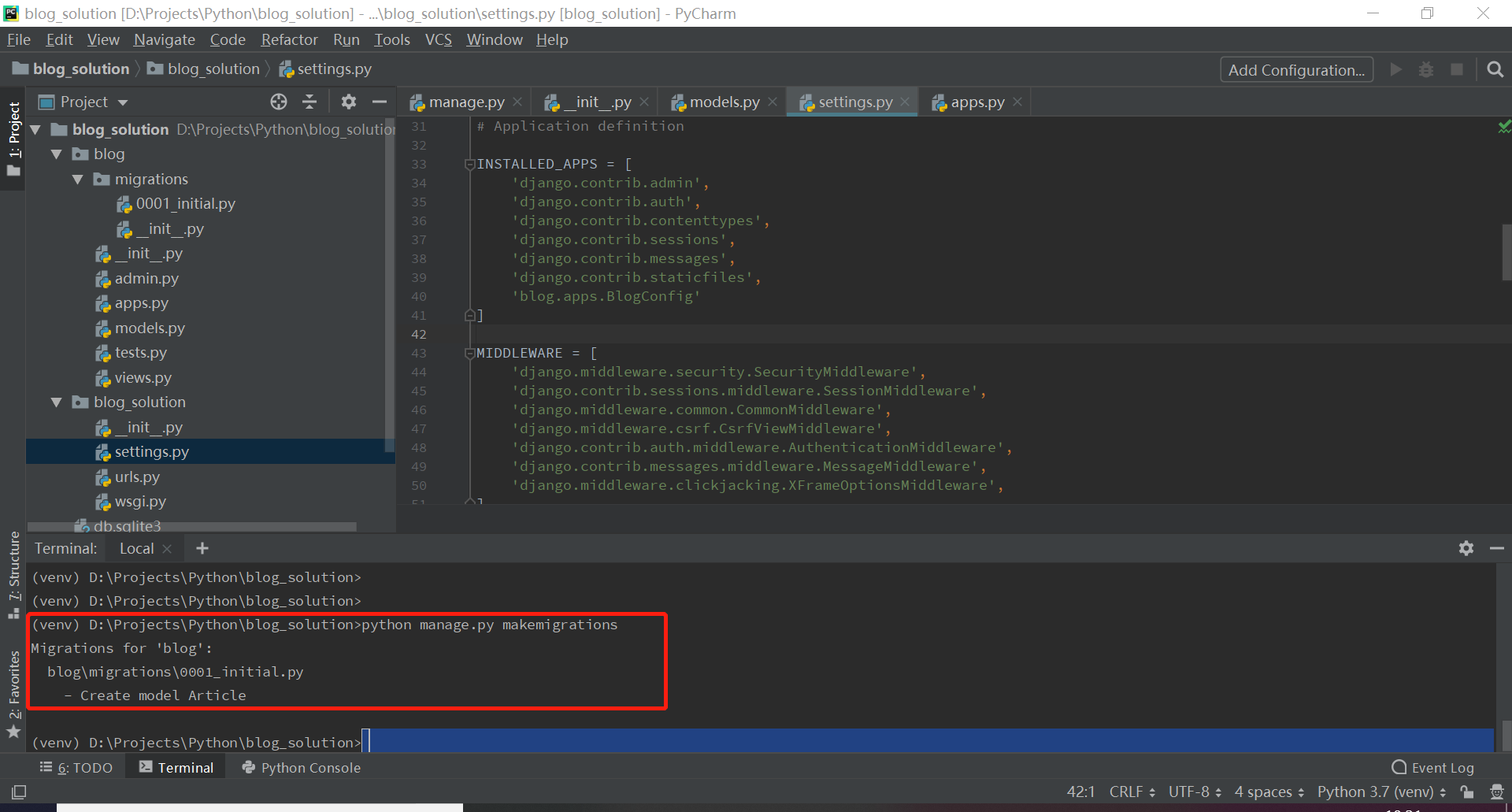
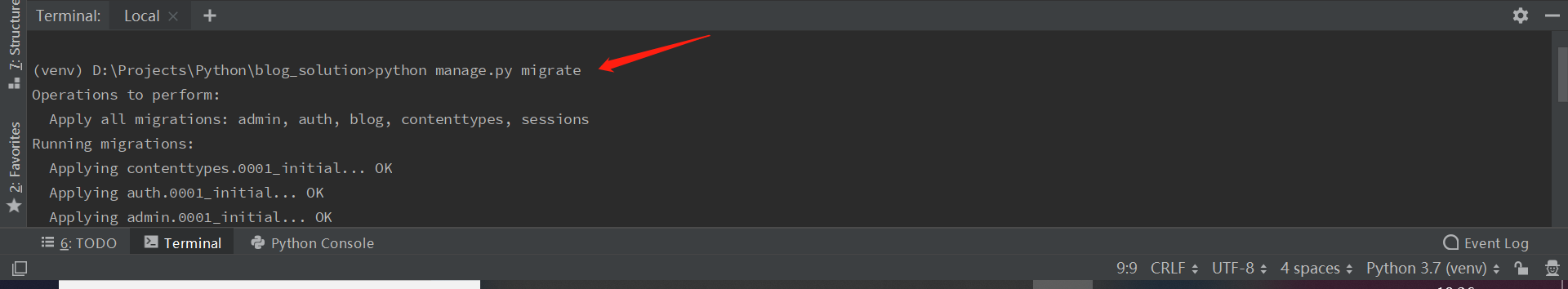
定义完成数据模型后,我们需要将数据模型结构保存到数据库中,这时候可以使用Django的makemigrations命令创建数据模型的迁移文件,然后通过migrate命令将数据模型同步到数据库中,这样数据库中就含有了包含Article数据模型的数据库表了


Django Shell
Django Shell其实和其他Shell一样,只是他是基于Django环境,使用Django Shell命令我们可以再开发过程中快捷方便的进行一些项目处理、测试验证等等
下面就使用Django Shell为Article类添加一条数据到数据库中

(venv) D:\Projects\Python\blog_solution>python manage.py shellPython 3.7.3 (v3.7.3:ef4ec6ed12, Mar 25 2019, 22:22:05) [MSC v.1916 64 bit (AMD64)] on win32Type "help", "copyright", "credits" or "license" for more information.(InteractiveConsole)>>> from blog.models import Article>>> a=Article()>>> a.title='三字经'>>> a.author='王应麟'>>> a.content='人之初,性本善。性相近,习相远。 苟不教,性乃迁。教之道,贵以专。 昔孟母,择邻处。子不学,断机杼。 窦燕山,有义方。教五子,名俱扬。 养不教,父之过。教不严,师之惰。 子不学,非所宜。幼不学,老何为。 玉不琢,不成器。人不学,不知义。 为人子,方少时。亲师友,习礼仪。 香九龄,能温席。孝于亲,所当执。'>>> a.save()>>> articles=Article.objects.all()>>> print(articles)<QuerySet [<Article: 三字经>]>
Django Admin
除了通过Django Shell的方式外,还可以通过Django Admin后台管理数据,Django Admin是Django框架自带的一个后台数据管理工具。通过python manage.py runserver启动服务后,打开浏览器进入Admin后台管理,默认地址:http://127.0.0.1:8000/admin/login/

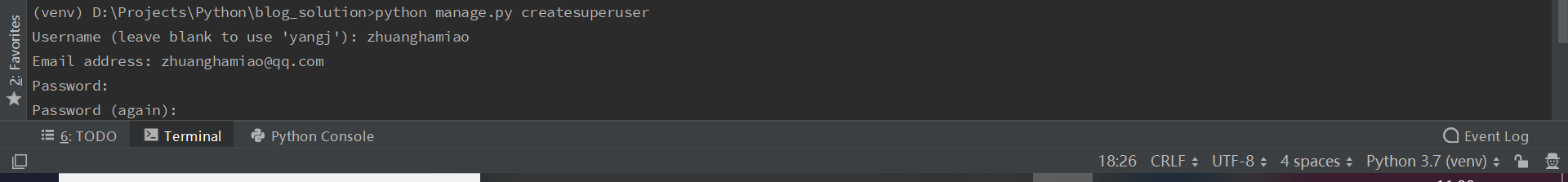
但此时我们没有登录用户,怎么办?可以通过'createsuperuser'创建管理员账号

然后还需要将Article数据模型注册到后台管理

现在我们再次登录后台管理,就可以看到Article相关的数据列表

将后台数据展示到前台页面
首先定义一个获取数据的方法
from blog.models import Articlefrom django.http import HttpResponsedef get_article_list(request):articles = Article.objects.all()ret_str = ''for artcle in articles:a_str = str(artcle.article_id) + ' ' + artcle.title + ' ' + \artcle.author + ' ' + str(artcle.publish_date) + ' ' + artcle.contentret_str =ret_str+ a_strreturn HttpResponse(ret_str)
然后添加相关的路由配置,先添加应用下的路由(再blog包下添加urls.py文件),
from django.urls import pathimport blog.viewsurlpatterns = [path('articles', blog.views.get_article_list)]
还需要添加项目路由中的配置(urls.py)
from django.contrib import adminfrom django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('blog/', include('blog.urls')),]

BootStrap优化数据展示
BootStrap官方地址:https://getbootstrap.com/
创建视图模板
在blog包中创建templates文件夹,在templates下再创建一个对应的blog文件夹,然后创建一个html页面,引入bootstrap框架,并在视图中创建对应的方法获取渲染页面的数据
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css"integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"crossorigin="anonymous"></script></head><body><div class="container page-header"><h1>Django+BootStrap实现博客项目教程<small>—— 高效养猪倌</small></h1></div><div class="container page-body"><div class="col-md-9" role="main"><div class="body-main">{% for article in articles %}<div><h2><a href="/blog/detail/{{article.article_id}}">{{article.title}}</a><small>作者:{{article.author}}创建日期:{{article.publish_date}}</small></h2><p>{{article.content}}</p></div>{% endfor %}</div></div><div class="col-md-3" role="complementary"><div><h2>推荐文章</h2>{% for article in articles %}<h4><a href="/blog/detail/{{article.article_id}}">{{article.title}}</a></h4>{% endfor %}</div></div></div></body></html>
def get_index_page(request):articles = Article.objects.all()return render(request, 'blog/index.html',{'articles': articles})

###跳转到详情页
和上面一样,创建一个detail.html页面,并引入bootstrap框架,然后再视图代码中创建对应的渲染方法
```
def get_detail_page(request, id):
articles = Article.objects.all()
article = None
for a in articles:
if a.article_id == id:
article = a
break
return render(request, 'blog/detail.html',
{
'article': article
})
pass
```

Python Web开发:Django+BootStrap实现简单的博客项目的更多相关文章
- python web开发——django学习(一)第一个连接mysql数据库django网站运行成功
1.新建一个项目 2.新建一些文件夹方便管理 3.新建一个项目叫message 4.连接数据库 python web开发Django连接mysql 5.在数据库里自动生成django的表 6.运行 ...
- django初探-创建简单的博客系统(二)
上篇django初探-创建简单的博客系统(一)已经记录了Django实现博客的发布的整个过程,接下来继续说明博客标题和内容的显示. 显示博客详细 将博客内容保存到数据库还不是发布博客的终极目的,博客一 ...
- django初探-创建简单的博客系统
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- django初探-创建简单的博客系统(一)
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- 解决基于BAE python+bottle开发上的一系列问题 - artwebs - 博客频道 - CSDN.NET
解决基于BAE python+bottle开发上的一系列问题 - artwebs - 博客频道 - CSDN.NET 解决基于BAE python+bottle开发上的一系列问题 分类: python ...
- Python学习笔记23:Django构建一个简单的博客网站(一个)
在说如何下载和安装Django,本节将重点讨论如何使用Django站点. 一 新建project 命令:django-admin startproject mysite # 有的须要输入:django ...
- django 部署一个简单的博客系统
转:https://www.cnblogs.com/fnng/p/3737964.html 写的目的, 加深影响,熟悉开发流程, 开发都是练出来的. 环境 python3.5 windows 7 1. ...
- Django+Bootstrap+Mysql 搭建个人博客(二)
2.1.博客首页设计 (1)settings.py MEDIA_ROOT = os.path.join(BASE_DIR,'media').replace("//","/ ...
- Django+Bootstrap+Mysql 搭建个人博客(一)
1.1.环境搭建 (1)虚拟环境 mkvirtualenv website pip install django==1.11.7 (2)创建项目和app:website和blog (3)设置中文set ...
随机推荐
- random模块 os模块
# random# import random# random.random() # 大于0且小于1之间的小数# random.randint() # 大于等于1且小于等于3之间的整数# random ...
- ORM多表操作上
一.创建模型 例:我们来假定下面这些概念,字段和关系 作者模型:一个作者有姓名和年龄. 作者详细模型:把作者的详情放到详情表,包含生日,手机号,家庭住址等信息.作者详情模型和作者模型之间是一对一(on ...
- DELPHI FMX 获取系统版本 ANDROID IOS通用
引用System.sysutils function getOSInfo:String; begin result:= fomrat('%s:%d.%d', TOSVersion.Name,TOSVe ...
- __getattr__属性查找
from datetime import date """ __getattr__ : 在查找不到对象的属性时调用 __getattribute__ : 在查找属性之前调 ...
- MyCAT操作MySQL示例之E-R表
接着上一篇继续..... E-R 关系的数据分片策略,子表的记录与所关联的父表记录存放在同一个数据分片上,即子表依赖于父表,通过表分组(Table Group)保证数据 Join 不会跨库操作. 表分 ...
- Jmeter的JDBC请求执行多条SQL语句
注:有mysqlconnector/j 3.1.1以上版本才支持执行多条sql语句 1. 下载jdbc驱动为了连接Mysql数据库,还需要有个jdbc驱动:mysql-connector-ja ...
- 状压DP常用操作
1. 判断一个数字x二进制下第i位是不是等于1. 方法:if ( ( ( 1 << ( i - 1 ) ) & x ) > 0) 将1左移i-1位,相当于制造了一个只有第i位 ...
- c#image与byte数组的转换
// image to byte[] Image photo = new Bitmap(selectPictureFile); System.IO.MemoryStream ms = new Syst ...
- Cookie由谁设置、怎么设置、有什么内容?
Cookie是由服务器生成,保存在客户端本地的一个文件,通过response响应头的set-Cookie字段进行设置,下面是一个示例: Cookie包含什么信息? 它可以记录你的用户ID.密码.浏览过 ...
- 奖项-MVP:MVP(微软最有价值专家)百科
ylbtech-奖项-MVP:MVP(微软最有价值专家)百科 微软最有价值专家(MVP) 是指具备一种或多种微软技术专业知识,并且积极参与在线或离线的社群活动,经常与其他专业人士分享知识和专业技能,受 ...
