从0构建webpack开发环境(三) 开发环境以及 webpack-dev-server 的使用
sourceMap
实际应用开发过程中大部分时间都是处于开发模式中,其中需要频繁的修改代码、调试和打包。
但是打包后的代码多个模块压缩到了一个bundle文件,如果出现警告或者异常很难定位到具体模块和位置,所以webpack提供了source map的配置 devtool,
该配置可选且具有多个配置项 ,具体包含以下:
| devtool | 构建速度 | 重新构建速度 | 生产环境 | 品质(quality) |
|---|---|---|---|---|
| (none) | +++ | +++ | yes | 打包后的代码 |
| eval | +++ | +++ | no | 生成后的代码 |
| cheap-eval-source-map | + | ++ | no | 转换过的代码(仅限行) |
| cheap-module-eval-source-map | o | ++ | no | 原始源代码(仅限行) |
| eval-source-map | -- | + | no | 原始源代码 |
| cheap-source-map | + | o | yes | 转换过的代码(仅限行) |
| cheap-module-source-map | o | - | yes | 原始源代码(仅限行) |
| inline-cheap-source-map | + | o | no | 转换过的代码(仅限行) |
| inline-cheap-module-source-map | o | - | no | 原始源代码(仅限行) |
| source-map | -- | -- | yes | 原始源代码 |
| inline-source-map | -- | -- | no | 原始源代码 |
| hidden-source-map | -- | -- | yes | 原始源代码 |
| nosources-source-map | -- | -- | yes | 无源代码内容 |
+++ 非常快速, ++ 快速, + 比较快, o 中等, - 比较慢, -- 慢
其中 eval、eval-source-map、cheap-eval-source-map、heap-module-eval-source-map,比较适合开发环境。
更详细的信息可以查看devtool的文档
这里在原先的配置文档上添加devtool配置 devtool: 'cheap-eval-source-map',
webpack-dev-server
webpack-dev-server 可以提供一个简单的 web server,并且具有 live reloading(实时重新加载) 功能。 该工具并非webpack内置,所以需要额外安装。
yarn add webpack-dev-server --dev
安装完成后在package.json文件的script中添加以下启动方式,--open意思是启动后打开浏览器
"start": "webpack-dev-server --open"
然后可以在命令行中执行 npm run start 或者 yarn start。
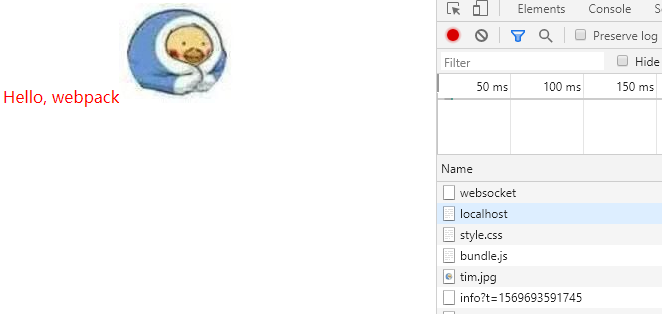
可以看到webpack-dev-server 在8080(默认)端口启动了一个服务。并且有一个websocket链接。这时候模块内容变更,devServer服务器就会通过websocket通知浏览器进行刷新。

此时模块都会打包到内存中,并未输出到硬盘中。
可以在webpack的配置文件中添加devServer选项配置devServer
devServer: {
// contentBase: './dist', //设置该值,devServer会到目标目录读取文件而不会打包到内存中
port: 8080 // 指定端口号,默认8080
compress: true // 一切服务都启用 gzip 压缩
proxy: {
'/api': 'http://localhost:3000'
} //接口代理,比如以上配置会将/api的接口都代理到 http://localhost:3000/api
}
详细配置可以查看 devServer
热更替
模块热替换(hot module replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新所有类型的模块,而无需完全刷新。改模式仅适用于开发模式
mode: development
要想使用模块热更替,需要借助webpack内置的HotModuleReplacementPlugin,
const webpack = require('webpack')
devServer:{}
plugins: [
derServer: {
hot: true,
},
new webpack.HotModuleReplacementPlugin(),
]
接着在src目录下新建一个print.js文件,导出一个print函数
src/print.js
export default function pring(){
console.log('log A')
}
在index.js中引入print.js,并且在底部添加部分代码
import _ from 'lodash'
import print from './print'
import './style.css'
import ImgFile from './asset/tim.jpg'
function createComponent(tag) {
let element = document.createElement(tag)
element.innerHTML = _.join(['Hello', 'webpack'], ', ')
element.classList.add('red')
let img = new Image()
img.src = ImgFile
element.append(img)
print() //log something
return element
}
document.body.append(createComponent('div'))
if(module.hot){
module.hot.accept('./print.js', function(){
print()
console.log('模块热更新啦!')
})
}
完成以上工作后重启devServer服务器。
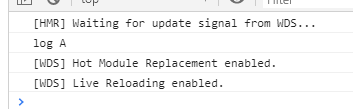
查看浏览器控制台可以看到 print打印的信息log A以及热更替启用的信息

这时候修改print.js,添加多一条打印信息
export default function pring(){
console.log('log A')
console.log('log B')
}

以上就完成了热更新的基本配置。
但是还有个问题,就是修改index.js的内容时不会触发热更新。
这是因为在这段代码中的module.hot.accept函数第一个参数 接收的是./print.js文件的绝对路径,如果热更替的时候只会执行print的模块代码。
一般这种情况的解决方案是把应用的入口逻辑放到另外一个app.js模块文件中,然后在index.js中引入该模块,重新执行该模块的代码。
PS: css文件的热更替使用style-loader。
对于 React 和 Vue 可以使用
完整的webpack.config.js 文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
entry: {
app: path.resolve(__dirname, './src/index.js')
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devtool: 'cheap-eval-source-map',
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader'
]
},
{
test: /\.(jpg|jpeg|png|bmp)$/,
use: [
{
loader: 'file-loader',
options: {
name: 'img/[name].[ext]'
}
}
]
}
]
},
devServer: {
hot: true,
},
plugins: [
new HtmlWebpackPlugin(),
new MiniCssExtractPlugin({
filename: 'css/style.css'
}),
new CleanWebpackPlugin()
]
}
从0构建webpack开发环境(三) 开发环境以及 webpack-dev-server 的使用的更多相关文章
- BizTalk开发系列(三) 单机环境下的BizTalk Server 2006 R2安装
大部分的开发环境都是在单机环境下进行的,今天整理了一下BizTalk Server 2006 R2在单机环境下的安装步骤. 1. 软件需求 在独立服务器中完整安装BizTalk Server 2006 ...
- 从0构建webpack开发环境(一) 一个简单webpack.config.js
本文基于webpack4.X,使用的包管理工具是yarn 概念相关就不搬运了,直接开始 首先项目初始化 mkdir webpack-demo && cd webpack-demo ya ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- webpack 开发环境与生成环境的 配置
写在前面 最近学习react,之前做vue项目的时候,一直都是拿来主义,浑浑噩噩,感觉不太好,趁学习react的机会,在顺带学习一下webpack.一般配置文件分两份,为开发环境和生成环境.有此区分, ...
- webpack环境搭建开发环境,JavaScript面向对象的详解,UML类图的使用
PS:因为所有的设计模式都是基于面向对象来完成的,所以在讲解设计模式之前先来过一下面向对象都有哪些知识点 搭建开发环境 初始化npm环境 下载安装nodejs安装即可,nodejs自带npm管理包,然 ...
- Qemu搭建ARM vexpress开发环境(三)----NFS网络根文件系统
Qemu搭建ARM vexpress开发环境(三)----NFS网络根文件系统 标签(空格分隔): Qemu ARM Linux 经过上一篇<Qemu搭建ARM vexpress开发环境(二)- ...
- Webpack配置区分开发环境和生产环境
在项目开发的时候,我们通常会将程序分为开发环境和生产环境(或者叫线上环境),开发环境通常指的是我们正在开发的这个阶段所需要的一些环境配置,也就是方便我们开发人员调试开发的一种环境:生产环境通常指的是我 ...
- 基于webpack的前端工程化开发解决方案探索(三):webpack-dev-server
前两篇中我们使用webpack完成了静态资源(css/js/img)等自动写入HTML模板中,同时还可以为静态资源添加hash版本号,既满足了我们对于静态资源的打包要求,同时又无需开发人员介入打包过程 ...
- Typescript + TSLint + webpack 搭建 Typescript 的开发环境
(1)初始化项目 新建一个文件夹“client-side”,作为项目根目录,进入这个文件夹: 我们先使用 npm 初始化这个项目: 这时我们看到了在根目录下已经创建了一个 package.json 文 ...
随机推荐
- react依赖注入之mapStateToProps&&mapDispatchToProps
今天看前辈写的代码,看到mapStateToProps&&mapDispatchToProps处,不明白,于是又是各种找资料,在CSDN博客中发现一篇好文,摘抄到此,方便自己阅读! 原 ...
- [CF] 8C Looking for Order
状压模板题 CF难度2000? 我得好好了解一下CF的难度机制了 反正CF的难度比洛谷真实就好了 Code #include<algorithm> #include<iostream ...
- python封装成exe
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_32113189/article ...
- JMeter-性能测试之报表设定的注意事项
在使用 Jmeter 执行性能测试时,需要屏蔽以下模块: 结果树 图形结果 断言 具体的说明,可以见官网:http://jmeter.apache.org/usermanual/component_r ...
- 华为RH2288V3服务器部署指南
一.配置好局域网 首先配置好局域网,将电脑和服务器通过网线直连,服务器默认IP192.168.2.100,因此电脑本地的IP需要设置一下改为和服务器同一网段: 二.登录导控制页面 浏览器中输入服务器的 ...
- 小米笔记本pro版bios经常找不到硬盘
自从买了小米笔记本,对小米的印象大大折扣,bios经常找不到硬盘,关机,重启,就好了. 到小米售后,售后说是系统坏了,我说bios里都找不到.他说,系统坏了也会出现这个情况.我说好吧.重做后,没用几天 ...
- Fckeditor实现WORD粘贴图片自动上传
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- No module named 'requests'---问题解决记录
今天在用Pycharm执行脚本时,报错.如下: 问题排查: 1,检查是否安装了requests cmd输入命令:pip install requests 提示有新版本可以升级,那 我就升级了. 然后输 ...
- Zball in Tina Town
Zball in Tina Town Accepts: 356 Submissions: 2463 Time Limit: 3000/1500 MS (Java/Others) Memory ...
- face_recognition开源人脸识别库:离线识别率高达99.38%
基于Python的开源人脸识别库:离线识别率高达99.38%——新开源的用了一下感受一下 原创 2017年07月28日 21:25:28 标签: 人脸识别 / 人脸自动定位 / 人脸识别开源库 / f ...
