vue项目,webpack中配置src路径别名及使用
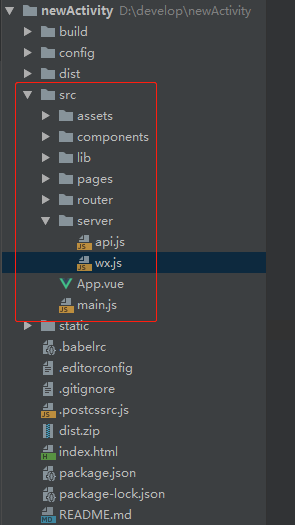
1、项目结构:

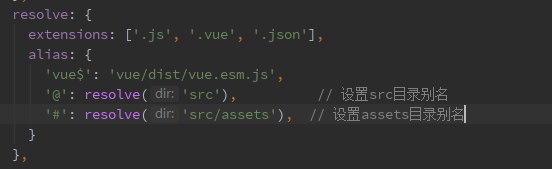
2、在build文件夹下的webpack.base.conf.js文件中设置src的路径别名。

3、在js文件或者vue文件的script标签中使用:
(1)、js文件中导入示例:

(2)、vue文件中导入示例:

4、css(scss)文件在scss或者vue的style标签中导入示例:
(1)、在scss文件中导入示例:

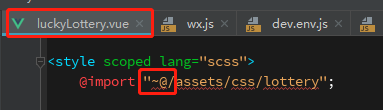
(2)、在vue的style标签中导入示例:

注意:css或者scss样式导入需要使用 ~@ 开头。
5、在vue的template模板标签中引入图片路径示例(两种方式均可使用):
(1)、使用 ~@ 方式引入:

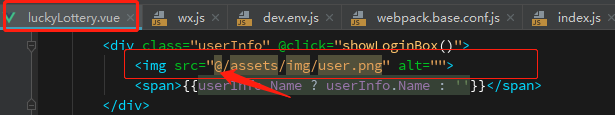
(2)、使用 @ 方式引入:

(3)、在scss 自定义方法中使用时必须使用 ~@ 方式引入:

6、完结。
vue项目,webpack中配置src路径别名及使用的更多相关文章
- vue项目webpack中Npm传递参数配置不同域名接口
项目开发中,前端在配置后端api域名时很困扰,常常出现:本地开发环境: api-dev.demo.com测试环境: api-test.demo.com线上生产环境: api.demo.com, 这次是 ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- webpack中配置eslint
首先安装eslint npm install eslint --save-dev 安装好这个工具后,初始化eslint npx eslint --init 这个时候会自动生成.eslintrc.js ...
- 在Vue的webpack中结合runder函数
在Vue的webpack中结合runder函数 1.引入: <h1>下面是vue的内容:</h1> <div id="app"> <log ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- webpack 创建vue项目过程中遇到的问题和解决方法
目录 1 webpack简介 2 webpack实现多个输入输出多个html 3 webpack 中的module下rules 下的use和loader选项 4 webpack 文件更新,如何使页面 ...
- VSCode中使用vue项目ESlint验证配置
如果在一个大型项目中会有多个人一起去开发,为了使每个人写的代码格式都保持一致,就需要借助软件去帮我们保存文件的时候,自己格式化代码 解决办法:vscode软件下载一个ESLint,在到设置里面找到se ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
随机推荐
- 测试String——StringBuffer——StringBulider的速度
package comnf147Package; import java.util.ArrayList; import java.util.List; public class String_Test ...
- SVN appears to be part of a Subversion 问题心得
昨天更新了下项目,但同时又增加了一个Java工程,我就在本地单独导出到workspace同目录下:结果第二天提交代码的时候,提示如下错误 svn: E155021: The path 'xxx' ap ...
- 配置OpenLDAP,Java操作LDAP,DBC-LDAP进访问
LDAP快速入门 1. LDAP简介 LDAP(轻量级目录访问协议,Lightweight Directory Access Protocol)是实现提供被称为目录服务的信息服务.目录服务是一种特殊的 ...
- nodejs 文件操作
前言: nodejs 自带的文件操作的模块 fs 就是对文件的增删查改: 就像我们用的服务器,我们没有办法在运行的文件上进行一直的修改,因为他不向浏览器,刷新后我们的文件会自己修改: 如果想要更改我 ...
- LeetCode_001.两数之和
LeetCode_001 LeetCode-001.两数之和 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那两个整数,并返回他们的数组下标. 你可以假设每种输 ...
- win 10 hosts文件不生效
win 10 hosts文件不生效 windows 10 hosts文件修改了,但是怎么都无法在浏览器中进行解析.一直都在等待,直到链接超时. 最后解决办法: 把hosts文件内容复制出来 ...
- k8s架构
master节点 k8s的集群由master和node组成,节点上运行着若干k8s服务. master节点之上运行着的后台服务有kube-apiserver .kube-scheduler.kube- ...
- Win8.1+VS2013+WDK8.1+VirtualBox or VMware 驱动开发环境配置
https://blog.csdn.net/charlessimonyi/article/details/50904956 Win8.1+VS2013+WDK8.1+VirtualBox or VMw ...
- postgresql 10.5 主从复制--搭建测试
env: role master slave host pg1 pg2 ip 11 12 pg-version 10.5 10.5 1 初始化查看 [ceiec@localhost ~]$ df -h ...
- Linux 命令 - man 查看命令的文档
man 命令是 Linux 中最常用的命令,碰到任何让你疑惑的命令,都可以 man 一下来查看详情.不只是 shell 命令,C 语言库函数和系统调用等内容也可以通过 man 命令查看. man 命令 ...
