uni-app中页面部分内容使用索引列表(uni-indexed-list),动态数据
一、引入uni-indexed-list、uni-icons组件
从uni-app插件市场下载或从HBuilder X提供的hello uni-app模板中复制

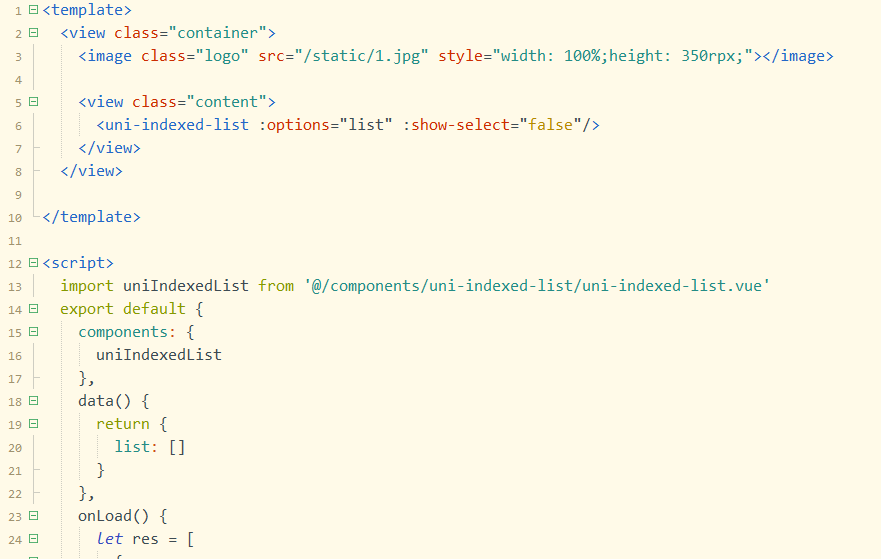
二、页面中引用

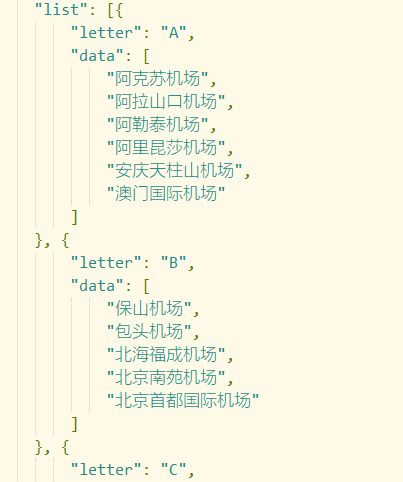
三、对请求获得的数据处理,最终要和官方模板提供的数据结构类似,如下

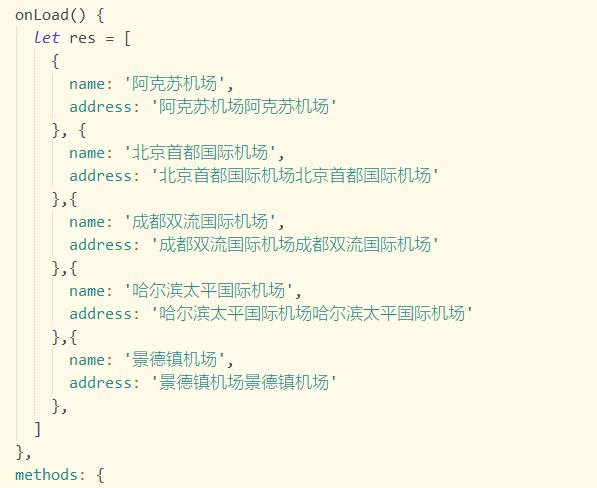
3.1、模拟数据

3.2、提取数据中name字段的首字母
引入chineseConversion.js文件,js内容如下
https://files.cnblogs.com/files/baobao0205/chineseConversion.js
在页面中引入

过滤数据,代码如下
onLoad() {
let res = [
{
name: '阿克苏机场',
address: '阿克苏机场阿克苏机场'
}, {
name: '北京首都国际机场',
address: '北京首都国际机场北京首都国际机场'
},{
name: '成都双流国际机场',
address: '成都双流国际机场成都双流国际机场'
},{
name: '常德桃花源机场',
address: '常德桃花源机场常德桃花源机场'
}, {
name: '哈尔滨太平国际机场',
address: '哈尔滨太平国际机场哈尔滨太平国际机场'
},{
name: '绵阳南郊机场',
address: '绵阳南郊机场绵阳南郊机场'
},{
name: '景德镇机场',
address: '景德镇机场景德镇机场'
},{
name: '林芝米林机场',
address: '林芝米林机场林芝米林机场'
},{
name: '兰州中川机场',
address: '兰州中川机场兰州中川机场'
},
] // 模拟数据
let letterList = []
for (let item of res) {
let letter = initial(item.name)
let index = letterList.indexOf(letter)
if (index === -1) {
letterList.push(letter)
let obj = {
letter: '',
data: []
}
obj.letter = letter
obj.data.push(item)
this.list.push(obj)
} else {
this.list[index].data.push(item)
}
}
console.log(this.list)
}
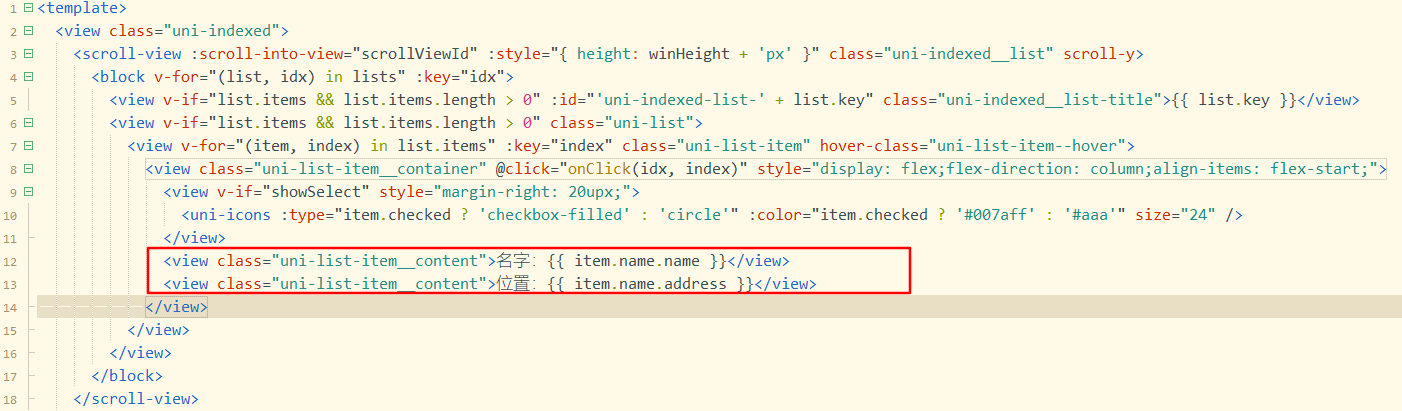
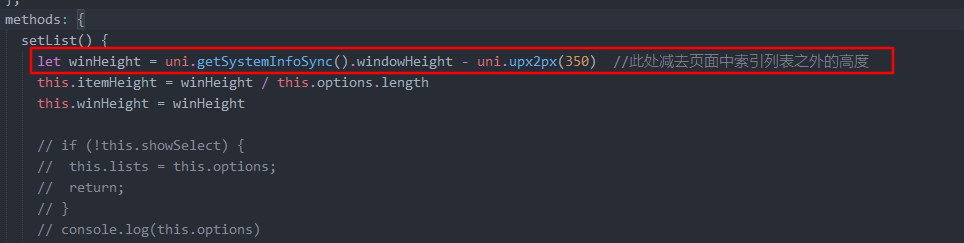
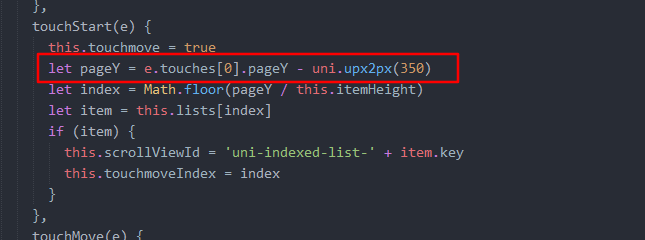
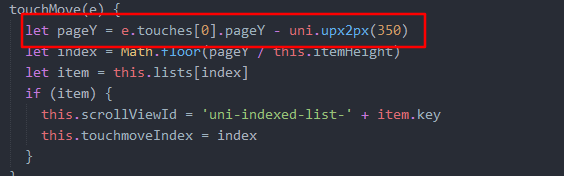
四、修改uni-indexed-list.vue




五、最终页面

uni-app中页面部分内容使用索引列表(uni-indexed-list),动态数据的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- app中页面滑动,防止a链接误触
问题 app中list列表,当我们用手滑动屏幕,屏幕上页面内容会快速滚动,不会因为手已经离开了屏幕而滚动停止,突然手触摸暂停,当手指是在a标签上面时,会跳转链接,这对客户体验及其不好 思路 先判断滚动 ...
- 用weexplus从0到1写一个app(2)-页面跳转和文章列表及文章详情的编写
说明 结束连续几天的加班,最近的项目终于告一段落,今天抽点时间开始继续写我这篇拖了很久的<用weexplus从0到1写一个app>系列文章.写这篇文章的时候,weexplus的作者已经把w ...
- 提升现代web app中页面性能
提升现代web app的中的页面性能 前言,本文翻译自https://docs.google.com/presentation/d/1hBIb0CshY9DlM1fkxSLXVSW3Srg3CxaxA ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 怎样禁止手机app 中页面有时候会把数字当做电话号码,从而自动进行打电话功能
想要禁止这种功能,只需要给头不加一个meta标签就可以了, <meta name="format-detection" content="telephone=no& ...
- 静态页面之间的转发与json与ajax做到动态数据
我们见过很多使用jsp ,php,asp的动态网页技术的网站了,我们知道如果一个网站内容更新频率极低,而内容量不是十分庞大时,这样的网站(一次开发完成后不会需要较多的维护成本)的完全可以使用全部使用静 ...
- 浏览器通过Scheme协议启动APP中的页面
在APP开发过程中,通过外部浏览器调起APP页面的场景也很普遍使用.下面就介绍一下通过外部H5页面唤起APP中页面的通用方法. 1.首先需要在AndroidMainifest.xml中对你要启动的那个 ...
- android 从其他app接收分享的内容
Receiving Content from Other Apps[从其他app接收分享的内容] 就像你的程序能够发送数据到其他程序一样,其他程序也能够简单的接收发送过来的数据.需要考虑的是用户与你的 ...
随机推荐
- css使用1
一.引入css的三种方式 一.CSS(Cascading Style Sheet):层叠样式表 二.CSS样式由两个组成部分:选择器和声明.声明又包括属性和属性值.每个声明之后用分号结束 语法结构 选 ...
- MySQL的启动关闭及登录退出
1启动和关闭: (1)此电脑->管理->搜索服务->查看本地服务->找到MySQL57然后选择启动 (2)同样步骤进行关闭 作为程序员,打开和关闭的方式当然要更多一点,打开cm ...
- VirtualBox NAT Host-only模式下,自动分配IP上网。
修改宿主机上,virtualbox自建虚拟网卡Host-Only 2. 因为我使用了两个适配器,所以这两个适配器的名字分别是ifcfg-eth0, ifcfg-eth1. ifcfg-eh0一般默认就 ...
- 虚树总结&题单&简要题解
简介 虚树,即剔除所有无关结点,只保留询问点和询问点的相关结点(两两之间的LCA),建一棵新树,这棵新树就是虚树.通过虚树,可以有效的减小询问(甚至修改)的复杂度.设询问点的个数是\(k\),那么建虚 ...
- Spring Cloud云架构 - SSO单点登录之OAuth2.0登录认证(1)
今天我们对OAuth2.0的整合方式做一下笔记,首先我从网上找了一些关于OAuth2.0的一些基础知识点,帮助大家回顾一下知识点: 一.oauth中的角色 client:调用资源服务器API的应用 O ...
- Tree and Permutation
Tree and Permutation 给出一个1,2,3...N的排列,显然全部共有N!种排列,每种排列的数字代表树上的一个结点,设Pi是其中第i种排列的相邻数字表示的结点的距离之和,让我们求su ...
- hibernate 配置+注释
Hibernate配置属性 属性名 用途 hibernate.dialect 一个Hibernate Dialect类名允许Hibernate针对特定的关系数据库生成优化的SQL. 取值 full.c ...
- Linux_系统时间管理
目录 目录 时间管理 date指令 系统时间设置timedatectl指令 本地时间同步 时间服务器NTP RHEL6 RHEL7 计划任务 一次性计划任务 at指令 限制用户建立一次性计划任务 周期 ...
- 阶段3 1.Mybatis_07.Mybatis的连接池及事务_1 今日课程内容介绍
- Web UI自动化测试基础——元素定位(二)
本篇文章整理了元素定位的基础知识——多个元素定位方式. 一.多个元素定位方式简介 同单个元素定位方式相同,多个元素定位方式也有与之对应的8种方式,即id.name.class_name.tag_nam ...
