jQuery进阶第二天(2019 10.10)
一、事件流程
1.事件的三要素:
- 事件源:发生事件的对象
- 事件类型:类型比如单击、双击、鼠标的移入、移除
- 事件处理程序: 触发事件之后做些什么,事件处理的函数
- <body>
- <button onclick="alertWindow()"></button>
- <script>
- /*
- *1.事件对象 button
- *2. 事件对象绑定的一个事件类型
- *3.事件句柄:如函数,属性值
- */
- function alertWindow(){
- alert("我被点击了")
- }
- </script>
- </body>
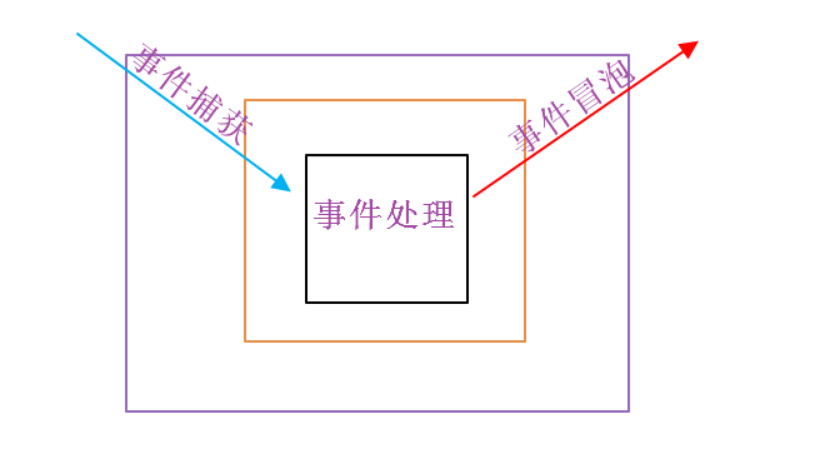
2.事件分为三个阶段:
- 事件捕获阶段:事件是由最外层的元素向目标元素传递的过程(IE不支持事件捕获)
- 事件处理阶段:事件正位于目标元素之上
- 事件冒泡阶段:有目标元素向外层元素传递的过程
3.事件发生顺序:
- 事件捕获--》事件处理--》事件冒泡
- 事件的捕获和冒泡指的是当前元素的子元素跟当前元素拥有相同的事件,触发子元素的时候,当前元素对应事件发生在什么阶段

二 DOM 事件
1 DOM0级事件
- 在js中 为元素的事件相关属性赋值:
- 实现了内容与行为分离,但是元素仍只能绑定一个监听函数document.getElementById("btn").onclick = function(){//....}
- document.body.onload = init;
- function init(){//........}
- dom0级都属于冒泡阶段
- <body>
- <button id="btn">点击我</button>
- <script>
- var btn=document.getElementById("btn");
- var clickme=function(){
- alert("我已经被点击");
- }
- </script>
2 DOM2级添加/移除事件
- 高级事件处理方式,一个事件可以绑定多个监听函数:
- btn.addEventListener("click", function(){},false); // DOM // false:冒泡事件 true:捕获事件
- btn.attachEvent("onclick", function(){});//IE
- document.body.addEventListener("load", init);
- document.body.attachEvent("onload", init);
- function init(){}此语法可以为一个元素绑定多个监听函数,但需要注意浏览器兼容性问题。
- 三种方法优缺点:
- 1.HTML中定义 html中书写js,强耦合 复用性很低
- 2.DOM0级,事件对象的属性添加绑定事件 松耦合 有且只能绑定一个事件(后面绑定的事件把前面绑定的事件覆盖)
- 3.DOM2级事件,通过addEventListener函数绑定事件,松耦合 可以绑定多个事件,事件捕获和事件冒泡
IE采用冒泡型事件 Netscape使用捕获型事件 DOM使用先捕获后冒泡型事件,冒泡型事件模型: button->div->body (IE事件流)
捕获型事件模型: body->div->button (Netscape事件流) DOM事件模型: body->div->button->button->div->body (先捕获后冒泡),在IE8及以下的事件处理中,事件含有on,如onclick等。- 1 非IE高级浏览器
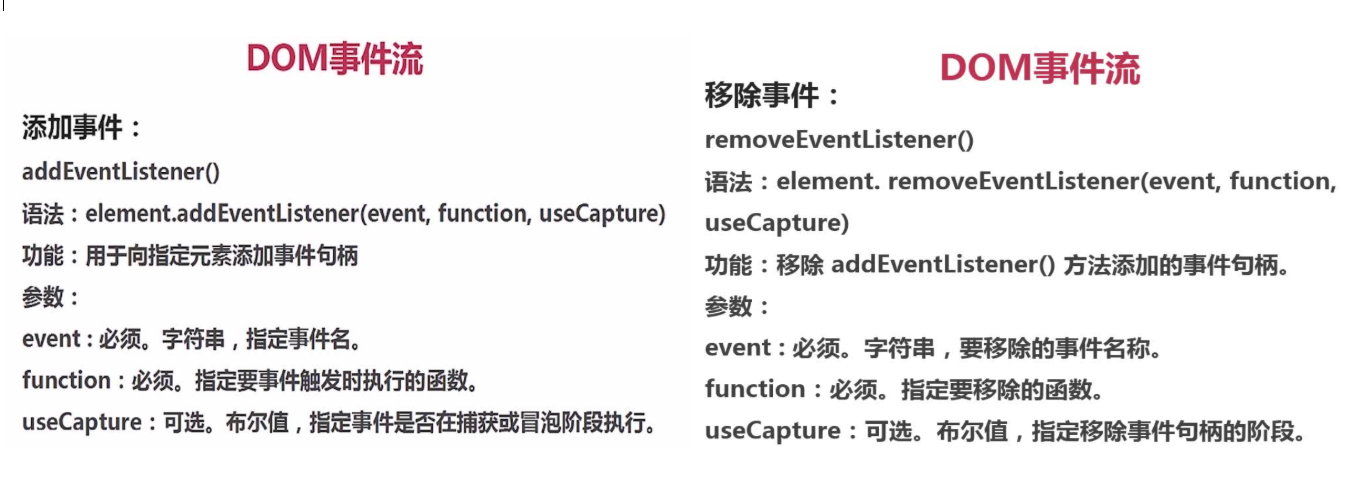
- 移除事件 removeEventListener()
- 事件解绑成功的主要原因就是:保持removeEventListener和addEventListener里面的参数相同,即第二个参数不能使用匿名函数的方式
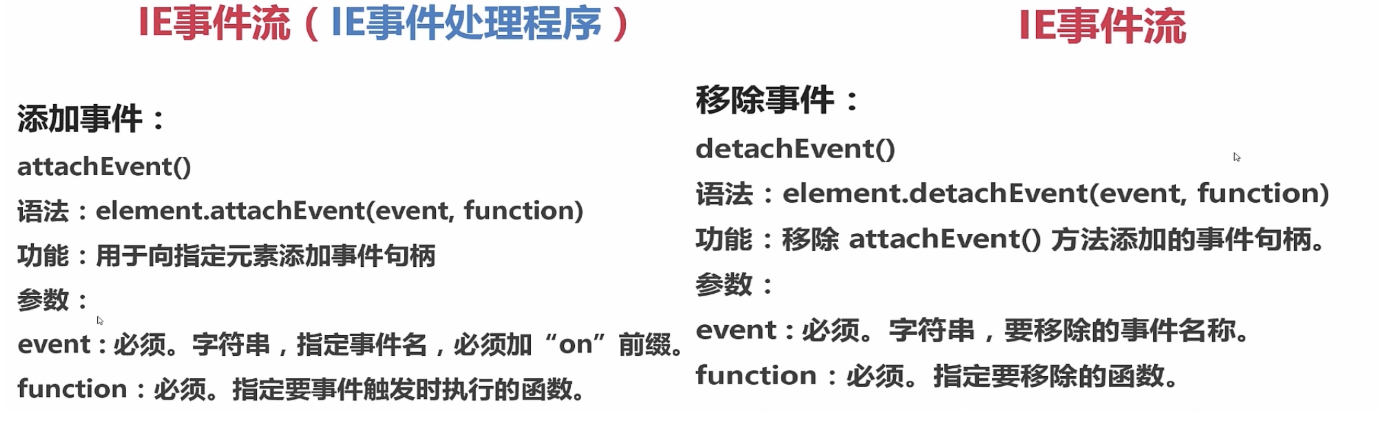
- 2 IE事件处理程序

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>IE事件处理程序</title>
- </head>
- <body>
- <button id="mybtn"></button>
- <script>
- //html属性添加事件
- //DOM0级事件绑定 兼容所有浏览器
- /*D0M2J事件绑定 addEVentListener:chrome,firefox,IE9等
- attacheEVent:IE8及IE8一下的浏览器*/
- var btn=document.getElementById("mybtn");
- var clickme=function(){alert("Clicked");};
- btn.attachEvent("onclick",clickme);
- btn.attachEvent("onclick",clickme);
- //移除事件绑定
- btn.detachEvent("onclick",clickme);
- // this指向window
- btn.attachEvent("onclick",function(){
- alert(this===window);
- });
- </script>
- </body>
- </html>
3 IE的DOM2和DOM0的区别和执行顺序
1、首先执行DOM0级事件
2、按照绑定事件的倒序执行DOM2级事件
4 this指向
DOM0指向的是绑定事件的对象
DOM2指向window对象
1 DOM0级的情况:
高级浏览器会自动传递事件对象,只需要用形参接受即可使用
IE浏览器不会自动传递事件对象,需要手动接收,接受的方式为 e = window.event
DOM0兼容处理
var e = e || event
- div.onclick = function(e) {
- var e = e || event;
- console.log(e);
- }
2 DOM2级都可以传递事件对象,可以使用形参接收,然后直接使用
5 DOM2级事件跨浏览器事件处理程序
- <script>
- var EventUtil = {
- addHandler: function(element, type, handler) {
- //绑定事件
- //Chrome Firefox IE9等 addEventListener
- //IE8及IE8以下的浏览器 attachEvent
- if(element.addEventListener) {
- element.addEventListener(type, handler, false);
- } else if(element.attachEvent) {
- element.attachEvent("on" + type, handler);
- } else {
- element["on" + type] = handler
- }
- },
- removeHandler: function(element, type, handler) {
- //移除事件
- //Chrome Firefox IE9等
- //IE8及IE8以下的浏览器
- if(element.removeEventListener) {
- element.removeEventListener(type, handler, false);
- } else if(element.detachEvent) {
- element.detachEvent("on" + type, handler);
- } else {
- element["on" + type] = handler;
- }
- }
- </script>
三、 事件对象的属性和方法
查看 :
高级浏览器直接查看
IE浏览器需要使用for in 进行查看
- // IE
- div.attachEvent('onclick', function(e) {
- // console.log(e);
- for (var i in e) {
- console.log(i, ' : ', e[i]);
- }
- });
offsetX和offsetY //
当前鼠标位于元素内的位置,但注意受子元素的影响
clientX和clientY //
鼠标位于视口的x值和y值
screenX和screenY //
距离屏幕左上角的x和y
pageX和pageY(IE不兼容)//
距离整个网页的顶点的x和y
四、阻止事件冒泡
高级浏览器使用:
方法:stopPropagation()
属性: cancelBubble = true cancelBubble 是否阻止冒泡 默认值为false
IE浏览器:
属性: cancelBubble = true cancelBubble 是否阻止冒泡 默认值为false
- // 获得元素对象
- var box = document.getElementById('box');
- var carousel = document.getElementById('carousel');
- // 绑定事件
- carousel.onclick = function() {
- console.log('carousel');
- }
- 0box.onclick = function(e) {
- console.log('box');
- // 事件的兼容
- var e = e || event;
- // console.log(e);
- if ( e.stopPropagation) {
- // 高级浏览器
- e.stopPropagation();
- } else {
- // IE浏览器
- e.cancelBubble = true;
- }
- }
五、阻止默认行为
1、event.returnValue:同preventDefault() 阻止默认行为,默认为ture,通过 event.returnValue=flase阻止。
2、event.cancelBubble:同stopPropagation() 阻止事件冒泡,默认为flase,通过event.cancelBubble = true阻止。
a链接在点击的时候,会自动跳转,元素标签的默认行为。表单中的提交按钮,当其被点击的时候,就会提交表单的数据,这也是其默认行为。
1 DOM0级的方式,阻止默认行为 return false
- <script>
- // 获得元素
- var a = document.getElementsByTagName('a')[0];
- // 绑定点击事件
- a.onclick = function() {
- alert('百度一下');
- // DOM0级的方式,阻止默认行为
- return false;
- }
- </script>
2 DOM2级阻止默认行为
高级浏览器:
e.preventDefault();
e.returnValue = false;
IE浏览器:
event.returnValue = false;
return false;
- <script>
- // 获得元素
- var a = document.getElementsByTagName('a')[0];
- / 绑定点击事件
- if (a.addEventListener) {
- // 高级浏览器
- a.addEventListener('click', function(e) {
- alert('百度一下');
- // 方法
- e.preventDefault();// 阻止默认行为
- // e.returnValue = false;
- });
- } else {
- // IE浏览器
- a.attachEvent('onclick', function() {
- alert('百度一下');
- // return false;
- // 事件对象的属性
- event.returnValue = false;
- });
- }
- </script>
jQuery进阶第二天(2019 10.10)的更多相关文章
- Java学习之JDBC 2019/3/10
Java学习之JDBC 大部分的程序都是用来通过处理数据来达到人们预期的效果,数据是粮食,没有数据操作的程序就像helloworld程序一样没有用处.因此数据库操作是重中之重,是程序发挥功能的基石,j ...
- Gitbook环境搭建及制作——2019年10月24日
1.gitbook介绍 GitBook 是一个基于 Node.js 的命令行工具,支持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML.PDF.eBook 等格式的电子书.可 ...
- Alpha冲刺(10/10)——2019.5.3
所属课程 软件工程1916|W(福州大学) 作业要求 Alpha冲刺(10/10)--2019.5.3 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪 ...
- SPSS 2019年10月24日 今日学习总结
2019年10月24日今日课上内容1.SPSS掌握基于键值的一对多合并2.掌握重构数据3.掌握汇总功能 内容: 1.基于键值的一对多合并 合并文件 添加变量 合并方法:基于键值的一对多合并 变量 2. ...
- 终端、mac等小技巧——2019年10月18日
1.新建finder窗口 cmd+N 2.查看文件夹结构 brew install tree tree命令行参数(只实用与安装了tree命令行工具): -a 显示所有文件和目录. -A 使用ASNI绘 ...
- mac文本操作小技巧——2019年10月17日
声明:看的别人博主写的,自己整理的,非原创,只是自用. mac文本操作技巧 官方指导文档:https://support.apple.com/zh-cn/HT201236 1.光标移动 1.1 行首. ...
- Linux自用指令——2019年10月23日
1.ls ls命令是列出目录内容(List Directory Contents)的意思.运行它就是列出文件夹里的内容,可能是文件也可能是文件夹. ls -a 列出目录所有文件,包含以.开始的隐藏文件 ...
- Visual Studio 2019 v16.10 和 v16.11 Preview 1 现已推出!
Visual Studio 2019 v16.10有什么新功能? 我们很高兴地宣布Visual Studio 2019 v16.10 GA 和 v16.11 preview 1发布.此版本使我们的主题 ...
- 开机时自动启动的AutoHotkey脚本 2019年10月09日
;;; 开机时自动启动的AutoHotkey脚本 2019年10月09日;; http://www.autoahk.com/archives/16600; https://www.cnblogs.co ...
随机推荐
- smarty笔记
smarty 笔记display():把html包含进来然后用正则匹配php变量把匹配好的页面重新保存inclue载入刚才的保存的页面 1.smarty原理2.smarty安装3.smarty模板设计 ...
- Android字体设置,Roboto字体使用
一.自定义字体 1.android Typeface使用TTF字体文件设置字体 我们可以在程序中放入ttf字体文件,在程序中使用Typeface设置字体.第一步,在assets目录下新建fonts目录 ...
- (46)LINUX应用编程和网络编程之一Linux应用编程框架
3.1.1.应用编程框架介绍 3.1.1.1.什么是应用编程 (1)整个嵌入式linux核心课程包括5个点,按照学习顺序依次是:裸机.C高级.uboot和系统移植.linux应用编程和网络编程.驱动. ...
- [BZOJ1059]:[ZJOI2007]矩阵游戏(二分图匹配)
题目传送门 题目描述 小Q是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏——矩阵游戏.矩阵游戏在一个N×N黑白方阵进行(如同国际象棋一般,只是颜色是随意的).每次可以对该矩阵进行两种 ...
- 【2019个推开发者节】亿级日活APP都在用的个推SDK, 现在全部免费!
1024程序员节来了 双11近了 各路满减.折扣.领券.秒杀.集赞 营销玩法猛于虎,一看优惠两毛五 日常拼命赶"需求" 修"Bug"的开发者们 想找个好用又不贵 ...
- &&的运算顺序
先判断“&&”左侧的表达式,左侧的表达式为真时,再运算右侧的表达式.如左侧为假,则不运算右侧.
- mysql根据身份证查询年龄,地址,性别
elect case left(idcard,2) when '11' then '北京市' when '12' then '天津市' when '13' then '河北省' when '14' ...
- ACM ICPC 2011-2012 Northeastern European Regional Contest(NEERC)K Kingdom Roadmap
K: 给你n个点以及n-1的条边, 问你最少要加多少条边,使得每两个点割去一条联通的边,还可以使的这两个点连通. 有个一个结论,最少添加的边数为(叶子节点数+1)/ 2. 我们可以只考虑叶子节点数应该 ...
- EasyHook(一)
前言 在说C# Hook之前,我们先来说说什么是Hook技术.相信大家都接触过外挂,不管是修改游戏客户端的也好,盗取密码的也罢,它们都是如何实现的呢? 实际上,Windows平台是基于事件驱动机制的, ...
- C/C++中的 void 和 void*
转自:https://blog.csdn.net/tonglin12138/article/details/86516789 写在前面:开门见山,大家看下面这个例子: unsigned char er ...