webpack自定义loader和自定义插件
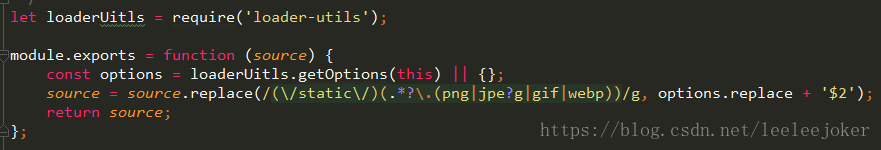
1.封装自定义的功能loader
(格式很简单,重点在于loader-utils,loaderUitls.getOptions可获取webpack配置rules中的options以供使用 )
这只是一个简单的替换路径loader,具体别的需求的loader就可以自己编写内容了

2.
compiler和compilation
// MyPlugin.js
function MyPlugin(options) {
this.options = options;
}
MyPlugin.prototype.apply = function(compiler) {
// ...
compiler.plugin('compilation', function(compilation) {
console.log('The compiler is starting a new compilation...');
compilation.plugin('html-webpack-plugin-before-html-processing', function(htmlPluginData, callback) {
htmlPluginData.html += 'The magic footer';
callback(null, htmlPluginData);
});
});
};
module.exports = MyPlugin;
事件: 通过执行下列事件来允许其他插件更改html: 异步事件: html-webpack-plugin-before-html-generation html-webpack-plugin-before-html-processing html-webpack-plugin-alter-asset-tags html-webpack-plugin-after-html-processing html-webpack-plugin-after-emit 同步事件: html-webpack-plugin-alter-chunks
配合htmlWebpackPlugin插件,给html中link标签加id
my-plugin.js
function MyPlugin(options) {
this.options = options;
}
MyPlugin.prototype.apply = function(compiler) {
compiler.plugin('compilation', function(compilation) {
compilation.plugin('html-webpack-plugin-alter-asset-tags', function(htmlPluginData, callback) {
if (htmlPluginData.head && htmlPluginData.head.length) {
htmlPluginData.head.forEach(item => {
if (item.attributes) {
let href = item.attributes.href;
item.attributes.id = href.substring(href.indexOf('css/') + 4, href.indexOf('.'));
}
});
}
callback(null, htmlPluginData);
});
});
};
module.exports = MyPlugin;
然后 webpack.config.js 中配置为:
let MyPlugin = require('./my-plugin.js')
// ...
plugins: [
new MyPlugin({options: ''})
]
webpack自定义loader和自定义插件的更多相关文章
- webpack 快速入门 系列 - 自定义 wepack 上
其他章节请看: webpack 快速入门 系列 自定义 wepack 上 通过"初步认识webpack"和"实战一"这 2 篇文章,我们已经学习了 webpac ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- APICloud框架--sublime使用自定义loader
官方的apploader调试器,只是有官方的一些模块,如果我们使用非官方的模块就要使用自定义loader进行调试.接下来就走一边sublime设置自定义loader的步骤 修改config.xml 打 ...
- 自定义Loader
自定义Loader涉及到的接口: public delegate byte[] CustomLoader(ref string filePath); public void LuaEnv.AddLoa ...
- 在webpack里使用jquery.mCustomScrollbar插件
malihu-custom-scrollbar-plugin是一个依赖jquery的自定义网页滚动条样式插件 网站:http://manos.malihu.gr/jquery-custom-conte ...
- webpack的loader的原理和实现
想要实现一个loader,需要首先了解loader的基本原理和用法. 1. 使用 loader是处理模块的解析器. module: { rules: [ { test: /\.css$/, use: ...
- webpack的loader和plugin的区别
[Loader]:用于对模块源码的转换,loader描述了webpack如何处理非javascript模块,并且在buld中引入这些依赖.loader可以将文件从不同的语言(如TypeScript)转 ...
- webpack(9)plugin插件功能的使用
plugin 插件是 webpack 的支柱功能.webpack 自身也是构建于你在 webpack 配置中用到的相同的插件系统之上! 插件目的在于解决 loader 无法实现的其他事. 常用的插件 ...
- activiti自定义流程之自定义表单(三):表单列表及预览和删除
注:(1)环境配置:activiti自定义流程之自定义表单(一):环境配置 (2)创建表单:activiti自定义流程之自定义表单(二):创建表单 自定义表单创建成功,要拿到activiti中使用,自 ...
随机推荐
- PISCES: A Programmable, Protocol-Independent Software Switch
Name of article:PISCES: A Programmable, Protocol-Independent Software Switch Origin of the article:S ...
- 在Eclipse中搭建Android开发环境
忙活了两天多的时间,终于在Eclipse中成功搭建了Android开发环境,着实不易啊!! 原本我用的编译器是MyEclipse的,但是从网上找不到如何在MyEclipse中搭建环境,于是乎就换了Ec ...
- java把含小数点的数字字符串转换为int类型
String num ="1.00"; int abc =Double.valueOf(num).intValue();//转换为Int类型
- excel里面匹配部分字符的问题
如上图所示,有两个表,前者存的是区号电话号连起来的电话号,后者存的是世界各地的区号,怎么把第一个表里分成两列,一列单独存区号,一列单独存电话号. ps:电话号码长度和区号长度都 ...
- 5-1 Django的路由层(urlconf)
URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码 ...
- 高级软件测试技术-任务进度和总结-Day04
任务进度11-16 使用工具 Jira 小组成员 华同学.郭同学.穆同学.沈同学.覃同学.刘同学 任务进度 经过了这几天的学习和小组成员的努力,虽然其中还准备了考试,但是大家还是最终按时完成了任务,今 ...
- SVN appears to be part of a Subversion 问题心得
昨天更新了下项目,但同时又增加了一个Java工程,我就在本地单独导出到workspace同目录下:结果第二天提交代码的时候,提示如下错误 svn: E155021: The path 'xxx' ap ...
- 二:flask-debug模式详解
debug模式的情况下可以抛出详细异常信息 新建一个脚本并运行 访问 此时是非debug模式,如果运行的时候代码报错了,是不会提示详细错误的,只会报服务器内部错误 开启debug模式,可以查看到详细错 ...
- 测开之路一百四十二:ORM框架之SQLAlchemy建库、建表、数据库操作
flask-SQLAlchemy是在原生SQLAlchemy的基础之上做了一层封装,安装flask-SQLAlchemy会自动安装SQLAlchemy 安装 传统的sql建表建字段 通过flask-S ...
- Flink组件及特性
Flink 是一个针对流数据和批数据的分布式处理引擎.它主要是由 Java 代码实现.目前主要还是依靠开源社区的贡献而发展.对 Flink 而言,其所要处理的主要场景就是流数据,批数据只是流数据的一个 ...
