如何搭建Vue环境?
搭建vue的开发环境:
https://cn.vuejs.org/v2/guide/installation.html
1、 必须要安装nodejs
cnpm 下载包的速度更快一些。
地址:http://npm.taobao.org/
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来安装webpack……
Cnpm install –global webpack
2、搭建vue的开发环境,安装vue的脚手架工具 官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli
(以上命令只需要执行一次)
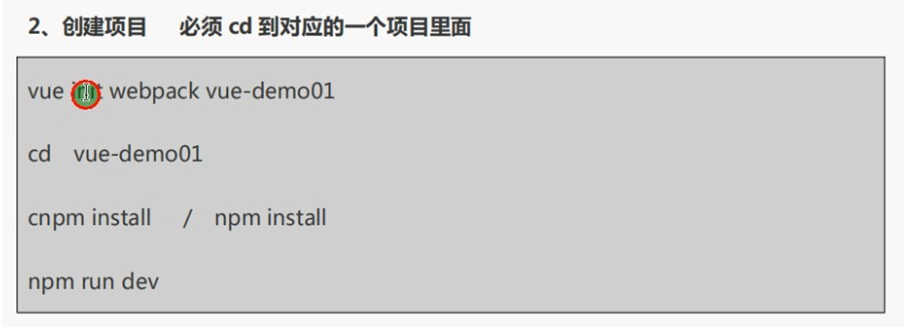
3、创建项目 必须cd到对应的一个项目里面
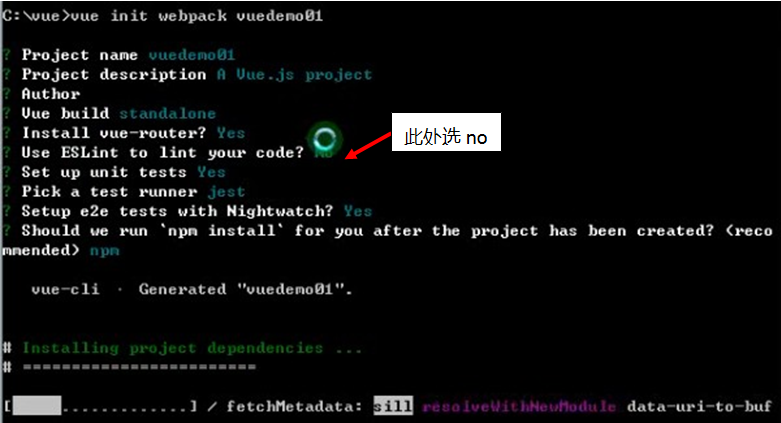
vue init webpack vue-demo01
cd vue-demo01
npm install / cnpm install
注:如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install

如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
npm run dev 大功告成!!!
4、另一种创建项目的方式 (推荐)
少了许多语法检查的提示
vue init webpack-simple vuedemo02
cd vuedemo02
cnpm install / npm install
npm run dev
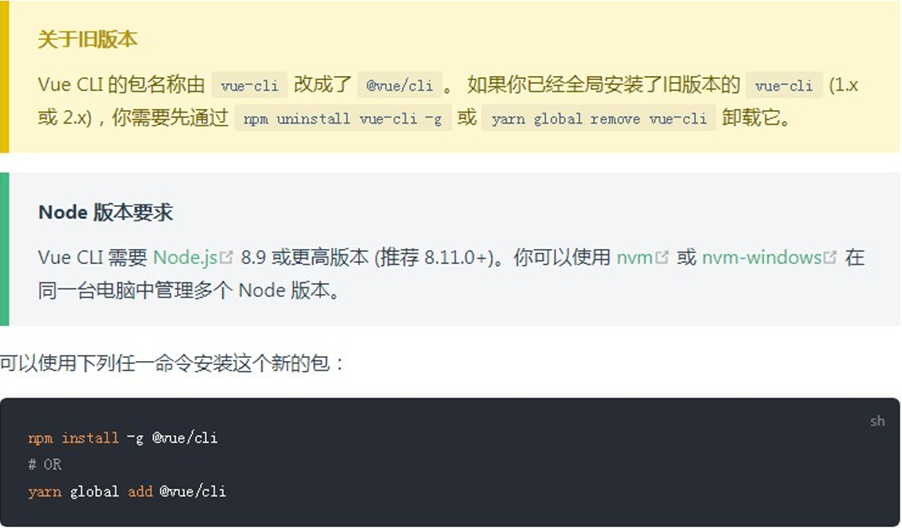
老版本安装项目




新版本安装项目



附:安装与卸载老版本的webpack
1.安装 在全局下安装:npm install webpack -g
安装指定版本:npm install webpack@<version> -g
例如:npm install webpack@3.4.1 -g
如果只是用来练习全局安装就可以了,一开始装了个4.8.3版本的,node也是最新的npm也好着,一做项目就出现错误
,4.*.*版本以上还需要安装另外一个东西,具体的可去webpack官网看。
最后只能把webpack删除,重新装了一个指定版本的,才没有什么问题了。
2.删除 在全局下删除 npm uninstall webpack -g
最好将项目目录下的node-modules一起删除,否则会有残留文件影响下一次的结果。
查看node版本: node -v
查看npm版本:npm -v
查看cnpm版本:cnpm -v
查看vue-cli版本:vue -V (大写) vue --version
查看webpack版本:webpack –v
从vue-cli2级到vue-cli3相关操作步骤
1 卸载老版本的vue-cli
Npm uninstall vue-cli –global
2安装vue-cli3
Npm install @vue/cli -g
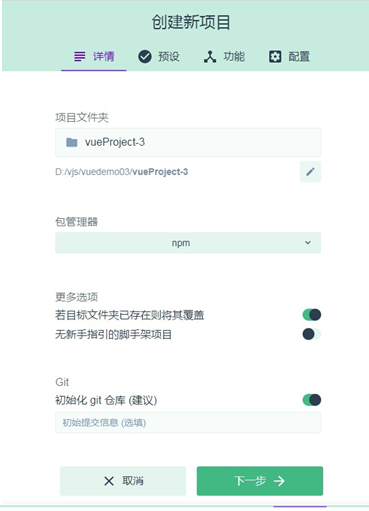
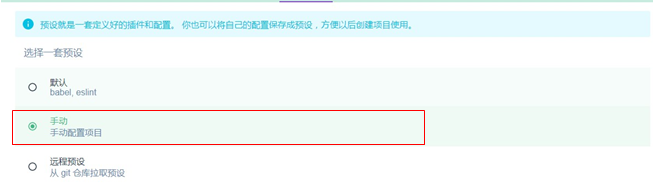
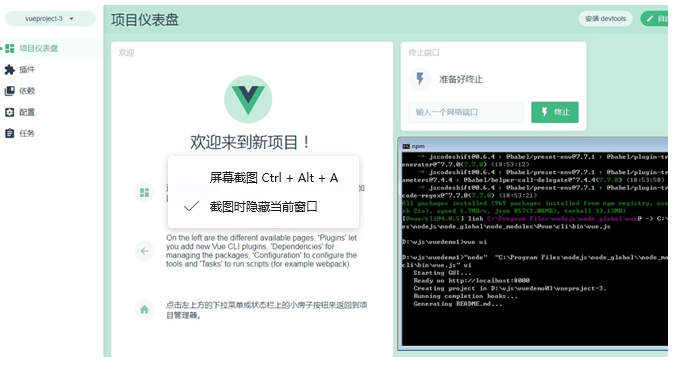
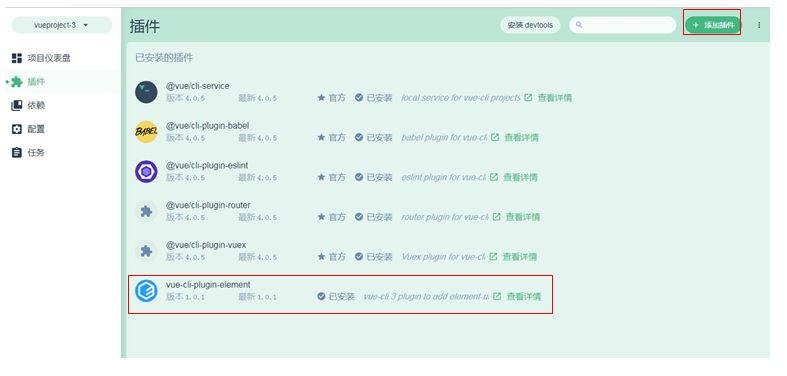
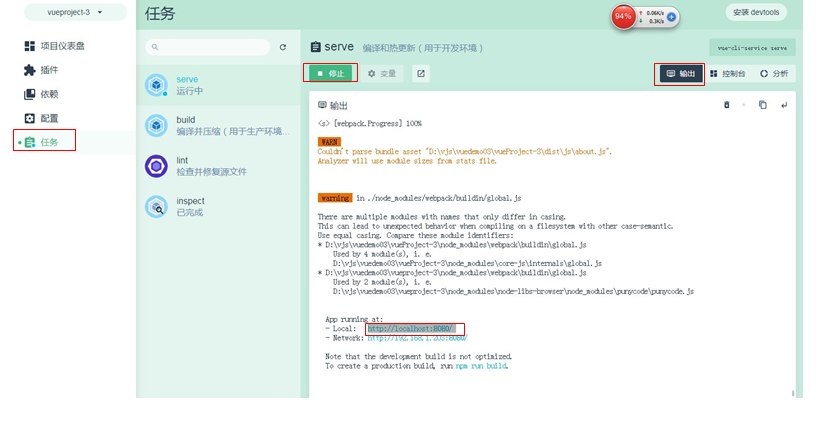
3.调用图形界面
Vue ui 点击创建新项目,按照图形界面操作,本步操作so easy!





运行任务:

感谢观看,批评指导
如何搭建Vue环境?的更多相关文章
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- VUE-Windows系统下搭建vue环境
一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:).注意记下路径.. 此处默认安装这4项即可,点击Next按钮. ...
- 18.搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 搭建Vue环境总是出错,就重新安装就好了
总是报错,还不如重新安装.. 错误千奇百怪,解决了 这个错误又会出现另外一个. 百度了一个挺好用的e 在window下搭建Vue.Js开发环境 nodejs官网http://nodejs.cn/下 ...
- 手动搭建Vue环境
Vue+webpack+babel环境搭建 github地址 https://github.com/haoyongliang/webpack-babel-Vue 1.首先要了解Vue项目结构 简单的目 ...
- 搭建vue环境
1. 下载安装nodejs 截至2018-06-05 最新稳定版本为 8.11.2,直接 next ,不改目录. PS C:\Users\Administrator> node -v v8.11 ...
- 在windows下用脚手架搭建vue环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是... 1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js 2.接 ...
- 手把手教你搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 57.搭建Vue环境
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3 cmd命令行: node -v //显示node版本 v6.1 ...
随机推荐
- [转载]NOR和NAND 存储器的联系与区别
转载了,对于我理解两种Flash起到了帮助,希望博主继续再接再厉,更新博文 原文地址:存储器的联系与区别">NOR和NAND 存储器的联系与区别作者:暴走的工程师 一.类型理解 ...
- 客户端远程连接docker容器中的mysql 报1251错误
1.启动容器: [root@localhost ~]# docker run -d -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 mysql2.进入容器: [r ...
- js 调试接口
在我们做完前端的工作后,很多情况下需要把我们的数据与后端得接口进行对接,说以我们就得掌握调试接口的方法 一.建立对象数组(一般是后端的工作) 代码如下: [ {"name":&qu ...
- lamba
>>> from random import randint>>> allNums = []>>> for eachNum in range(10 ...
- 关于本地使用antd的upload组件上传文件,ngnix报错405的问题
使用阿里的ui框架antd的upload,会自动请求ngnix上面的一个路径,也就是action所在的位置,一直报错405 not allowed,后来经讨论,统一将action写成一个路径,后端对这 ...
- 前端面试题常考&必考之--跨域的解决办法
1.为啥出现跨域??? 在制定Html规则时,为了安全的考虑,一个源的脚本(网页,网站)不能与另一个源的资源进行交互, 所以就引发一个词叫做“同源策略”. 同源策略:同源策略是一种约定,它是浏览器最核 ...
- idea 打包model 为jar包
1,在项目上鼠标右键 --> Open Module Settings 2, Artifacts --> + --> JAR --> From modules with dep ...
- 【PowerOJ1751&网络流24题】数字梯形问题(费用流)
题意: 思路: [问题分析] 求图的最大权不相交路径及其变种,用费用最大流解决. [建模方法] 规则(1) 把梯形中每个位置抽象为两个点<i.a>,<i.b>,建立附加源S汇T ...
- uniapp 之navigateTo:fail page 跳转路径不对
开发uniapp,点击列表跳转详情报错 [system] navigateTo:fail page `/pages/tabBar/index/detail/detail?title=uni-app行业 ...
- (实战)多边形,梯形盒阴影css实现技巧
一般情况下,我们给块状元素(四边形)添加阴影样式,直接用css box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.1);就可以了,但是总有一些需求是那么的特别,例如下图: ...
