CSS3选择器 :read-only选择器 CSS3选择器 :read-write选择器
CSS3选择器 :read-only选择器
“:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“readonly=’readonly’”
示例演示
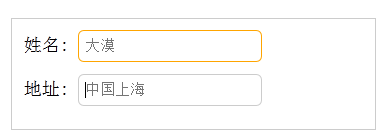
通过“:read-only”选择器来设置地址文本框的样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
结果演示

CSS3选择器 :read-write选择器
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
示例演示
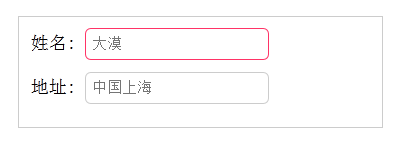
使用“:read-write”选择器来设置不是只读控件的文本框样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
input[type="text"]:-moz-read-write{
border-color: #f36;
}
input[type="text"]:read-write{
border-color: #f36;
}
结果演示:

CSS3选择器 :read-only选择器 CSS3选择器 :read-write选择器的更多相关文章
- 《CSS3实战》读书笔记 第三章:选择器:样式实现的标记
第三章:选择器:样式实现的标记 选择器的魔力在于,让你完全实现对网页样式的掌控.不同的选择器可以用在不同的情况下使用.总之把握的原则是:规范的编码,根据合理地使用选择器,比去背选择器的定义有价值的多. ...
- css3基础教程十三征服CSS3选择器
:enabled选择器 在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等.在默认情况之下,这些表单元素都处在可用状态.那 ...
- CSS3 01. CSS3现状、属性选择器、伪类选择器、结构伪类、伪元素选择器、颜色、文本阴影shadow、盒子模型、私有化前缀
CSS 3 现状 兼容性差,需添加私有前缀/移动端优于PC端/不断改进中/渐进增强原则/考虑用户群体/遵照产品的方案 : CSS3手册 需要阅读其--阅读及使用指引 []表示全部的可选项 || 或者 ...
- 突破css选择器的局限,实现一个css地址选择器?
首先看一个效果,注意地址栏的变化 然后思考一下,用css如何实现? css选择器的局限 选择器是css中的一大特色,用于选择需要添加样式的元素. 选择器的种类有很多,比如 元素选择器 p {color ...
- CSS3中结构伪类选择器——root、not、empty、target选择器
1.root选择器 将样式绑定到页面的根元素中.根元素是指位于文档树中最顶层结构的元素,在HTML页面中就是指包含整个页面的<html>部分. <style type="t ...
- 转载 CSS3 经典教程系列:CSS3 盒阴影(box-shadow)详解
目标大纲 文章转载 CSS3 经典教程系列:CSS3 盒阴影(box-shadow)详解 IE中CSS-filter滤镜小知识大全 CSS实现跨浏览器兼容性的盒阴影效果
- jQuery选择器方式-用的不多的name选择器
id:$("#id") name:$("[name='name']") class:$(".class") element:$(" ...
- css伪类选择器详细解析及案例使用-----伪类选择器(2)
结构伪类选择器: <div> <ul> /*ul:only-of-type*/ <li>one</li> /*li:first-child li:nth ...
- css伪类选择器详细解析及案例使用-----伪类选择器(1)
动态伪类选择器:E:link :选择匹配的E元素,并且匹配元素被定义了超链接并未被访问过.E:visited :选择匹配的E元素,而且匹配的元素被定义了连接并已被访问过.E:active :选择匹配的 ...
- css 为元素选择器,css目标状态伪类,结构化选择器,多媒体选择器,清除表默认样式、属性选择器
伪元素选择器 :before 和 :after 添加的位置 :before --- 第一个子节点 :after --- 最后一个子节点 特点 1.默认是 inline 元素 2.必须包含 conten ...
随机推荐
- 阿里云服务器+ubantu+nodejs 服务器基本配置流程
所有步骤在MAC 电脑环境下操作 一.配置环境 1.连接到远程服务器 1.购买阿里云ECS服务器,我选用的 ubantu 14.0.4 (64位),购买的时候输入的密码记录下来,没有设置的话可以随后在 ...
- HttpWebRequest、WebClient、RestSharp、HttpClient区别和用途
HttpWebRequest 已经不推荐直接使用了,这已经作为底层机制,不适合业务代码使用,比如写爬虫的时候WebClient 不想为http细节处理而头疼的coder而生,由于内部已经处理了通用设置 ...
- rpm安装软件时提示warning: *.rpm: Header V3 RSA/SHA256 Signature, keykey ID c105b9de
在RedHat下有时候用rpm安装软件是会出现下面则中错误 1.安装时提示:warning: *.rpm: Header V3 RSA/SHA256 Signature, keykey ID c105 ...
- lombok 简化 get set toString hash equals等方法
1.lombok 在项目中使用Lombok可以减少很多重复代码的书写.比如说getter/setter/toString等方法的编写. 2.安装 下载 https://projectlombok.or ...
- Nginx主要功能及使用
Nginx配置详解 序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. Nginx功能丰富, ...
- java Iterator Iterable Collection AbstractCollection Map关系
java.lang Interface Iterable<T> 实现该接口就可以使用for-each循环. java.util Interface Iterator<E> ...
- ceph部署-常用命令
常用命令:1.ceph healthceph -s 2.ceph osd treeceph osd lspoolsceph osd pool [poolname] rbd pg_numceph osd ...
- 多线程12-ManualResetEventSlim
)); )); )); t1.Start(); t2.Start(); ...
- [Python3] 011 字符串:给你们看看我的内置方法 第三弹
目录 少废话,上例子 1. encode(encoding='utf-8', errors='strict') 2. expandtabs([tabsize=8]) 借此机会简单地说一说 print( ...
- SpringBoot(八) -- SpringBoot与Docker
一.Docker简介 Docker是一个开源的应用容器引擎,基于Go语言并遵从Apache2.0协议开源.Docker可以让开发者打包他们的应用以及依赖到一个轻量级,可移植的容器中,然后发布到任何流行 ...
