[python 学习] 编码
一、源文件编码(encoding: utf-8)
1、

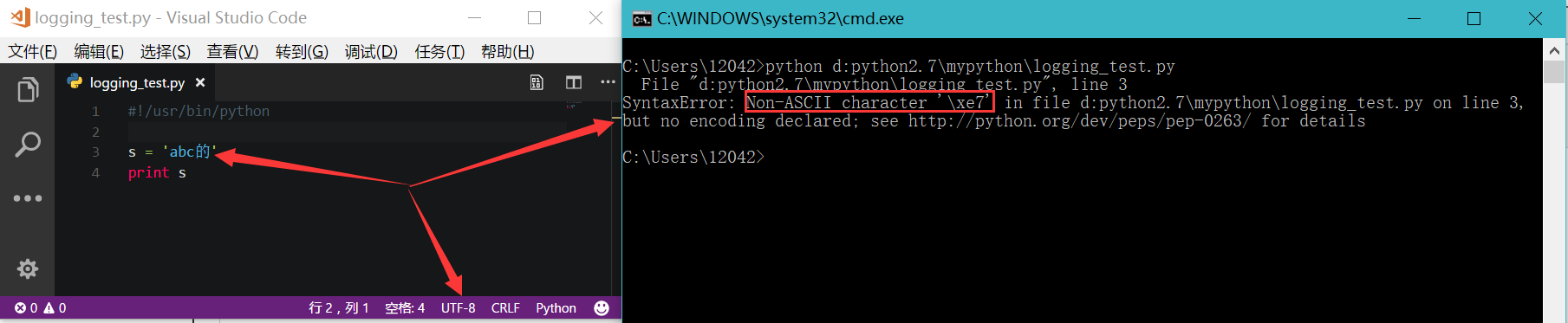
python 2.x 默认按ascii编码读取源文件,源码中出现了ascii不能表示的字符 "的",所以报错(3.x版本不报错)。
2、

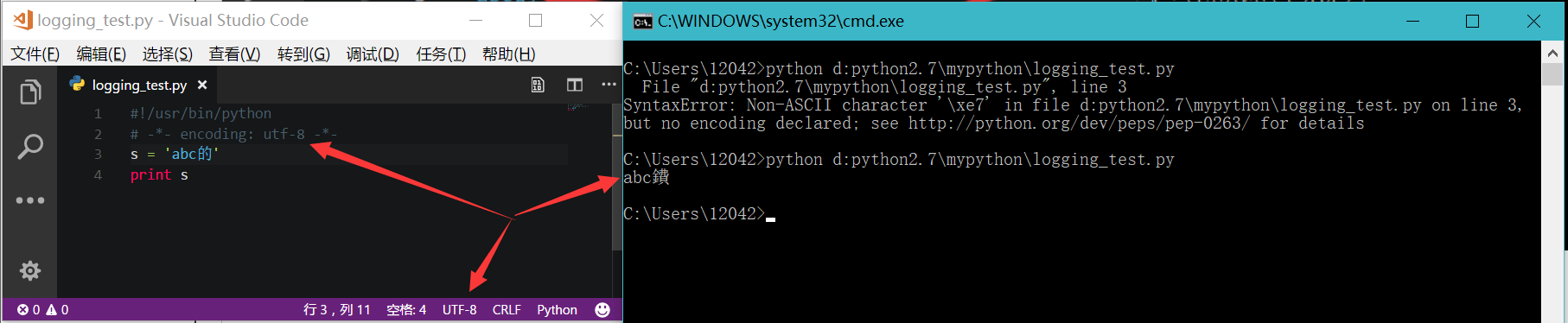
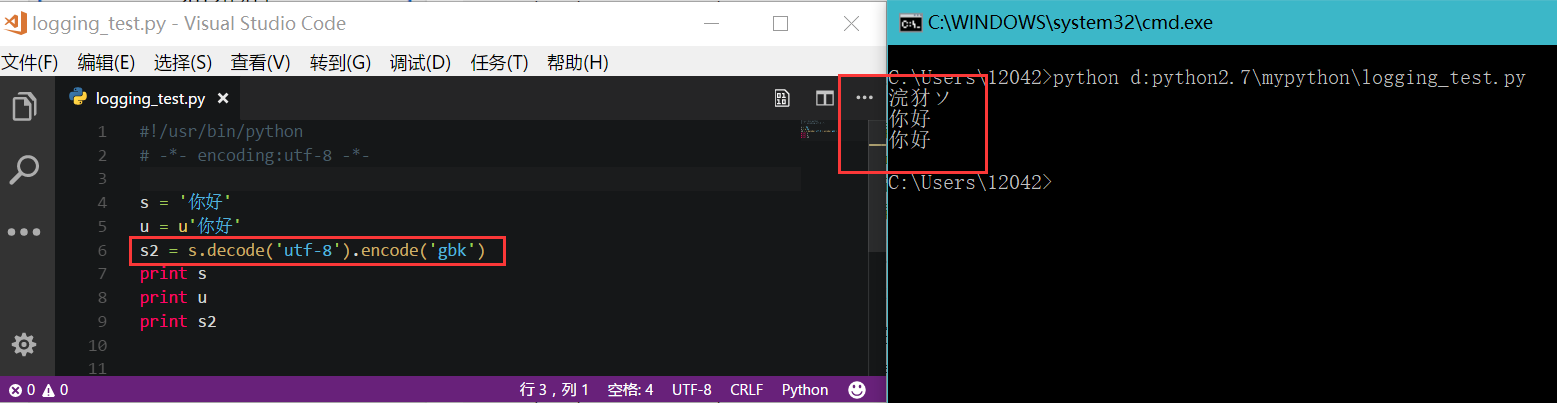
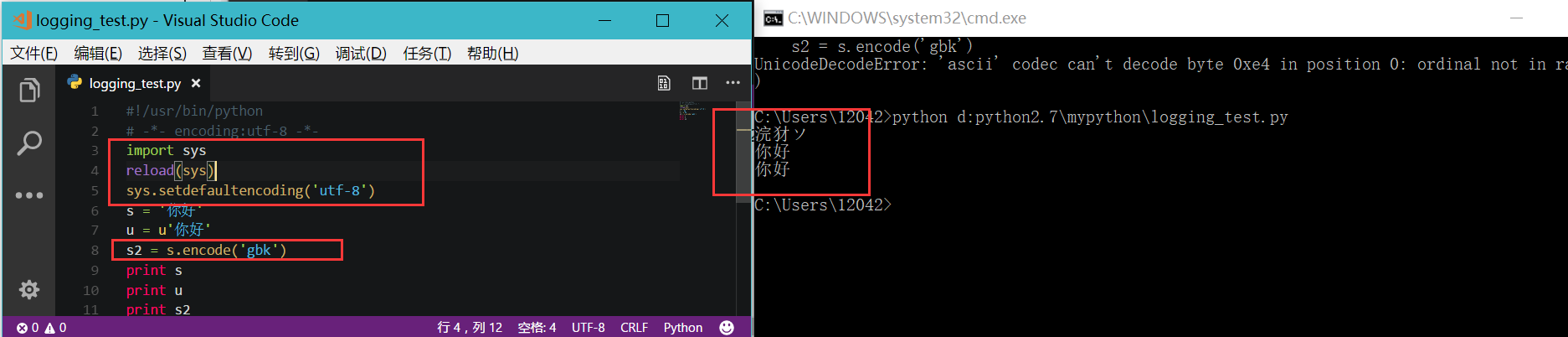
源码中加上 encoding: utf-8,此时允许源文件中出现非ascii字符,但是在windows的DOS中输出时还会再转码(此处转为GBK)。
3、

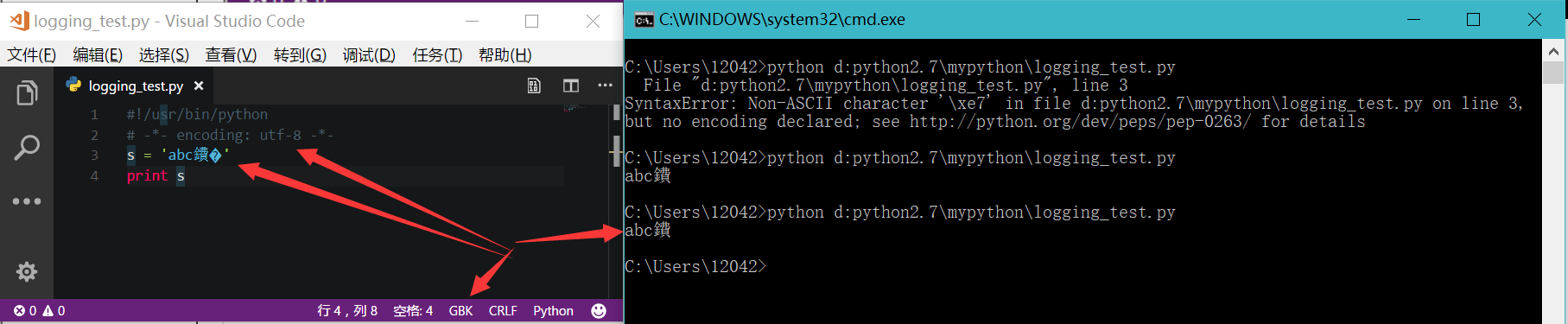
源文件的编码和dos的输出编码都是GBK,这时内容一致。

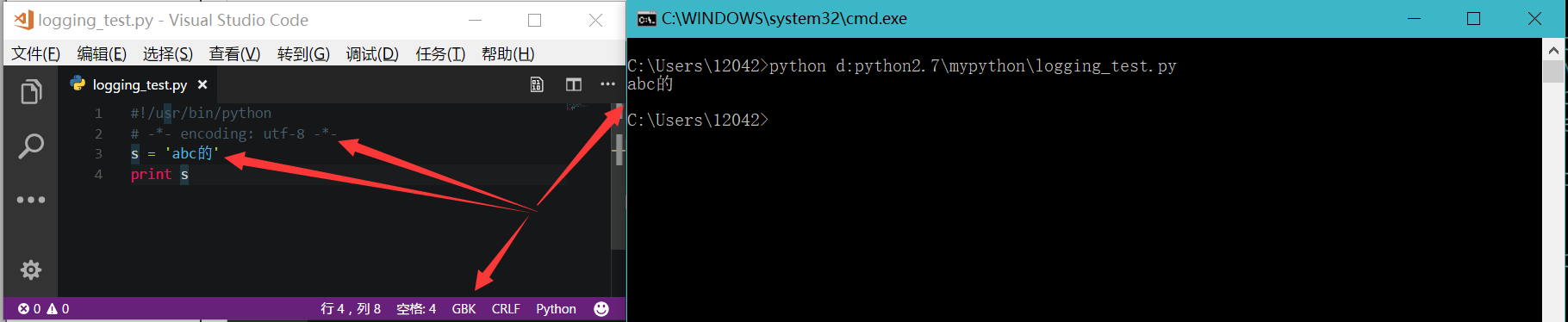
同上。
二、字符串编码
1、字符串存储的默认编码:
python 2.7

python 3.3.3

2、unicode对象和普通字符串str

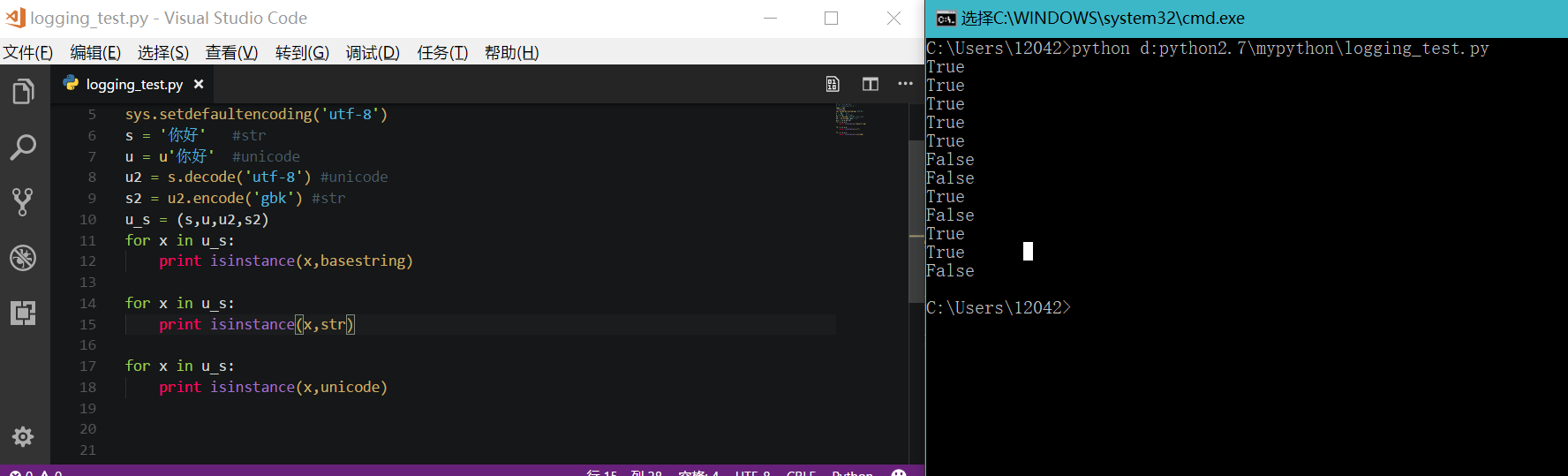
对 s 按 utf-8 解码到unicode对象,再对unicode对象按gbk编码。

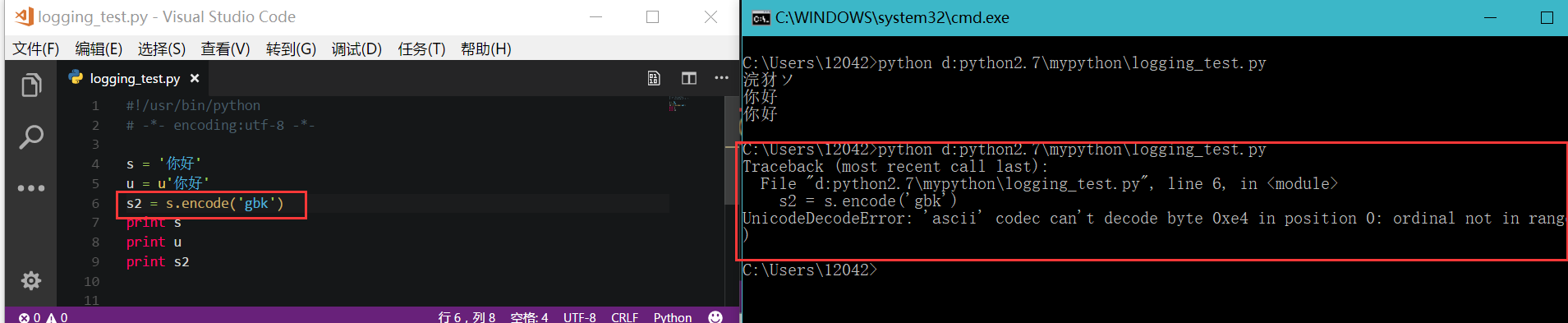
直接对str字符串按gbk编码出错,是因为字符串的默认编码(python 2.7)是ascii,默认执行 s.decode('ascii').encode('gbk'),所以出错。

设置了字符串默认编码为utf-8,不会再报错。
python中我们使用decode()和encode()来进行解码和编码
在python中,使用unicode类型作为编码的基础类型。即:
decode encode
str--------->unicode--------->str
适用 python 2.x , python 3.x 又变了,一个版本一个语言。
三、basestring、str、unicode
3.1 str 和 unicode 都是 basestring 的子类:

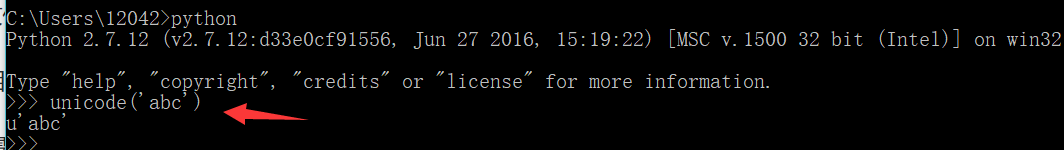
3.2 使用 str 创建 unicode 对象:

参见:http://www.cnblogs.com/evening/archive/2012/04/19/2457440.html
[python 学习] 编码的更多相关文章
- python学习——编码
为了将各种不同的语言都包括在同一的字符集中,满足国际间的信息交流国际上制定了UNICODE字符集. 通过使用UNICODE字符集能够满足跨语言的文字处理,有效的避免乱码产生. 用法:在脚本中添加下面代 ...
- 字符编码——python学习
python学习—字符编码 例如汉字“中” 十进制:20013 二进制:01001110 00101101(unicode)/11100100 10111000 10101101(utf-8) 十六进 ...
- python --- 字符编码学习小结(二)
距离上一篇的python --- 字符编码学习小结(一)已经过去2年了,2年的时间里,确实也遇到了各种各样的字符编码问题,也能解决,但是每次都是把所有的方法都试一遍,然后终于正常.这种方法显然是不科学 ...
- Python学习笔记_week2_列表、元组、字典、字符串、文件、i编码
一. 列表.元组 names=["A","B","C","D"] print(names) print(names[0] ...
- Python学习---深入编码学习1225
1.1. Python2 Py2中只有2中数据类型,Str和Unicode,而且str中保存的是bytes,Unicode中保存的是unicode 一切我们能看到的明文都是unicode数据类型, b ...
- python学习之内部执行流程,内部执行流程,编码(一)
python的执行流程: 加载内存--->词法分析--->语法分析--->编译--->转换字节码---->转换成机器码---->供给CPU调度 python的编码: ...
- Python学习笔记八:文件操作(续),文件编码与解码,函数,递归,函数式编程介绍,高阶函数
文件操作(续) 获得文件句柄位置,f.tell(),从0开始,按字符数计数 f.read(5),读取5个字符 返回文件句柄到某位置,f.seek(0) 文件在编辑过程中改变编码,f.detech() ...
- python学习笔记十七:base64及md5编码
一.Python Base64编码 Python中进行Base64编码和解码要用base64模块,代码示例: #-*- coding: utf-8 -*- import base64 str = 'c ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
随机推荐
- package.json保存
# 确保已经进入项目目录 # 确定已经有 package.json,没有就通过 npm init # 创建,直接一路回车就好,后面再来详细说里面的内容. # 安装 webpack 依赖 npm ins ...
- vue中动态加载图片路径的方法
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.p ...
- Prototype js library
Prototype An object-oriented JavaScript framework Prototype is a JavaScript framework that aims to e ...
- HDU6030 Happy Necklace(推导+矩阵快速幂)
HDU6030 Happy Necklace 推导或者可以找规律有公式:\(f[n] = f[n-1] + f[n-3]\) . 构造矩阵乘法: \[ \begin{pmatrix} f_i \\ f ...
- Exchanger 源码分析
Exchanger 此类提供对外的操作是同步的: 用于成对出现的线程之间交换数据[主场景]: 可以视作双向的同步队列: 可应用于基因算法.流水线设计.数据校对等场景 创建实例 /** * arena ...
- java.lang.NoClassDefFoundError: org/bouncycastle/jce/provider/BouncyCastleProvider解决方法
因为加入了jdk的第三方安全库,需要额外配置 1.下载bcprov-jdkxx-xxx.jar 2.将bcprov-jdkxx-xxx.jar放入$JAVA_HOME/jre/lib/ext下 3.打 ...
- GMSSL中生成SM2或RSA1024或RSA2048的证书相关命令
1.生成KEY:gmssl sm2 -genkey -out 01.root.pemgmssl genrsa -out 01.root_plain.key 2048gmssl genrsa -out ...
- The bean 'dataSource', defined in BeanDefinition defined in class path resou
SpringCloud对应SpringBoot不匹配 Greenwich 2.1.x Finchley 2.0.x Edgware 1.5.x Dalston 1.5.x SpringBoot Spr ...
- 前端 CSS的选择器 伪元素选择器
介绍常用的伪元素. after用得比较多的 first-letter 用于为文本的第一个首字母设置样式. <!DOCTYPE html> <html lang="en&qu ...
- vue 点击任意地方防止冒泡
$('.mainL').mouseup(function(e){ let objLeader = $(obj.target); // 设置目标区域 if(!objLeader.is(e.target) ...
