vue-过滤器(filter)
1、全局过滤器(项目中所有的vue文件都可以使用)
1.1 直接注册全局过滤器
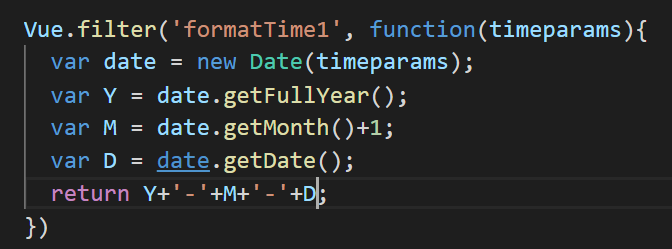
在main.js中注册;

在项目中使用;

前面的为时间,作为filter过滤器的第一个参数。
1.2 所有过滤器写在一个单独的js文件中,引入注册
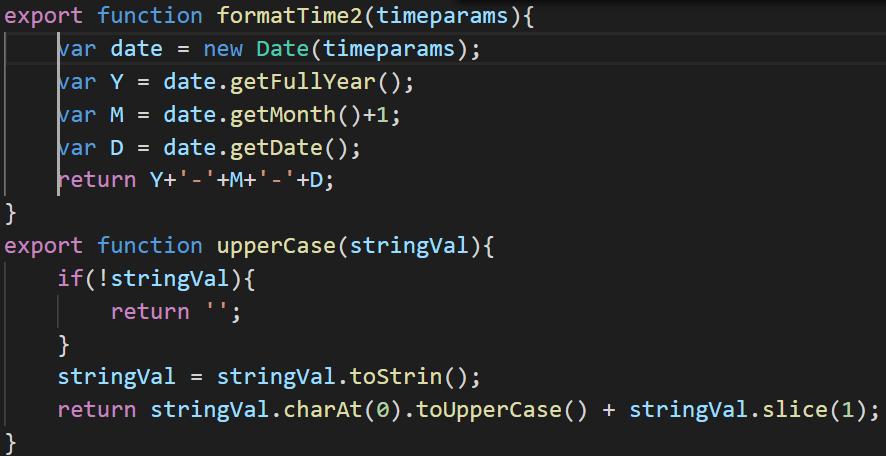
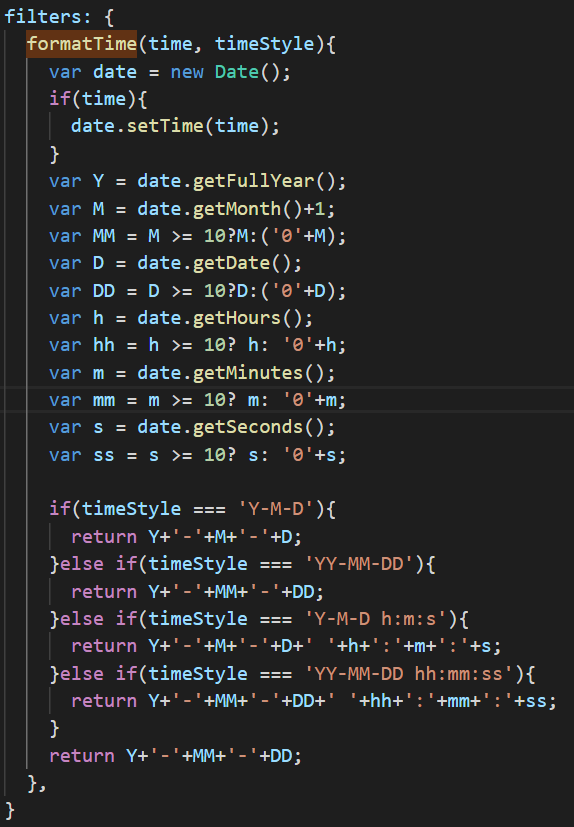
创建一个filter.js文件;

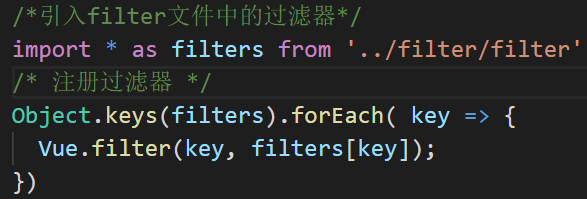
在main.js中映入filter.js中的过滤器,并注册

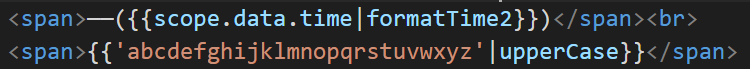
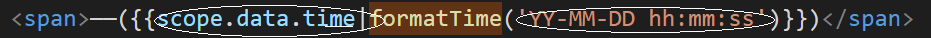
在组件中使用

显示:
2、局部过滤器
2.1 单个组件中注册过滤器
在组件内部注册过滤器, 该过滤器智能在这个组件中使用,可注册多个;

使用, 下面的时间作为第一个参数,如果有多个参数,过滤器后面用括号可以传参。

显示: 
3、过滤器使用
过滤器可使用在两个地方,1是 ‘{{}}’ 中, 2是v-bind:(简写 :)中。

并且过滤器可以串联使用, 在此处是将filter1的值作为filter2的参数。

过滤器可以传递多个参数,如下,前面的时间作为第一个参数,后面的括号中的时间格式作为第二个参数。

vue-过滤器(filter)的更多相关文章
- vue - 过滤器filter的基本使用
1.全局过滤器 输出: 过滤器可以多次来调用 输出: 2.私有过滤器 <!DOCTYPE html> <html lang="en"> <head&g ...
- vue 过滤器filter的详解
1.代码运用的地方 <!-- 在双花括号中 --> {{ date | formatDate}} <!-- 在 `v-bind` 中 --> <div v-bind:id ...
- Vue 过滤器 Filter传递参数
给日期类型过滤器设置不同格式 dayjs是一款轻量级的日期操作库 https://day.js.org/en import Vue from 'vue' import dayjs from 'dayj ...
- vue 过滤器 filter 的使用
1.局部过滤器的使用 比如性别,订单状态的数据,后端一般返回数字来代替状态.以性别为模拟数据,0是未知,1是男,2是女. 直接数据渲染出来,只有012,没有性别 根据后端返回的int类型值,前端对数据 ...
- vue的过滤器filter
前记: 排版记录,未免太耽误时间,我就简单的来,下面是一个vue 过滤器的写法,demo 演示,限制一个字符串的长度. vue filter 的官网介绍 https://cn.vuejs.org/v2 ...
- vue 过滤器filters的使用以及常见报错小坑(Failed to resolve filter)
今天使用vue 过滤器中发现一个小坑,网上查到的大都是不正确的解决方法,故分享给大家: 原错误代码: // 过滤器 filter:{ FdishList:function(value){ if (!v ...
- Vue - 过滤器
1.内部过滤器 1):字母操作: ---- 针对字符串 A:capitalize B:uppercase C:lowercase 2):json过ingfy滤器,可将表达式的值转化为Json字符串,本 ...
- Vue 过滤器的使用
Vue官方文档是这样说的:Vue过滤器用于格式化一些常见的文本. 在实际项目中的使用: 定义过滤器 在src定义一个filter.js文件,里面定义过滤器函数,在最后要使用 exprot defaul ...
- vue过滤器微信小程序过滤器和百度智能小程序过滤器
因为最近写了微信小程序和百度小程序,用到了过滤器,感觉还挺好用的,所以就来总结一下,希望能帮到你们. 1. 微信小程序过滤器: 1.1:首先建一个单独的wxs后缀的文件,一般放在utils文件夹里面. ...
- 换个角度使用VUE过滤器
换个角度使用VUE过滤器 过滤器在Vue中的主要用于文本格式化,如小写转大小,日期格式化等操作.官方对这个功能介绍也很简单,不过确实很简单,就一个函数而已.但最近在做两款APP时,遇到一些特殊的需求. ...
随机推荐
- Vue源码详细解析:transclude,compile,link,依赖,批处理...一网打尽,全解析!
用了Vue很久了,最近决定系统性的看看Vue的源码,相信看源码的同学不在少数,但是看的时候却发现挺有难度,Vue虽然足够精简,但是怎么说现在也有10k行的代码量了,深入进去逐行查看的时候感觉内容庞杂并 ...
- ORACLE之字符集修改(10g)
当从oracle服务器将数据导出成dmp文件后,再导入到本地的oracle数据库时,出现: IMP-00019: 由于 ORACLE 错误 12899 而拒绝行 IMP-00003: 遇到 ORACL ...
- k3 cloud成本调整单
做了成本调整单中的入库调整单或者出库调整单,进行入库成本核算和出库成本核算,做了入库调整单后在存货收发汇总表(按日期报表)中的收入部分会展示出来: 如果做的是期末余额成本调整,核算时会先删除手工新增的 ...
- go中string类型转换为基本数据类型的方法
代码 // string类型转基本数据类型 package main import ( "fmt" "strconv" ) func main() { str1 ...
- 封装RF keyword
*** Settings ***Library SeleniumLibrary *** Keywords ***打开浏览器 [Arguments] ${url} ${browser} Open Bro ...
- Route的exact属性
exact是Route下的一个属性,react路由会匹配到所有能匹配到的路由组件,exact能够使得路由的匹配更严格一些. exact的值为bool型,为true时表示严格匹配,为false时为正常匹 ...
- Eclipse创建maven的war工程没有web.xml解决方式
当我们使用Eclipse创建maven的web项目时,会缺少xml文件,在这里我提供两种自动创建xml的方法: 1.方法一 右键项目→Java EE Tools→Generate Deployment ...
- Tomcat 保存镜像实战操作( 目录挂载方法 )
查看数据保存的位置 docker inspect --format='{{.Mounts}}' mxg_tomcat 宿主机数据保存在 /usr/local/project , 将此路径数据备份在 b ...
- vsftp 主动模式安装
server:192.168.109.137 client:192.168.109.138 ------------------------------------------------------ ...
- [python 学习] lambda
#!/usr/bin/python # -*- encoding:utf-8 -*- # lambda parameter_list: expression f = lambda x,y: x + y ...
