微信支付之扫码支付、公众号支付、H5支付、小程序支付相关业务流程分析总结
前言
很久以来,一直想写一篇微信支付有关的总结文档;一方面是总结自己的一些心得,另一方面也可以帮助别人,但是因种种原因未能完全理解透彻微信支付的几大支付方式,今天有幸做一些总结上的文章,也趁此机会,将一年多以来的相关经验分享一下。
概述
1. 扫码支付
商户在pc端展示一个支付二维码,用户使用微信扫一扫功能,扫码后实现付款的支付方式。
2. 公众号支付
商户在微信APP内(微信浏览器)打开H5网页,通过微信支付实现付款的支付方式。
3. H5支付
商户在微信浏览器以外的手机浏览器打开H5网页,通过微信支付实现付款的支付方式。
4. 小程序支付
商户在小程序内,通过微信支付实现付款功能的支付方式。
开发前准备
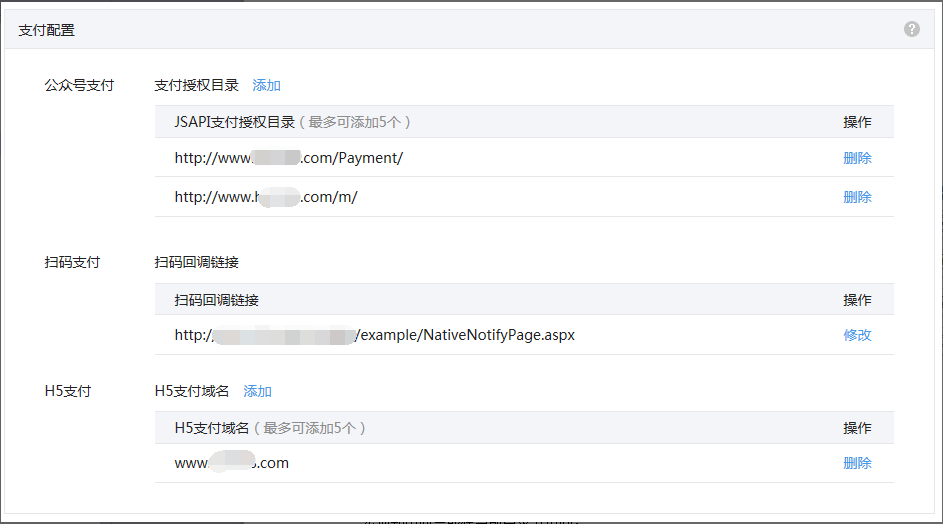
第一步,登录到商户平台设置相关参数配置
首先到微信商户平台申请一个企业账号,并开通微信支付,设置好相应的公众号支付、扫码支付、H5支付的相关参数配置。


其中,公众号支付需要设置JSAPI支付授权目录,且最多只能设置5个;
扫码支付需要设置扫码回调链接,既用户通过扫码支付完毕后微信回调到商户的页面链接;
H5支付则需要设置安全支付域名即可。
第二步,引入微信官方SDK
微信官方提供了一套Java、.NET、PHP等三个版本的开发SDK;我目前使用的是.NET,因此只需要下载.NTE的SDK即可。
地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1

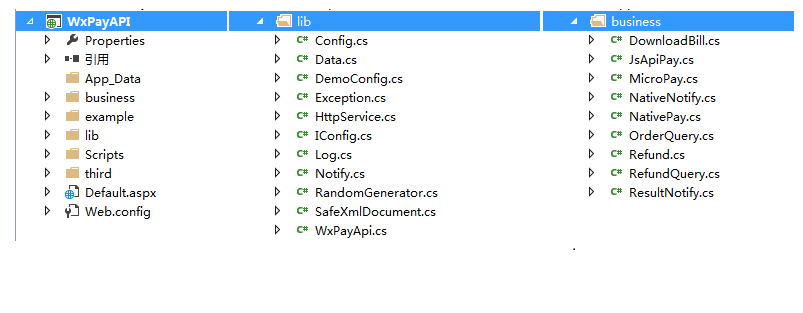
下载完以后,在Visual Studio中打开项目,结构如下:

文件夹example是一些封装好的实例,lib跟business中的内容是SDK的核心部分,因此需要将这两个文件夹原样复制到我们实际的开发项目中:

业务流程
扫码支付
1. 用户下单,选择微信支付;
2. 商户后台根据订单信息,调用微信统一下单接口;
3. 统一下单接口返回预支付信息,商户后台将预支付信息通过技术手段生成二维码图片,并展示在网页中;
4. 用户使用微信扫码进行支付,输入支付密码;
5. 支付完成,微信后台向商户后台发出异步通知;
6. 商户后台接收到微信的异步通知后,获取相关参数,进行对应的业务处理,如修改订单状态,并返回SUCCESS或FAIL的标志以告知微信。
7. 微信向商户后台发送异步通知的同时,会向预先在商户平台设置的回调地址发起跳转,商户需在回调地址中获取相关参数并进行业务处理,一旦得知订单状态是已付款状态,则跳转至相应支付成功界面。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_1
公众号支付
1. 用户下单,选择微信支付;
2. 商户后台根据订单信息,调用微信统一下单接口;
3. 统一下单接口返回预支付信息,商户后台获取预支付信息,并通过JSAPI发起支付请求,JSAPI调起微信支付;
4. 用户输入支付密码,支付完成;
5. 微信后台向商户后台发出异步通知,同时会在JSAPI发起页面返回支付信息;
6. 商户后台收到微信的异步通知,进行相关业务处理,并返回SUCCESS或FAIL的标志以告知微信。
7. 商户在JSAPI发起页面获取微信回调的信息,请求数据库获取订单状态,并进行支付成功或失败对应的页面跳转。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
H5支付
1. 用户下单,选择微信支付;
2. 商户后台根据appid向微信获取code参数,再通过code参数向微信换取openid参数;
3. 商户后台根据订单信息,调用微信统一下单接口;
4. 统一下单接口返回预支付信息,商户后台获取预支付信息中的mweb_url参数,该参数是调起微信支付的URL,商户后台根据实际需要决定是否在该URL中增加支付完成后的回调页面地址,然后跳转至该URL,即可调起微信支付。
5. 用户输入支付密码,支付完成。
6. 微信后台向商户后台发出异步通知,并跳转至支付发起页或回调页;
7. 商户后台在支付发起页或回调页面接收微信回调的信息,请求数据库获取订单状态,并进行支付成功或失败对应的页面跳转。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1
小程序支付
1. 用户在小程序内下单,选择微信支付;
2. 商户在小程序中调用小程序登录API,获得参数code;
3. 小程序端向商户后台发起接口调用,并将code及订单相关参数一起发送到商户后台。
4. 商户后台接收小程序发送的code和订单相关参数,并结合appid,secret两个参数,获取openid;
5. 商户后台根据订单信息,调用统一下单接口;
6. 统一下单接口返回预支付信息,商户后台获取预支付信息,并进行再次签名,返回支付参数(5个参数和sign)给小程序;
7. 小程序获得支付参数,发起支付请求;
8. 用户输入支付密码,支付完成;
9. 微信后台向商户后台发出异步通知,同时给小程序回调支付结果;
10.商户后台接收微信发送到异步通知,并进行相关业务处理,并返回SUCCESS或FAIL的标志以告知微信;
11.小程序获取支付回调结果,并向商户后台发起接口请求,获取订单状态;并进行支付成功或失败对应的页面跳转。
详细说明请看微信支付官方开发文档:
https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
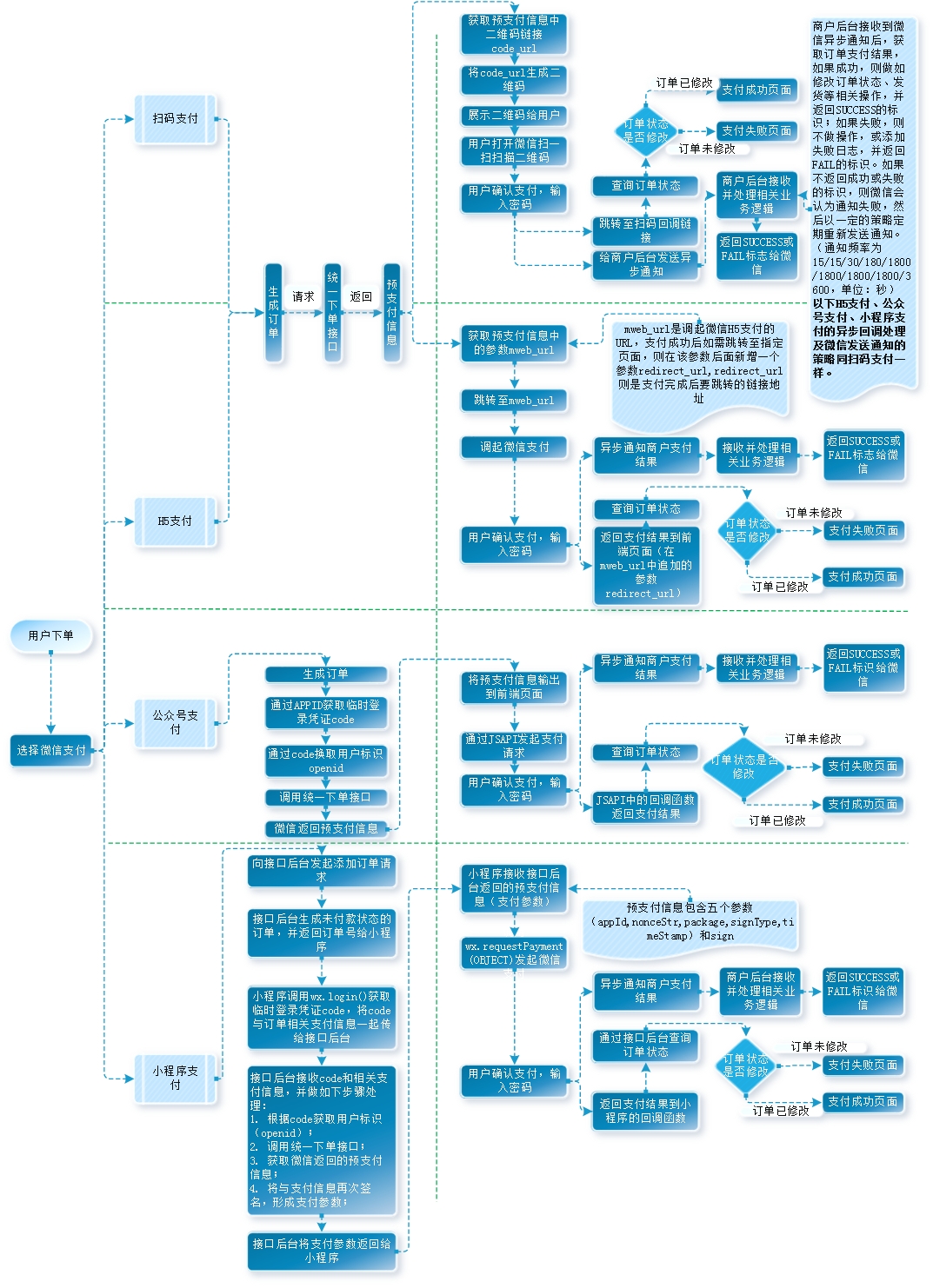
业务流程图

分析和总结
扫码支付、公众号支付、H5支付、小程序支付都有一个同步回调地址跟异步通知地址,只是设置方式有所区别 :
1. 扫码支付
同步回调地址在微信商户平台中设置,异步通知地址在统一下单接口的请求参数中设置;
2. 公众号支付
同步回调地址在JSAPI发起支付的回到函数中进行回到,异步通知地址在统一下单接口的请求参数中设置;
3. H5支付
同步回调地址:在统一下单接口的返回参数中有一个参数mweb_url,在mweb_url中以get传参形式新增一个参数redirect_url,redirect_url即是同步回调函数;
异步通知地址:统一下单接口的请求参数中设置;
4. 小程序支付
同步回调地址:在小程序获得支付参数,并通过js调起微信支付以后,js中会有一个回调函数,同步回调地址在该回调函数中添加;
异步通知地址:统一下单接口的请求参数中设置。
其中扫码支付主要用于电脑端;公众号支付跟H5支付主要用于移动端,因此商户在移动端使用微信支付的时候需要判断当前打开的浏览器是否是微信浏览器,并根据结果决定选择公众号支付或H5支付;小程序支付的话主要用于小程序内部,因此比如获取openid,调用统一下单接口等操作均在给小程序提供数据接口服务的接口后台实现。
同步回调地址是作为微信后台跟商户进行页面跳转的渠道,因此同步回调地址是至关重要的,如果不填写,则可能导致支付完成后无法做页面跳转。
异步通知地址是微信后台对商户后台在完成微信支付后进行通知的重要通道,商户后台的异步通知地址必须是可访问的,在接收到微信的通知后,要做相关业务处理,并最终返回SUCCESS或FAIL的标识给微信,以告知微信不要在发送通知。
结尾
这里只是针对微信扫码支付、公众号支付、H5支付、小程序支付等微信的四中支付方式做了一个大概的分析和总结,具体的每一个支付方式的接入方法还请以微信支付开发文档为重要参考;因篇幅有限,代码量大,这里就不贴具体的实现代码了。
参考文档:
微信扫码支付:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=6_1
微信公众号支付:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
微信H5支付:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1
微信小程序支付:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
如有发现错误及解释不当之处,欢迎大家指正。
转载请注明本文出处:https://www.cnblogs.com/luckyyang/p/9509631.html
微信支付之扫码支付、公众号支付、H5支付、小程序支付相关业务流程分析总结的更多相关文章
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
- 微信支付之扫码、APP、小程序支付接入详解
做电商平台的小伙伴都知道,支付服务是必不可少的一部分,今天我们开始就说说支付服务的接入及实现.目前在国内,几乎90%中小公司的支付系统都离不开微信支付和支付宝支付.那么大家要思考了,为什么微信支付和支 ...
- .Net后台实现微信小程序支付
最近一直再研究微信支付和支付宝支付,官方支付文档中一直在讲与第三方支付打交道的原理,却没有介绍我们自己项目中的APP与后台该怎么交互(哈哈,人家也没必要介绍这一块).拜读了官方文档和前辈们的佳作,自己 ...
- Java 后端微信小程序支付demo (网上说的坑里面基本上都有)
Java 后端微信小程序支付 一.遇到的问题 1. 商户号该产品权限未开通,请前往商户平台>产品中心检查后重试 2.签名错误 3.已经调起微信统一下单接口,可以拿到预支付ID,但是前端支付的时候 ...
- Java实现微信小程序支付(完整版)
在开发微信小程序支付的功能前,我们先熟悉下微信小程序支付的业务流程图: 不熟悉流程的建议还是仔细阅读微信官方的开发者文档. 一,准备工作 事先需要申请企业版小程序,并开通“微信支付”(即商户功能).并 ...
- 微信小程序支付(PHP后端)
1.申请开通小程序支付,我们正式开通的微信支付是在微信公众平台上,我们需要绑定之前的微信商户平台即可,这一点不过多强调 2.小程序支付开发步骤 (1).统一下单 大家看到微信的统一下单接口密密麻麻的一 ...
- [转]微信小程序、微信公众号、H5之间相互跳转
本文转自:https://www.cnblogs.com/colorful-paopao1/p/8608609.html 转自慕课网 一.小程序和公众号 答案是:可以相互关联. 在微信公众号里可以添加 ...
- 微信小程序、微信公众号、H5之间相互跳转
转自慕课网 一.小程序和公众号 答案是:可以相互关联. 在微信公众号里可以添加小程序. 图片有点小,我把文字打出来吧: 可关联已有的小程序或快速创建小程序.已关联的小程序可被使用在自定义菜单和模版消息 ...
- 微信小程序和公众号和H5之间相互跳转
参考链接:https://www.imooc.com/article/22900 一.小程序和公众号 答案是:可以相互关联. 在微信公众号里可以添加小程序. 可关联已有的小程序或快速创建小程序.已关联 ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
随机推荐
- 两个 Activity 之间跳转时必然会执行的是哪几个方法?
一般情况下比如说有两个 activity,分别叫 A,B,当在 A 里面激活 B 组件的时候, A 会调用 onPause()方法,然后 B 调用 onCreate() ,onStart(), onR ...
- docker(常见调试技巧):docker打包镜像调试技巧
写Dockerfile可以先不指定CMD.ENTRYPOINT等启动命令,只要拷贝就好了 如下: # Dockerfile for basic-app-client # Build with: # d ...
- ASP.NET MVC 开发随笔(二)
1.目前在局部视图中使用多个model时候,发现使用IEnumerable的时候,读取不了原来model的内容,所以采用List发现没问题 2. 如果想在JS中使用Razor,则需要在Razor添加& ...
- ASP.NET MVC 发布WIN SERVER2012
首先在打开服务器管理,点添加角色和功能 这个名字自己设置不打紧 勾选web服务器,之后点下一步 在功能选择中勾选下面部分 之后点击工具选择服务,确保web服务正在运行 此时服务端告一段落,返回主机打开 ...
- Python学习之==>数组(二)
1.切片 # 切片:是list取值的一种方式 nums = ['段佳琳','陈伟良','王占宇','李波','韶钢'] print(nums[1:3]) # 顾头不顾尾,不包含后面下标的元素 prin ...
- Maven 安装 / 常用配置 / 阿里maven中央仓库
Maven 官方下载地址: http://maven.apache.org/download.cgi 可以选择清华的镜像: 解压在settings.xml里面配置阿里中央仓库: <mirror& ...
- 简单的servlet下载
<servlet> <servlet-name>servletTest</servlet-name> <servlet-class>com.shangs ...
- CSS3实用指南 初读笔记
1.7.1 浏览器前缀 当一个浏览器实现了一个新的属性.值或者选择器,而这个特性还不是处于候选推荐标准状态的时候,在属性前面会添加一个前缀以便于它的渲染引擎识别. CSS属性的浏览器前缀: 前 ...
- java中String中的endsWith()方法
解释:endsWith() ——此方法测试字符串是否以指定的后缀 suffix 结束. 此方法的定义:public boolean endsWith(String suffix) 我这里判断的是路径是 ...
- 【神经网络与深度学习】【python开发】caffe-windows使能python接口使用draw_net.py绘制网络结构图过程
[神经网络与深度学习][python开发]caffe-windows使能python接口使用draw_net.py绘制网络结构图过程 标签:[神经网络与深度学习] [python开发] 主要是想用py ...
