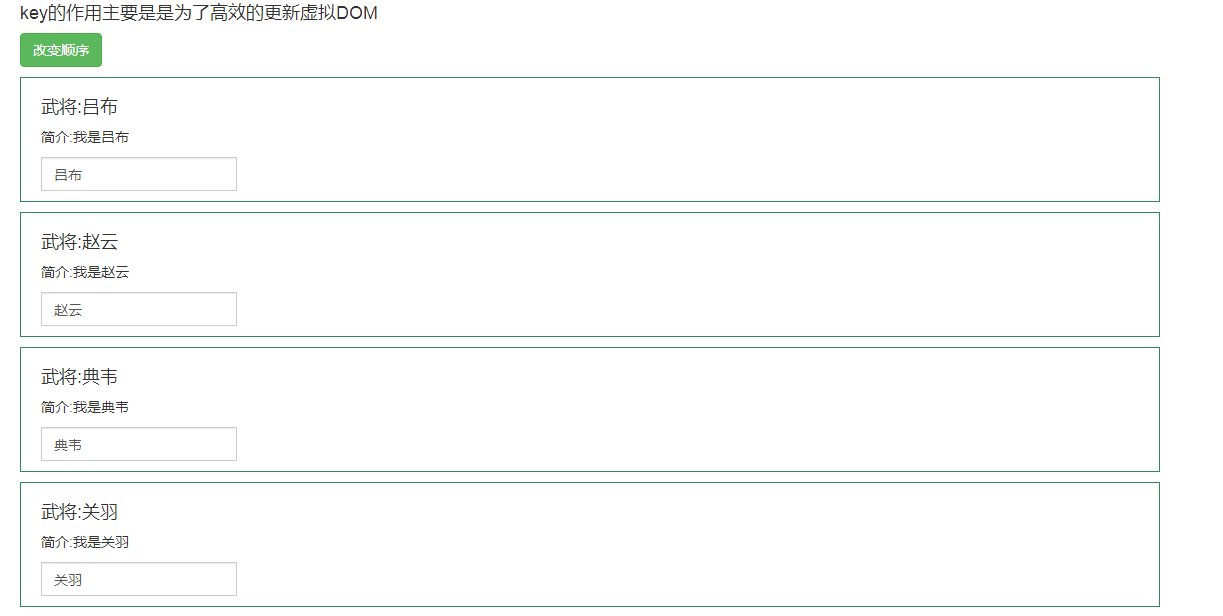
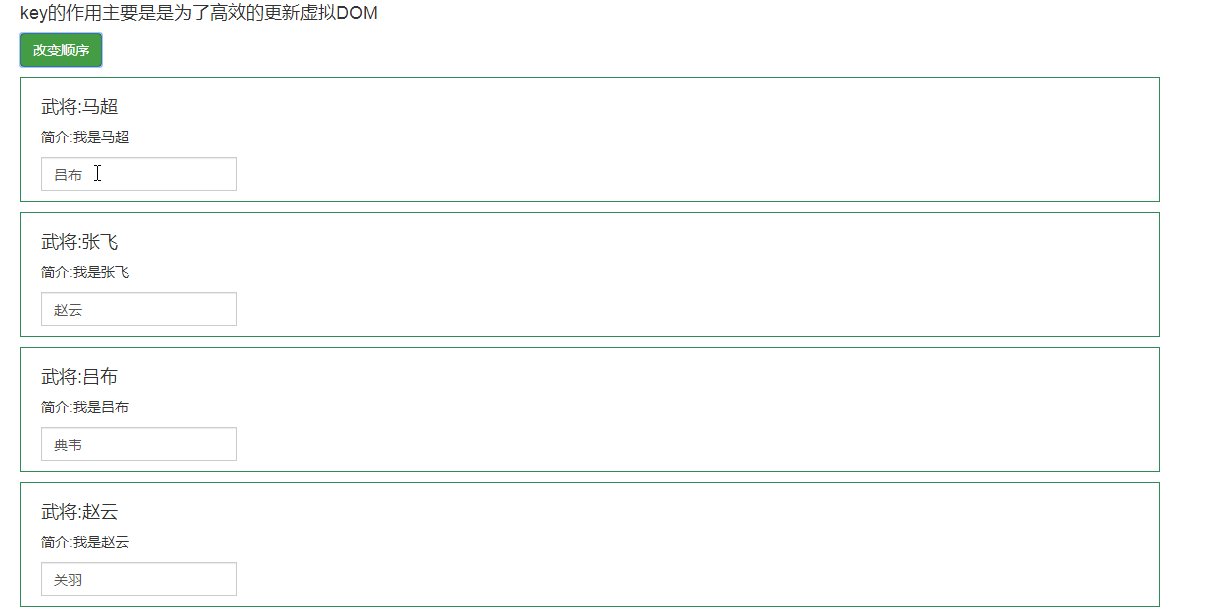
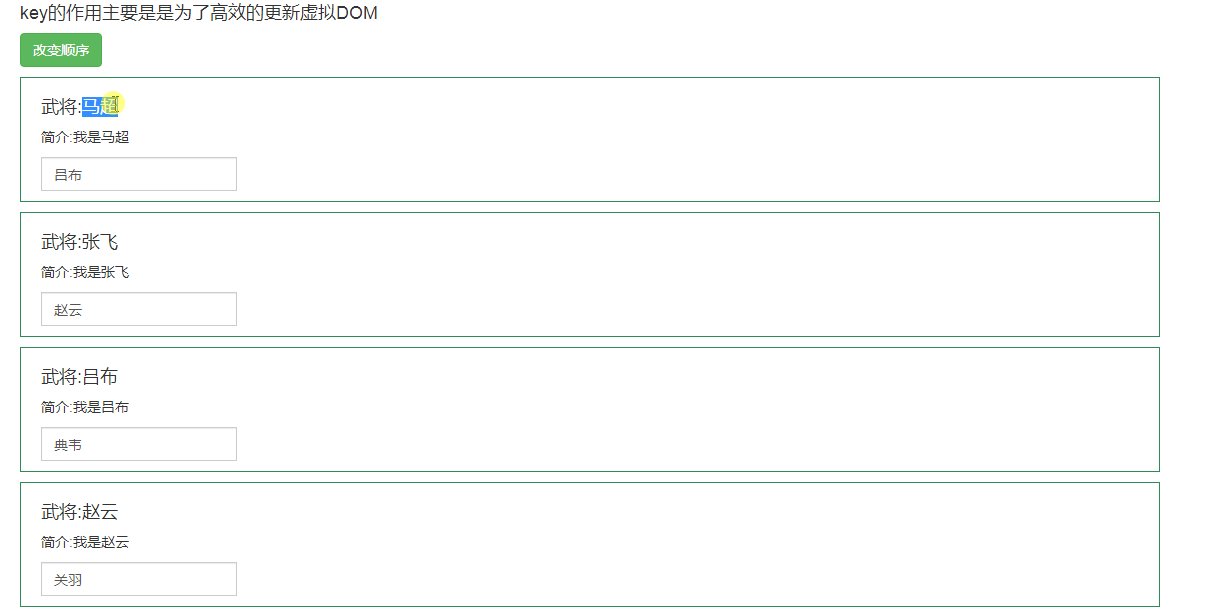
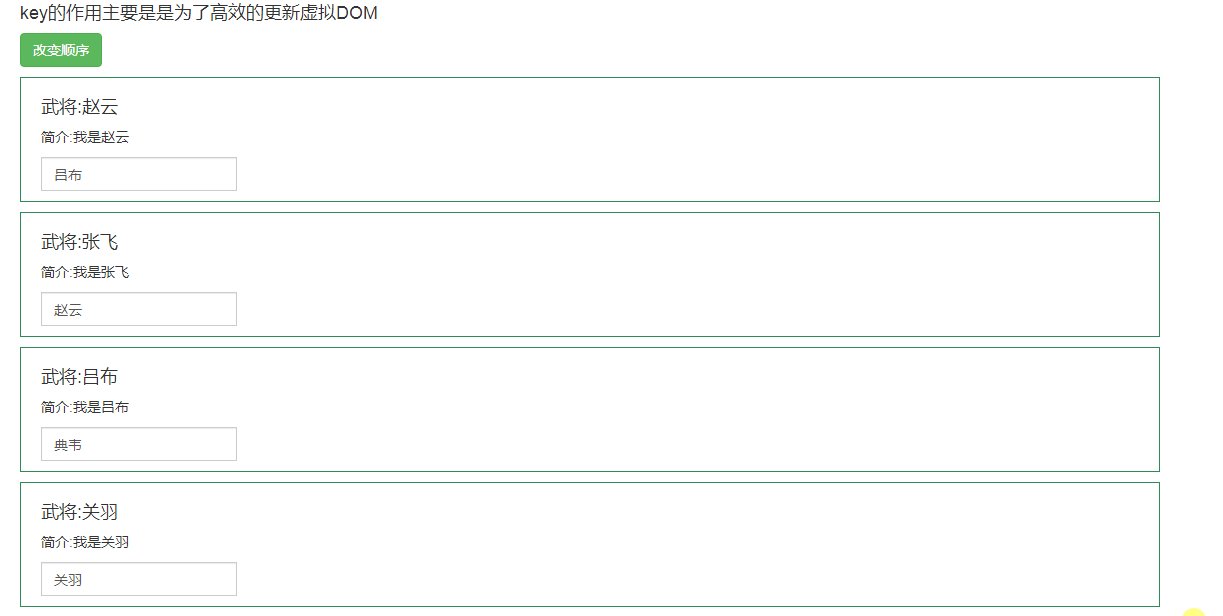
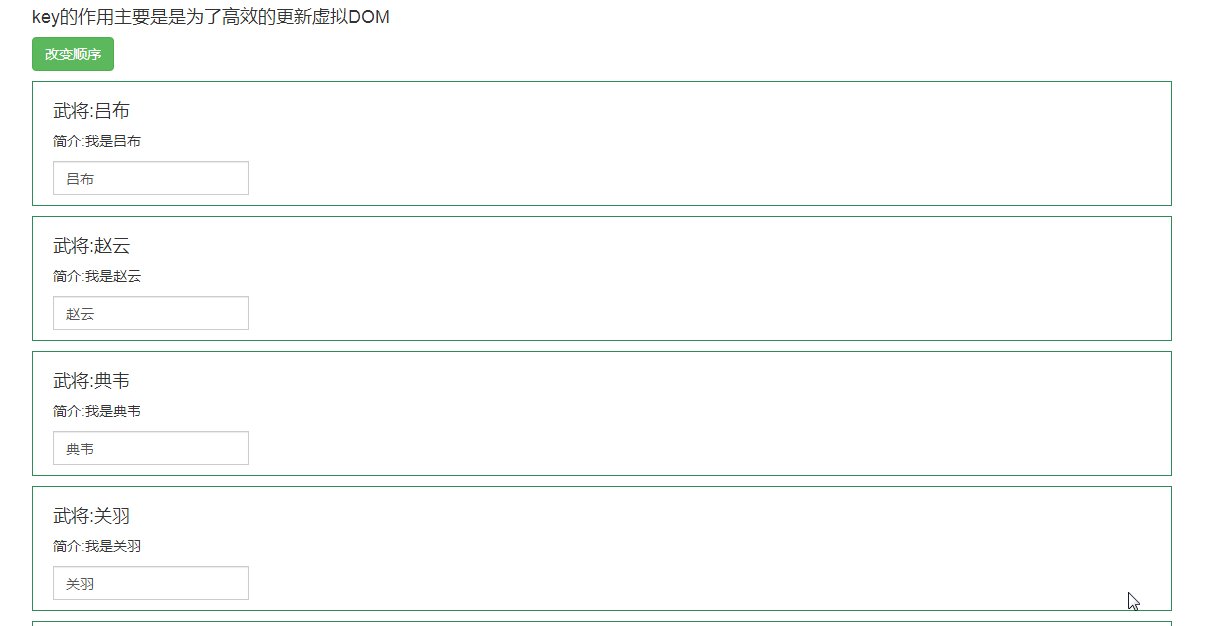
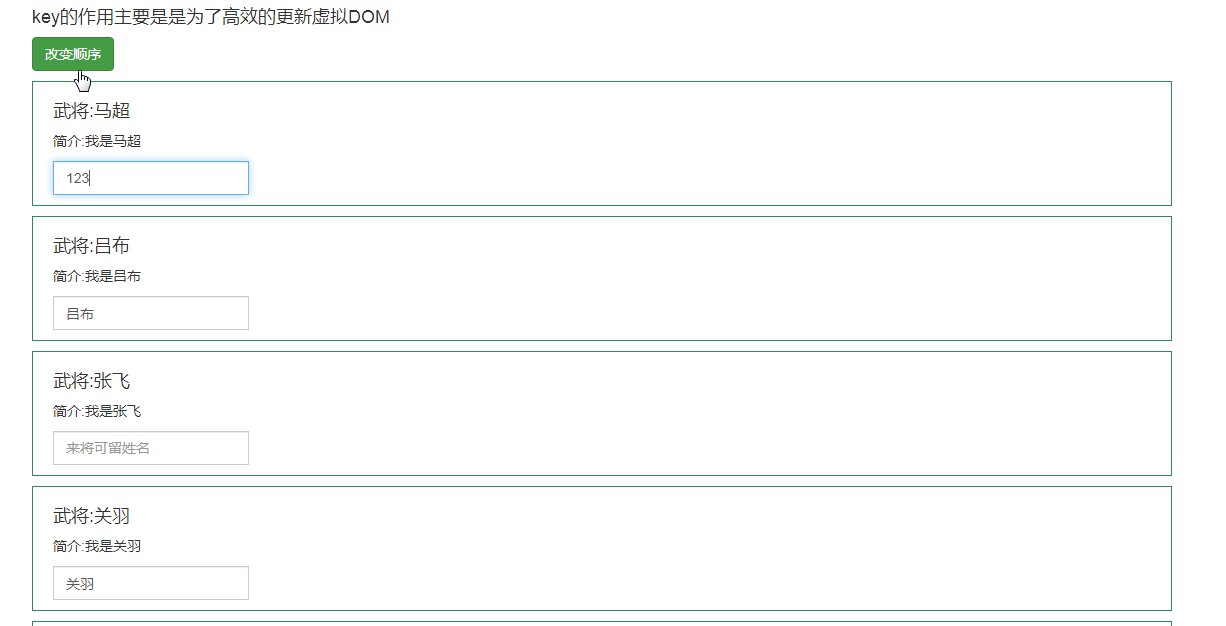
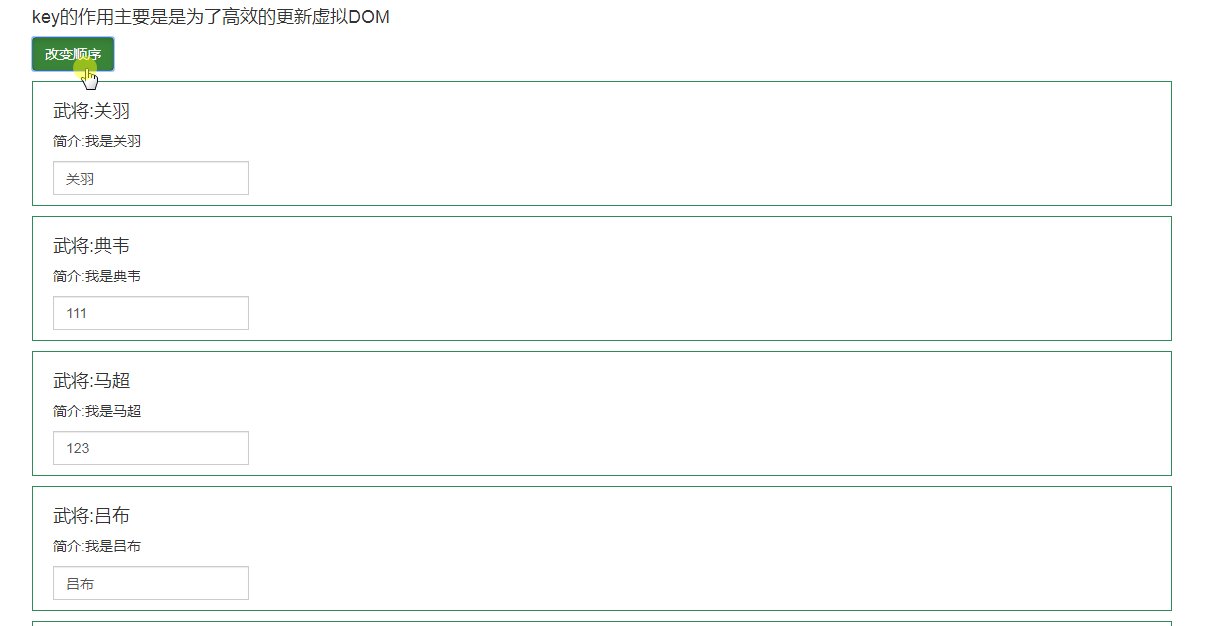
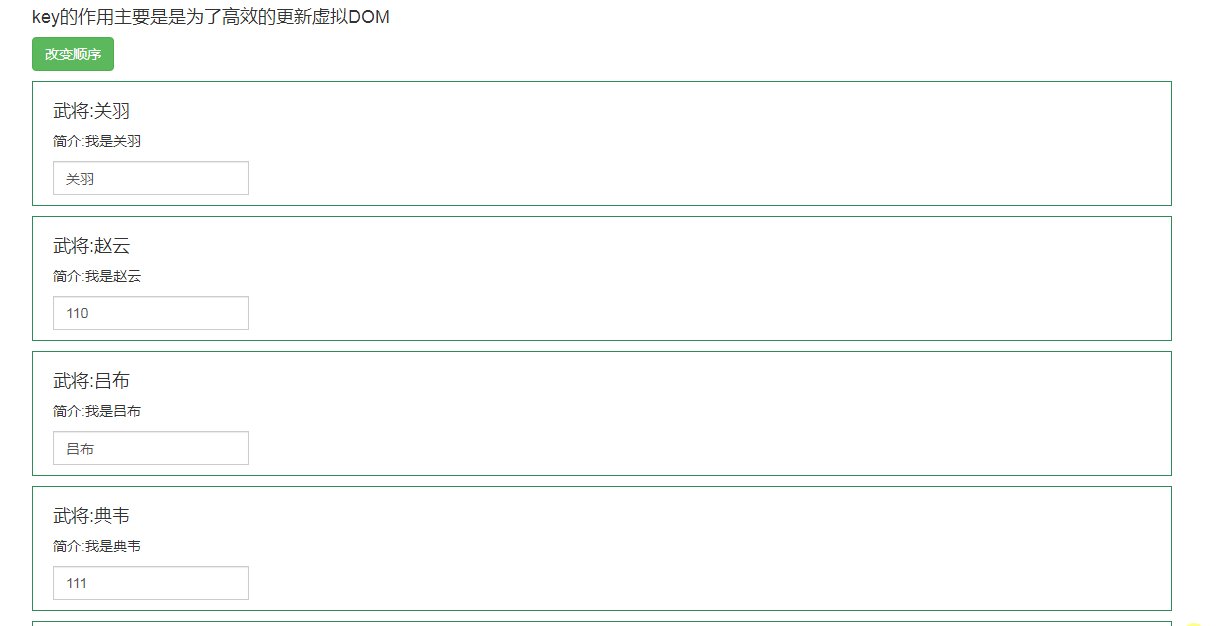
v-for中的key的使用【key的作用主要是是为了高效的更新虚拟DOM】


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="lodash.min.js"></script>
<style>
.userList{
border: 1px solid seagreen;
padding: 10px 20px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id="app"> </div>
<template id="my-com">
<div class="userList" :id="obj.id" >
<h4>武将:{{obj.name}}</h4>
<p>简介:{{obj.content}}</p>
<div class="input-group">
<input type="text" class="form-control" placeholder="来将可留姓名" >
</div>
</div>
</template>
<script type="text/javascript">
Vue.component('my-com',{
template:'#my-com',
props:{//传值
obj:Object
}
})
var App = {
data(){
return {
datas:[
{id:1,name:'吕布',content:'我是吕布'},
{id:2,name:'赵云',content:'我是赵云'},
{id:3,name:'典韦',content:'我是典韦'},
{id:4,name:'关羽',content:'我是关羽'},
{id:5,name:'马超',content:'我是马超'},
{id:6,name:'张飞',content:'我是张飞'},
]
}
},
template:'<div class="container"><h4>key的作用主要是是为了高效的更新虚拟DOM</h4><button @click="change" class="btn btn-success">改变顺序</button><my-com v-for="(item,index) in datas" :obj="item" :key="item.id"></my-com></div>',
methods: {
change(){
this.datas = _.shuffle(this.datas);
}
},
}
new Vue({
el:'#app',
components:{
App
},
template:'<App></App>'
})
</script>
</body>
</html>
<!-- 如果for循环时不给 不给每个元素 添加key,点击打乱顺序时,会出现 元素与内容对应不上的
添加key,就不会出现打乱节点的情况 -->
v-for中的key的使用【key的作用主要是是为了高效的更新虚拟DOM】的更多相关文章
- 图解vue中 v-for 的 :key 的作用,虚拟dom Diff算法
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性. 要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了. 我们知道,vue和react都实现了一套虚拟D ...
- 虚拟dom?diff算法?key?Vue原理的核心三问?打包教你搞定。
为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.webkit引擎的处理流程,如下图所示: 所有浏览器的引擎工作流程都差不多,如上图大致分5步: ...
- vue中的虚拟DOM树
什么是虚拟DOM树?(Virtual DOM) 虚拟DOM树其实就是一个普通的js对象,它是用来描述一段HTML片段的 01 当页面渲染的时候Vue会创建一颗虚拟DOM树 02 ...
- react中虚拟dom的diff算法
.state 数据 .jsx模板 .生成虚拟dom(虚拟DOM就是一个js对象,用它来描述真实DOM) ['div', {id:'abc'}, ['span', {}, 'hello world']] ...
- 谈谈Vue/React中的虚拟DOM(vDOM)与Key值
谈谈Vue/React中的虚拟DOM(vDOM)与Key值 一.DocumentFragment 在了解虚拟DOM前,先来了解DOM的一个对象属性--DocumentFragment. 在一次操作中, ...
- Map集合中get不存在的key值
返回的值是null 测试代码 import java.util.HashMap; import java.util.Map; public class Test { public static voi ...
- mysql中key 、primary key 、unique key 与index区别
一.key与primary key区别 CREATE TABLE wh_logrecord ( logrecord_id ) NOT NULL auto_increment, ) default NU ...
- 如何让OpenSSL得到JKS格式的keystore中的public and private key
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- 高效率遍历Map以及在循环过程中移除 remove指定key
//高效率遍历Map以及在循环过程中移除 remove指定key //使用iter循环的时候 可以在循环中移除key,for在循环的过程中移除会报错哦 //本方法效率高 Iterator iter = ...
随机推荐
- field.getModifiers() 返回值
field.getModifiers() 返回值 public static final 的值是 25 private 的值是2 测试如下 Class clazz=MyModel.class; F ...
- 如何利用阿里视频云开源组件,快速自定义你的H5播放器?
摘要: Aliplayer希望提供一种方便.简单.灵活的机制,让客户能够扩展播放器的功能,并且Aliplayer提供一些组件的基本实现,用户可以基于这些开源的组件实现个性化功能,比如自定义UI和自己A ...
- python 使用xlsxwriter的方法属性
http://xlsxwriter.readthedocs.io/format.html
- (转)字符编码笔记:ASCII,Unicode 和 UTF-8
转:http://www.ruanyifeng.com/blog/2007/10/ascii_unicode_and_utf-8.html 今天中午,我突然想搞清楚 Unicode 和 UTF-8 之 ...
- PTA 1155 Heap Paths (DFS)
题目链接:1155 Heap Paths (30 分) In computer science, a heap is a specialized tree-based data structure t ...
- Java IO(1)
IO这一部分内容还是比较多的,对于基础的枯燥但是又重要的内容还是将它记下来比较好. 关于File类 Ø File类直接继承与Object类,File类描述了文件本身的一些属性,File类用来获取或者处 ...
- Action 分离
原文地址:http://www.cnblogs.com/giggle/p/5380832.html?utm_source=tuicool&utm_medium=referral 本处摘要备注. ...
- 《剑指offer》面试题11 数值的整数次方 Java版
书中方法:这道题要注意底数为0的情况.double类型的相等判断.乘方的递归算法. public double power(double base, int exponent){ //指数为0 if( ...
- Notepad++添加插件Funtion List 支持PHP
插件下载地址:functionlist插件 配置方法:关闭notepad++; functionlist.dll拷贝到 安装目录/plugins目录下; 下载php.bmp 地址:https://gi ...
- ptmx
ptmx DESCRIPTION The file /dev/ptmx is a character file with major number 5 and minor number 2, usua ...
