js如何实现上拉加载更多...
我们在项目中经常使用到下拉加载更多,之前要么是底部写加载按钮,要么是引入插件。今天终于有时间手写一个了,之前感觉挺麻烦,明白原理后,其实很简单...

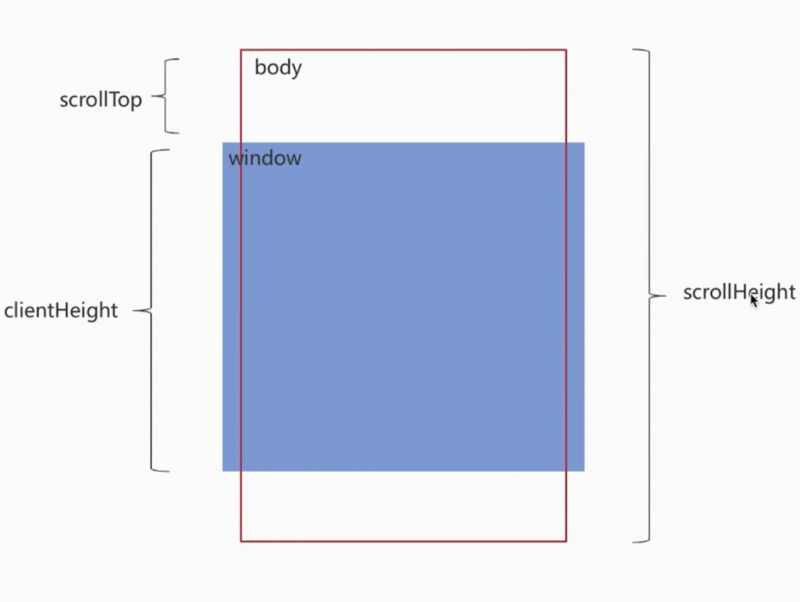
scrollTop:滚动视窗的高度距离window顶部的距离,它会随着往上滚动而不断增加,初始值是0,它是一个变化的值;
clientHeight:它是一个定值,表示屏幕可是区域的高度;
scrollHeight:页面不能滚动时是不存在的,body长度超过window时才会出现,所表示body所有元素的长度,
由上面的三个值所产生一个原理公式:
scrollTop + clientHeight >= scrollHeight
let clientHeight = document.documentElement.clientHeight; //浏览器高度
let scrollHeight = document.body.scrollHeight;
let scrollTop = document.documentElement.scrollTop;
let distance = 50; //距离视窗还用50的时候,开始触发;
if ((scrollTop + clientHeight) >= (scrollHeight - distance)) {
console.log("到底了,开始加载数据");
}
来源:https://segmentfault.com/a/1190000017078193
js如何实现上拉加载更多...的更多相关文章
- 原生js移动端touch事件实现上拉加载更多
大家都知道jQuery里没有touch事件,所以在移动端使用原生js实现上拉加载效果还是很不错的,闲话不多说,代码如下: //获取要操作的元素 var objSection = document.ge ...
- 移动端实现上拉加载更多(使用dropload.js vs js)
做下笔记,:移动端实现上拉加载更多,其实是数据的分段加载,在这里为了做测试我写了几个json文件作为分段数据: 方式一:使用dropload.js; 配置好相关参数及回调函数就可使用:代码如下 var ...
- 【前端】上拉加载更多dropload.min.js的使用
代码如下:入职代码修改接口及html为自己的即可(下面主要展示js部分) <!DOCTYPE html><html> <head> <meta charset ...
- H5页面基于iScroll.js插件实现下拉刷新,上拉加载更多
前言 在我之前的项目中,页面总是干巴巴的,用户的体验不是特别完美,我也是一直觉得把设计师给到的psd做出来就好,很少考虑用户的感受.我喜欢看不同的App,操作每个步骤,观赏每个能和我互动的交互设计效果 ...
- dropload.min.js 下拉刷新后,无法上拉加载更多
使用方法 1.引入文件 <script src="/app/media/js/dropload.min.js"></script> 111111111111 ...
- js_原生js实现上拉加载更多的功能。
1.人生啊,是我莽撞了啊.这是我公司一个喜欢读书的女孩子的个性签名,喜欢哪些句子,不悲伤,却切切实实的令人喜好. 2.写程序是一件很直接明了的事情,明白了就是明白了,不懂就是不懂,不懂装懂的会让你走很 ...
- H5基于iScroll实现下拉刷新,上拉加载更多
前言 前一段有个手机端的项目需要用到下拉刷新和上拉加载更多的效果,脑海里第一反映就是微博那种效果,刚开始的理解有些偏差,以为下拉也是追加数据,上拉也是追加数据,后请教同事后发现其实下拉只是刷新最新数据 ...
- 常见开发需求之angular上拉加载更多
需求 移动端使用angular实现上拉加载更多的条目,这个需求比较常见,网上的插件改动起来比较麻烦,不如自己写一个最适合,以前有同事写了一个,奈何bug太多,后来改分页了,我们产品说什么都让做,没 ...
- ionic 上拉加载更多&瀑布流加载&滚动到底部加载更多 主意事项
首先下拉刷新的代码是这样的,标红的地方为关键代码 <html> <head> <meta charset="utf-8"> <meta n ...
随机推荐
- Django【第28篇】:Django Admin的相关知识
Django Admin的相关知识 一.面向对象复习 1.类的继承 class Base(object): def __init__(self,val): self.val = val def fun ...
- 关于win7虚拟机的安装
VMware 安装以及秘钥 win7的光盘文件
- vue的.sync 修饰符
很多时候,我们会对 prop (父子组件传递数据的属性) 进行“双向绑定” 在vue 1.x 中的 .sync 修饰符所提供的功能.当一个子组件改变了一个带 .sync 的prop的值时,这个变化也会 ...
- Windows上安装Apache
1.下载 (1)进入Apache官网http://httpd.apache.org— (2)点击Download (3)点击Files for Microsoft Windows (4)点击Apach ...
- [CSP-S模拟测试]:树(树上上升序列+主席树+线段树)
题目传送门(内部题78) 输入格式 第一行输入两个整数$n,q$,表示节点数和询问数. 第二行输入$n$个整数$w_i$,表示第$i$个点的智商. 第三行至第$n+1$行每行输入两个数$x,y$,表示 ...
- php中钩子(hook)的应用示例demo
我们先来回顾下原本的开发流程:产品汪搞出了一堆需求:当用户注册成功后需要发送短信.发送邮件等等:然后聪明机智勇敢的程序猿们就一扑而上:把这些需求转换成代码扔在 用户注册成功 和 跳转到首页 之间: 没 ...
- 【洛谷P1069 细胞分裂】
题目链接 首先,光看题就觉得它很扯淡(你哪里来这么多的钱来买试管) 根据某位已经ak过ioi的名为ych的神仙说(一看就是数学题,一看就需要因式分解,emm,我果然没有发现美的眼睛qwq) 那么我们就 ...
- Redis 简介,安装,卸载
一.Redis简介 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(s ...
- ArrayBlockingQueue 源码分析
ArrayBlockingQueue ArrayBlockingQueue 能解决什么问题?什么时候使用 ArrayBlockingQueue? 1)ArrayBlockingQueue 是底层由数组 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第6节 static静态_12_静态static关键字修饰成员变量
创建一个学生类 定义成员变量,无参构造,全参构造.成员变量的getter和setter 所在教室必须是一样的,定义所在教室 下面来创建两个学生 只给one的room赋值了.two的教室并没有赋值.都输 ...
