web端生成的带有echarts图表的html页面,嵌入在(javaFx)webview中显示错位问题
web项目需要嵌入到手机APP的webview里面以及 windows客户端应用(JavaFx)的webview里面,这个时候就出现了问题。
echarts渲染的时候根据浏览器不同的内核显示是有区别的。
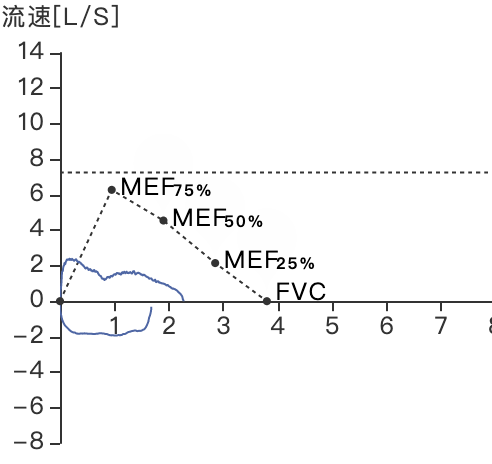
项目里面的echarts折线图显示的效果是这样的

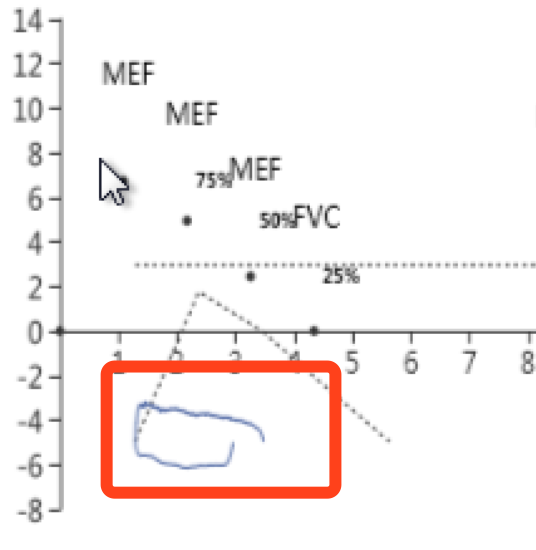
这个效果在网页上面,跟Android app的webview里面显示是没问题的,但是在window显示的echarts折线图显示是错位的,柱状图也显示错位了。

后来查Echarts的api时发现4.x有新特性,在初始化是可以配置渲染方式为canvas或者svg,默认为canvas。
初始化代码:var mychart = echarts.init(document.getElementById('demo'), null, {renderer: 'svg'});
在看了下项目显示效果折线是没问题了,但是折线上面的一个标记的特殊的点什么的位置之前是在canvas渲染模式下调整好的,到了svg渲染模式下全变化了,这个需要在从新调整,有时候这个点在不同的环境里面显示的还不一样,得通过修改echarts的options配置来达到显示的最优解。
另外一点要注意的就是修改成svg以后,rich富文本设置的效果就没有效果了,svg渲染下不支持rich了。
还有一点很重要的就是:svg渲染下画折线图的时候如果超过连续3个点重复坐标那么折线就不会显示,得把所有重复的点去掉才可以。
web端生成的带有echarts图表的html页面,嵌入在(javaFx)webview中显示错位问题的更多相关文章
- Highcharts结合PhantomJS在服务端生成高质量的图表图片
项目背景 最近忙着给部门开发一套交互式的报表系统,来替换原有的静态报表系统. 老系统是基于dotnetCHARTING开发的,dotnetCHARTING的优势是图表类型丰富,接口调用简单,使用时只需 ...
- 微信web端生成支付二维码
授权获取二维码类: <?php /** * Trade类 * @author xyyphp * @date 2016/10/10 */ abstract class TradeControlle ...
- 抖音web端 s_v_web_id 参数生成分析与实现
本文所有教程及源码.软件仅为技术研究.不涉及计算机信息系统功能的删除.修改.增加.干扰,更不会影响计算机信息系统的正常运行.不得将代码用于非法用途,如侵立删! 抖音web端 s_v_web_id 参数 ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- web端权限维持【好文】
前言 关于权限维持,我之前写过一篇基于系统端的后门技术文章,如映像劫持啊,lpk之类. 内容目录: - 构造文件包含漏洞- 隐蔽性脚本木马- 构造sql注入点 正文 0x01 构造文件包含漏洞 > ...
- web端网页适配移动端注意事项,以及遇到的问题
1.一定要加上 <!-- name=“viewport” 指视口 width=device-width 宽度等于视口宽 initial-scale=1.0 像素比例 maximum-scale= ...
- 使用HslCommunication实现PLC数据的远程客户端监视,以及web端实时监视,远程操作设备示例
前言 本文主要是演示一个例子,服务器后台程序从PLC采集数据,并推送给在线客户端显示,以及推送给web端进行实时的显示,还支持远程操作,支持安卓端的同步监视和远程操作,关于HslCommunicati ...
- Django项目之Web端电商网站的实战开发(一)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 目录 一丶项目介绍 二丶电商项目开发流程 三丶项目需求 四丶项目架构概览 五丶项目数据库设计 六丶项目框架搭建 一丶项目介绍 产品 ...
- echarts图表x,y轴的设置
https://www.cnblogs.com/cjh-strive/p/11065005.html xAxis属性代表echarts图表的x轴设置代码如下 xAxis : [ { type : 'c ...
随机推荐
- Linux命令-文件管理(三)
Linux more命令 Linux more 命令类似 cat ,不过会以一页一页的形式显示,更方便使用者逐页阅读,而最基本的指令就是按空白键(space)就往下一页显示,按 b 键就会往回(bac ...
- ANR错误分析
链接1:https://www.cnblogs.com/xiyuan2016/p/6740623.html 链接2:https://www.jianshu.com/p/3959a601cea6
- 一、Smarty安装与调试
一.安装注:这里所使用的Smarty是3.x版本,要求PHP版本为5.2或者更高.解压下载下来的Smarty压缩文件,将文件夹libs拷到项目中,在项目中引入libs文件夹中的"Smarty ...
- yagent使用说明
介绍 yagent是ycache的一个组件,用于管理memcached或redis的缓存实例.主要功能包括启动cache实例.将cache实例的信息写到zk上给yconsole使用.检测cache ...
- HANA LOG日志过大处理办法
http://www.fenxiangzhe.net/archives/50 在SAP HANA 运维过程我们经常遇到因前期HANA LOG模式未设置成OVERWIRTE或者日志备份时间设置过长导致日 ...
- js 外部引用文件与 onload()函数的优先级
在HTML页面中的body加载进来的时候,外部引用的js文件存放的位置 1.js文件放在body里面,则是按照body的加载顺序(按先后顺序)进行加载 2.js文件放在<head>标签里面 ...
- 浏览器端-W3School-JavaScript:JavaScript Math 对象
ylbtech-浏览器端-W3School-JavaScript:JavaScript Math 对象 1.返回顶部 1. Math 对象 Math 对象用于执行数学任务. 使用 Math 的属性和方 ...
- internetwork 与 the Internet的区别
internetwork 表示:互连网络 the Internet 表示:因特网
- 如何使用Loadrunner Controller 监控服务器的系统资源
(1)保证装有loadrunner Controller的控制机和被监控的目标机(服务器)之间能够ping通,在同一个网段内,保证两台机器用administrator登陆. (2)Win + R, s ...
- squid 3.5.2配置文件
https://www.cnblogs.com/mchina/p/3812190.html 配置文件就加入下面这几句话: cache_mem 64 MB maximum_object_size 4 M ...
