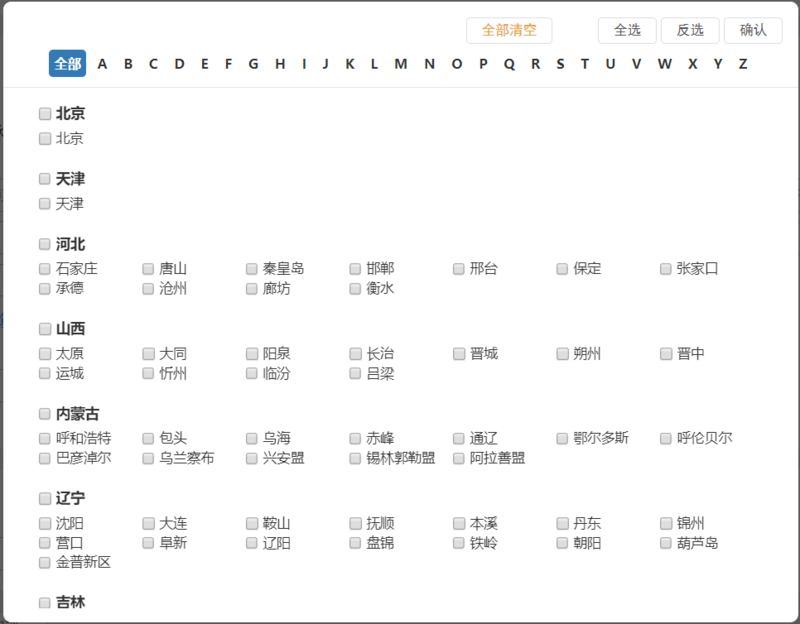
vue城市选择组件

适用于vue的城市选择组件
基本功能:
- 支持全选、反选以及全部清空。
- 支持按拼音筛选。
- 勾选省份将会勾选省份下所有城市。
- 返回数据可灵活处理。
安装
```npm install cn-region-picker
# 或者
yarn add cn-region-picker
```
用法
组件引入:
// import包
import CnRegionPicker from 'cn-region-picker'
// use
Vue.use(CnRegionPicker)
使用:
```<cn-region-picker
v-model="pickCity"
placeholder="城市"
>
</cn-region-picker>
<!-- 省略代码 -->
data () {
return {
pickCity: []
}
}
<p>选择返回的数据:</p>
[{
"cityIndex": 37,
"id": "210200",
"name": "大连市",
"pinYin": "dalian",
"shortName": "大连"
}, {
"cityIndex": 41,
"id": "210600",
"name": "丹东市",
"pinYin": "dadong",
"shortName": "丹东"
}]
<h2>属性</h2>
<table>
<thead><tr>
<th>参数</th>
<th>说明</th>
<th>类型</th>
<th>默认值</th>
</tr></thead>
<tbody><tr>
<td>placeholder</td>
<td>不说明</td>
<td>String</td>
<td>选择城市</td>
</tr></tbody>
</table>
<h2>本地运行</h2>
```npm install
npm run dev
原文地址:https://segmentfault.com/a/1190000017269825
vue城市选择组件的更多相关文章
- ionic-基于angularjs实现的多级城市选择组件
大家都知道在移动端的选择地区组件,大部分都是模拟IOS选择器做的城市三级联动,但是在IOS上比较好,在Android上因为有的不支持ion-scroll.所以就会出现滚动不会自动回滚到某一个的正中间. ...
- vue 城市搜索组件
1.实现大致是如下效果 2.搜索组件的页面结构 <template> <div> <div class="search"> ...
- vue+node+mongoDB 火车票H5(五)---城市选择
选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置 1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值 2. 把城市数组按照字母A到Z排序 3.点击字母索引 ...
- vue仿京东省市区三级联动选择组件
工作中需要一个盒京东购物车地址选择相似的一个省市区三级联动选择组件,google查了下都是下拉框形式的,于是自己写了一个,希望对使用vue开发项目的朋友有帮助,显示效果如下:使用vue2.0开发 ht ...
- vue仿淘宝地址选择组件
Vue组件:省市区地址选择组件 <template> <div v-show="addressSelectShow" :style="{'left': ...
- 【React】开发一个城市选择控件
想到做这个,是因为无意中在github上看到了这一个仓库https://github.com/lunlunshiwo/ChooseCity,做的就是一个城市选择控件,是用vue写的,说的是阿里的一道题 ...
- Vue 2.0 组件库总结
UI组件 element - 饿了么出品的Vue2的web UI工具套件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开 ...
- VUE常用UI组件插件及框架
UI组件及框架 element - 饿了么出品的Vue2的web UI工具套件 mint-ui - Vue 2的移动UI元素 iview - 基于 Vuejs 的开源 UI 组件库 Keen-UI - ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
随机推荐
- codevs 1077 多源最短路x
题目描述 Description 已知n个点(n<=100),给你n*n的方阵,a[i,j]表示从第i个点到第j个点的直接距离. 现在有Q个询问,每个询 ...
- K8S容器探针
容器探针 探针是由 kubelet对容器执行的定期诊断.要执行诊断, kubelet 调用由容器实现的 Handler .有三种类型的处理程序: ExecAction :在容器内执行指定命令 ...
- 「CF 961G」Partitions
题目链接 戳我 \(Solution\) 首先,这个直接推式子.自己推去 所以我们来想一想一些巧妙的方法 \(|S|\sum w_i\) 可以转化为:划分好集合后,每个点都对当前点有\(w_i\)的贡 ...
- JAVA使用easyexcel操作Excel
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本 ...
- spring boot V部落 V人事项目
公司倒闭 1 年多了,而我在公司倒闭时候做的开源项目,最近却上了 GitHub Trending,看着这个数据,真是不胜唏嘘. 缘起 2017 年 11 月份的时候,松哥所在的公司因为经营不善要关门了 ...
- 客户端浏览器向服务器发起http请求的全过程
http协议的参考:http://blog.csdn.net/hefeng6500/article/details/75081047 (1)浏览器先搜索自身的DNS缓存 (2)操作系统搜索自身的DNS ...
- spark MLlib 概念 6:ALS(Alternating Least Squares) or (ALS-WR)
Large-scale Parallel Collaborative Filtering for the Netflix Prize http://www.hpl.hp.com/personal/Ro ...
- java.net.BindException: Problem binding to [node2:45454] java.net.BindException: Cannot assign requested address
主要原因是网络的问题.可参考官方给出的详细解释. http://wiki.apache.org/hadoop/BindException 总之,这是网络或者配置网络的问题,跟 hadoop 基本没有关 ...
- leetcode-easy-others-268 Missing Number
mycode 80.25% class Solution(object): def missingNumber(self, nums): """ :type nums ...
- 源码编译apache报错的解决方法
源码编译apache报错的解决方法 问题介绍 在源码编译安装httpd时,./configure执行无错误,到make时就报错,在网络上搜索了很多文章,很多方法如换apr-util的低版本并不能很 ...
