Vue-router路由的简单使用
一.Vue-Router环境的安装:
如果使用vue-cli脚手架搭建,项目创建过程中会提示你自否选择使用vue-router,选择使用即可,
二.路由学习
1.路由的配置
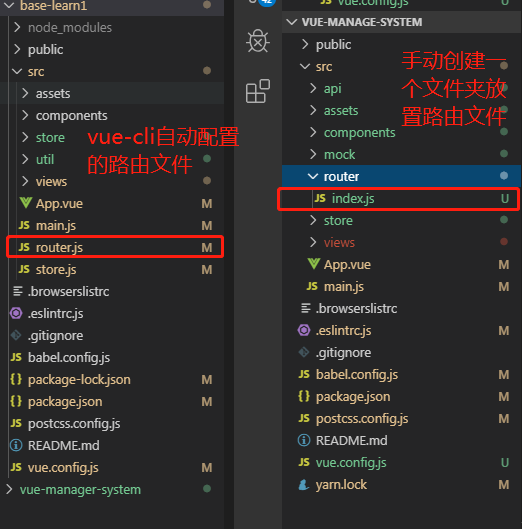
vue-cli项目自动创建的路由文件是src包下面的router.js文件,你也可以创建一个文件夹.单独放置路由的js文件
例如,

路由js文件的结构
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router) export default new Router({
routes: [
{
//path 表示路由的路径
path: '/',
//component 表示路由路径对应的组件(这里配置的是路由懒加载,不使用这个路由就不加载,提高性能)
component: () => import('./views/Parent.vue'),
//redirect 表示路由的重定向,表示访问该路由时(Parent路由)会重定向到另一个路由
redirect: '/form'
},
{
path: '/home/:id',
//name表示为路由取一个名称
name: 'home',
component: () => import('./views/Home.vue'),
//嵌套路由,这里就是嵌套了一个children路由组件
children: [{
path: '/child',
component: () => import('./views/Child.vue')
}]
}
]
})
2.路由的导航(路由的跳转)
使用<router-view>把标签进行路由的渲染,用于渲染匹配到的组件,最高级时App.vue,router.js里面的路由都可以使用router-view将组件渲染到App.vue下面,
router-link标签完成路由的跳转
两种方式:
1.通过<router-link>点击这里跳转</router-link>标签去跳转
router-link是一个组件,它默认会被渲染成一个带有链接的a标签,通过to属性指定链接的地址
2.编程式导航(录入登录页面,点击登录,获取到ajax请求的结果后可以进行登录)
通过方法去触发导航
this.$router.push({name:'路由名称',params:{id:3}}) 通过路由名称name去导航 (通常时和params参数组合)
this.$router.push({path:'路由路径',query:{name:'Jack'}}) 通过路由路径path去导航(通常时通过query参数组合使用)
<template>
<div id="app">
<!-- this is app -->
<button @click="toHome">编程式导航</button>
<!--router-link标签导航-->
<router-link to="/home/123">点击跳转到home组件</router-link>
<router-view></router-view>
</div>
</template> <script>
import bus from './util/bus'
import MParent from './views/Parent'
export default {
data () {
return {
a: 'msga',
b: 'msga',
c: 'msga',
}
},
components: {
MParent,
},
methods: {
passMsg () {
bus.$emit('msg', 'i am from app')
},
toHome () {
// this.$router.push({ path: '/home', query: {name: 'Jack'} })
//编程式导航
this.$router.push({ name: 'home', params: {id: 3} })
}
},
}
</script>
3.动态路由
什么是动态路路由
组件是同一个,只是通过不不同的url参数渲染不不同的数据
路路径参数"使用冒号" : 标记
{
path: '/home/:id',
component: home
}
在path⾥里里显式声明后,通过params传参后,参数不丢失同时参数被设置成必传参数
接收路由的参数:
<template>
<div>
this is home
<h1>{{$route.params.id}}</h1>
<router-view></router-view>
</div>
</template> <script>
export default { }
</script>
4.路由导航守卫(在main.js里面配置)
通过router中的beforeEach注册全局守卫,每次切换路路由时触发
// to, from是路路由对象,我们在路路由⾥里里定义的参数都可以在这⾥里里取到,例例如to.path或 from.name main.js文件里面
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store/index'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; Vue.config.productionTip = false Vue.use(ElementUI)
//路由守卫
router.beforeEach((to, from, next) => {
console.log(to.path)
next()
}) new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
参数
to: 将进⼊入的路路由对象
from: 将离开的路路由对象
next() 确认完成操作,最后一定要调用,不然路路由就不会进行行切换
5.路由的懒加载
形式:
path:'/xxxx'
component: () => import('./views/Home.vue'),
路由懒加载的优点:
1.提高页面的响应速度;
2.避免进入项目后加载全部组件;
3.在路由中的component中设置函数,用import方式进行使用;
Vue-router路由的简单使用的更多相关文章
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
- Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程 1 导航被触发. 2 在失活的组件里调用离开守卫. 3 调用全局的 beforeEach 守卫. 4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+). ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- vue.js路由参数简单实例讲解------简单易懂
vue中,我们构建单页面应用时候,一定必不可少用到vue-router vue-router 就是我们的路由,这个由vue官方提供的插件 首先在我们项目中安装vue-router路由依赖 第一种,我们 ...
- Vue Router 路由实现原理
一.概念 通过改变 URL,在不重新请求页面的情况下,更新页面视图. 二.实现方式 更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式: 1.Hash ...
- Vue - Router 路由
路由的注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- vue router路由(三)
当环境搭建及Vue语法与指令都有所了解,该说下router. build目录是打包配置文件 (不建议动) config是vue项目基本配置文件 dist是构建后文件 js 手动创建 (根据需要) no ...
随机推荐
- 2018-2-13-WPF-绑定密码
title author date CreateTime categories WPF 绑定密码 lindexi 2018-2-13 17:23:3 +0800 2018-2-13 17:23:3 + ...
- Codeforces 963E Alternating Sum 等比数列+逆元
题目大意: 看一下样例就明白了 基本思路: 题目中明确提到k为一个周期,稍作思考,把k项看作一项,然后发现这是个等比数列,q=(b/a)^k, 然后重点就是怎样处理等比数列求和表达式中的除法,这个时候 ...
- 特朗普或出席!富士康耗资100亿美元建LCD液晶面板厂
富士康建液晶工厂,富士康科技集团发言人证实,富士康科技集团将于今年6月28日耗资100亿美元的LCD面板厂举行动工仪式. 富士康周四表示,他已经了解到,仪式将于今年6月28日举行,包括美国总统特朗普总 ...
- MySQL-触发案列
1.更新案例 DELIMITER $$ USE `haochacang`$$ DROP TRIGGER /*!50032 IF EXISTS */ `customer_info_update`$$ C ...
- Linux用户登出之后保持后台进程(nohup)
使用&可以将进程置于后台,但是用户从Shell登出之后,进程会自动结束.想要在登出之后保持进程运行,就要结合nohup命令使用. 例如: nohup find -size +100k > ...
- Struts和Hibernate的jar包
这几天做了一个javaee关于struts框架和Hibernate框架的实践,实践内容倒是没什么,关键是找框架的配置花了许多时间 于是在这里把这两个框架的有关jar上传分享一下 链接: https:/ ...
- 4412 make menuconfig和make
一.Menuconfig的操作 • Linux编译器通过.config文件确认哪些代码编译进内核,哪些被裁减掉• menuconfig是生成.config的一个工具• 在Linux发展过程中,配置内核 ...
- [CF1149E]Election Promises
可以猜想这题和sg函数有关.(反正也没有什么其它可用的算法) 因为是个DAG,所以可以先求出每个点的sg值.考虑怎样求答案. 根据sg函数证明的思路,我们可以考虑构造一个权值,使得以下三个条件满足: ...
- MyBank后感
MyBank系统主要的构成部分有:银行账户的初始化,开户,存款,取款,转账,查询余额,修改密码这些操作. =============================================== ...
- VMware vSphere(虚拟化平台)
VMware vSphere 是业界领先且最可靠的虚拟化平台.vSphere将应用程序和操作系统从底层硬件分离出来,从而简化了 IT操作.您现有的应用程序可以看到专有资源,而您的服务器则可以作为资源池 ...
