css3中的scroll-behavior属性
scroll-behavior属性
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,CSS 属性 scroll-behavior 为一个滚动框指定滚动行为,当用户通过鼠标滑轮滚动或者手机触屏滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。
scroll-behavior属性包括: smooth | auto;
auto: 默认值,表示滚动框立即滚动到指定位置。 smooth 表示允许滚动时采用平滑过渡,而不知直接滚动到相应位置,最常见的比如回到顶部按钮和锚点。
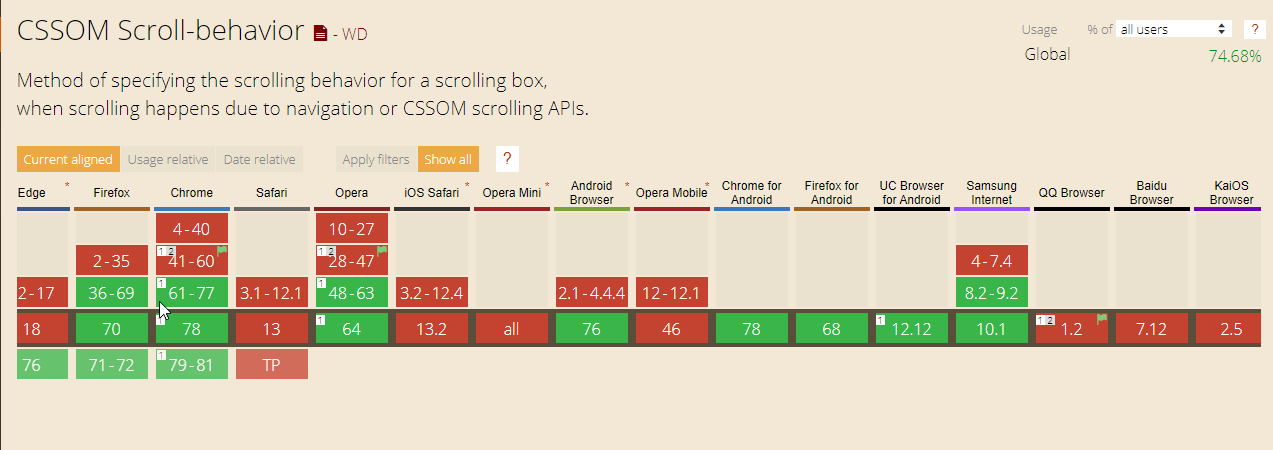
scroll-behavior浏览器支持情况:

- 通过锚点的方式实现,代码如下:
html代码:<div class="tab-box">
<div class="tab-t">
<a class="labels" href="#tab1">选项卡1</a>
<a class="labels" href="#tab2">选项卡2</a>
<a class="labels" href="#tab3">选项卡3</a>
</div>
<div class="tab-body">
<div class="content" id="tab1">
<p>我是选项卡1</p>
</div>
<div class="content" id="tab2">
<p>我是选项卡2</p>
</div>
<div class="content" id="tab3">
<p>我是选项卡3</p>
</div>
</div>
</div>less代码:
.tab-box{
margin: 20px;
.labels {
width: 100px;
margin-right: -1px;
border: 1px solid #ccc;
border-bottom:;
padding-top: 5px;
padding-bottom: 5px;
background-color: #eee;
text-align: center;
display: inline-block;
text-decoration: none;
color:#555;
}
.tab-body {
height: 200px;
border: 1px solid #ccc;
scroll-behavior: smooth;
overflow: hidden;
.content {
height: 100%;
padding: 0 20px;
position: relative;
overflow: hidden;
input {
position: absolute;
top:;
height: 100%;
width: 100px;
border:;
padding:;
margin:;
clip: rect(0 0 0 0);
}
}
}
} - 通过label和表单元素得到焦点的特性实现,代码如下:
html代码:
<div class="tab-box">
<div class="tab-t">
<label class="label" for="tab1">选项卡1</label>
<label class="label" for="tab2">选项卡2</label>
<label class="label" for="tab3">选项卡3</label>
</div>
<div class="tab-body">
<div class="content"><input id="tab1" type="text">
<p>我是选项卡1</p>
</div>
<div class="content"><input id="tab2" type="text">
<p>我是选项卡2</p>
</div>
<div class="content"><input id="tab3" type="text">
<p>我是选项卡3</p>
</div>
</div>
</div>less代码:
.tab-box{
margin: 20px;
.label {
width: 100px;
margin-right: -1px;
border: 1px solid #ccc;
border-bottom:;
padding-top: 5px;
padding-bottom: 5px;
background-color: #eee;
text-align: center;
display: inline-block;
}
.tab-body {
height: 200px;
border: 1px solid #ccc;
scroll-behavior: smooth;
overflow: hidden;
.content {
height: 100%;
padding: 0 20px;
position: relative;
overflow: hidden;
input {
position: absolute;
top:;
height: 100%;
width: 100px;
border:;
padding:;
margin:;
clip: rect(0 0 0 0);
}
}
}
}
css3中的scroll-behavior属性的更多相关文章
- CSS3中transform几个属性值的注意点
transform(变形)是CSS3中的元素的属性,transform的属性值主要包括旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix 基本用法可以参考文 ...
- css3新增属性有哪些?css3中常用的新增属性总结
css3新增属性有哪些?来提问这个问题的人都应该知道css3是css的升级版本,那么,css3既然是升级版本,自然是会新增一些属性,接下来本篇文章将给大家介绍关于css3中常用的新增属性. 一.css ...
- css3中的zoom元素属性值测试
在样式表里头看到zoom:1的设置,很是好奇就去找了一些资料发现关于这个的讲述还是比较少. 理论知识 语法: zoom:normal | <number> | <percentage ...
- CSS3中盒子的box-sizing属性
box-sizing 属性 box-sizing 属性用来改变默认的 CSS盒模型 对元素宽高的计算方式.这个属性可以用于模拟那些非正确支持标准盒模型的浏览器的表现. box-sizing:conte ...
- 第92天:CSS3中颜色和文本属性
一.颜色的表示方式 1. rgba(255,0,0,0.1) rgba是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha透明度.虽然它有的时候被描述为一个颜色空间 新增了RGB ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS3中DIV水平垂直居中-2(3)
用到CSS3中display的新属性. HTML <div class="parent"> </div> CSS html,body{ width: 100 ...
- CSS3让文本自动换行——word-break属性
1.依靠浏览器让文本自动换行 浏览器本身都自带着让文本自动换行的功能. 2.指定自动换行的处理方法 在CSS3中,可以使用word-break属性来自己决定自动换行的处理方法. div{ word-b ...
- CSS3中的变形与动画(二)
CSS3动画 过渡属性transiton-property 早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成.但在CSS3中新增加了一个新的模块transition,它可 ...
- 利用ie的behavior属性兼容css3的一些属性
behavior是从Internet Explorer 5开始引入的,是一种通过使用 CSS 向 HTML 元素添加行为的方法. 但是只有 Internet Explorer 支持 behavior ...
随机推荐
- 初学Java 九九乘法表
public class MultiplicationTable { public static void main(String[] args) { System.out.println(" ...
- bzoj5049 [Lydsy1709月赛]导航系统 双向bfs
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=5049 题解 题面里面满眼的随机.既然数据完全随机,那就是在锻炼选手的乱搞能力啊. 根据一个常用 ...
- 前后端分离下的CAS跨域流程分析
写在最前 前后端分离其实有两类: 开发阶段使用dev-server,生产阶段是打包成静态文件整个放入后端项目中. 开发阶段使用dev-server,生产阶段是打包成静态文件放入单独的静态资源服务器中, ...
- RandomAccessFile类学习
RandomAccessFile类学习 RandomAccessFile是io包的类,从Object直接继承而来,只可以对文件进行操作,可以对文件进行读取和写入. 当模式为r:当文件不存在时会报异常: ...
- shell编程之基础知识1
1.shell脚本的基本格式 #!bin/bash ->看到这个就是shell脚本 #filename:test.sh ->脚本名称 #auto echo hello world -& ...
- python爬取“美团美食”汕头地区的所有店铺信息
一.目的 获取美团美食每个店铺所有的评论信息,并保存到数据库和本地 二.实现步骤 获取所有店铺的poiId 首先观察详情页的url,后面是跟着一串数字的,而这一串数字代表着每个店铺特有的id号,我们称 ...
- nyoj 471:好多的树(容斥原理)
题目链接: http://acm.nyist.net/JudgeOnline/problem.php?pid=471 还是直接上代码.. #include<bits/stdc++.h> u ...
- 一分钟小知识:scroll-behavior 让你的页面导航滚动更丝滑~
中午在[掘金]潜水摸鱼,看到这一个沸点,个人已经撸出特效: 下面放上 作者 的 掘金 地址 #掘金沸点# https://juejin.im/pin/5d649eaaf265da19752533d ...
- boost function bind ref
boost::function to encapsulate function pointers. 1. function #include <boost/function.hpp> #i ...
- 10.18.1 linux文本编辑器vim
vi和vim的区别 编辑一个文本时,vi不会显示颜色,而vim会显示颜色,vi 有点类似windows记事本,简单,那么就是vim复杂编辑器,功能复杂,高亮,自动缩进(写shell/python脚本用 ...
