vue-cli2.X环境搭建
https://npm.taobao.org/mirrors/node (选择版本)

node -v npm -v (版本号)

npm install -g cnpm --registry=https://registry.npm.taobao.org


cnpm install -g vue-cli

cnpm install webpack -g


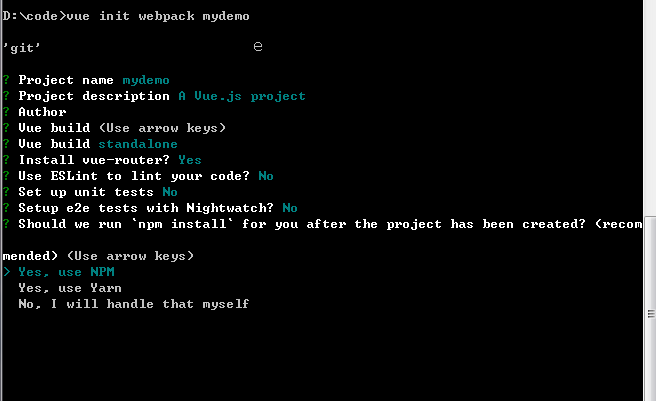
vue init webpack mydemo



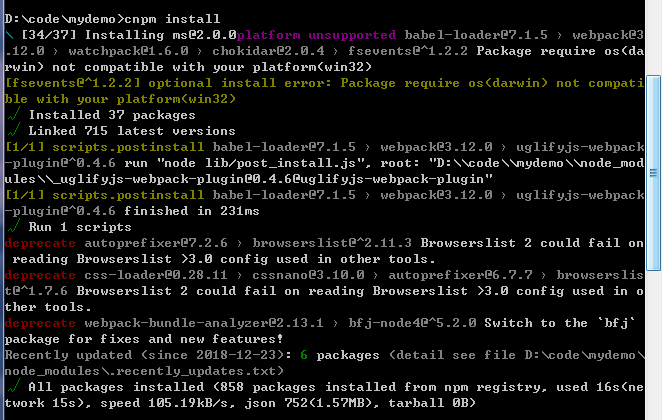
cnpm install




vue-cli2.X环境搭建的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- vue初级学习--环境搭建
一.导语 最近总想学点东西,es6啊.typescript啊,都想学,刚好有个机遇,可以学点vue,嗯,那就开始吧. 二.正文 1.node环境: 下载安装nodeJs,最好是1.6以上的版本,下载地 ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- vue学习001 --环境搭建
系统 : win cmd: cmder 链接:https://cmder.net/ 1.安装node.js 链接地址: http://cdn.npm.taobao.org/dist/node/v10. ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
- Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
目录 1. vue环境搭建 2. Vue项目搭建 pycharm配置并启动vue项目 3 . 认识项目 1. vue项目目录结构 2. 配置文件:vue.config.js 3. main.js 4. ...
- vue+webpack项目环境搭建
首先安装node.js 下载地址:https://nodejs.org/en/download/ 看下是否成功安装 node -v 安装webpack,命令行npm install webpack - ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
随机推荐
- Installing Symfony project with PHP 7.3 version
参考地址:https://cmsdk.com/php/installing-symfony-project-with-php-7-3-version.html Tryng to install (an ...
- Java thread(4)
这一块主要是讨论关于进程同步的相关问题,主要是考虑一下的关键字:锁对象.条件对象 -> synchronized wait() notify(). 1.关于锁对象与条件对象: 所对象的定义在ja ...
- mysql: "Warning: Using a password on the command line interface can be insecure." 解决方法
错误重现: 命令行或者shell脚本中执行以下命令,如果您当前服务器mysql版本是大于5.6的,则会出现警告:Warning: Using a password on the command lin ...
- spring-第八篇之容器中的bean的生命周期
1.容器中的bean的生命周期 spring容器可以管理singleton作用域的bean的生命周期,包括bean何时被创建.何时初始化完成.何时被销毁.客户端代码不能控制该类型bean的销毁.spr ...
- Java数组模拟栈
一.概述 注意:模拟战还可以用链表 二.代码 public class ArrayStack { @Test public void test() { Stack s = new Stack(5); ...
- 推荐一个 Java 里面比较牛逼的公众号!
今天给大家推荐一个牛逼的纯 Java 技术公众号:Java技术栈,作者:栈长. Java程序员.Java爱好者扫码关注吧! 确实牛逼,几十万人关注了,原创文章350+,好友都 3000+ 关注了. 栈 ...
- ubuntu18.04 搭建scrapy环境(连环踩坑+解决办法)
---恢复内容开始--- 预期需求: 打算搭建scrapy环境,基于python3.x的 环境描述: ubuntu18.04自带了python3.6,打算在虚拟环境vlenv中跑scrapy,装好虚拟 ...
- ASP.NET MVC5 +Abp 模板(Startup Templates)
官网:https://aspnetboilerplate.com/Templates 系统登陆初始账号:admin 密码:123qwe 调试错误: 1.在多语句事务内不允许使用 CREATE DATA ...
- vscode编写代码快速生成html模板
!(英文)+tab 自动生成HTML模板
- 93-基于ATOM E3825的3U PXIe 主板控制器
基于ATOM E3825的3U PXIe 主板控制器 一.板卡概述: 本主板采用intel ATOM 处理器 E3825 设计主板控制器,是一种低成本.低功耗解决方案.板卡采用Intel Bay Tr ...
