git回退单个文件
git原理
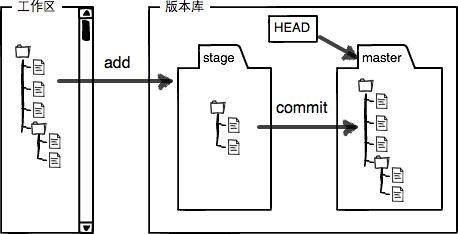
Git的版本库里存了很多东西,其中最重要的就是称为stage(或者叫index)的暂存区,还有Git为我们自动创建的第一个分支master,以及指向master的一个指针叫HEAD。

git reset命令简介
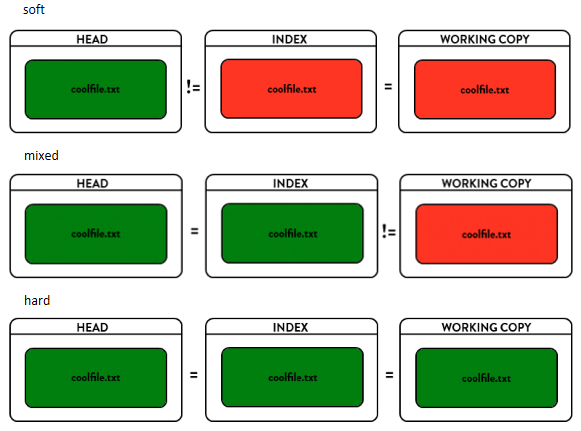
git reset用于回退代码,具有三个参数--hard、--mixed、--soft。

回退单个文件
- git log
获取需要回退的commit_id。
- git reset
git reset <commit_id> <file_path>
然后执行git status,会发现工作区和暂存区均有变化,提示需要进行git add和git commit,原因是git reset作用于文件时,只会修改暂存区。(版本库肯定无法修改,因为只回退了一个文件,其他的文件并没有回退,所以整个版本不能回退)
- git checkout
git checkout .
从暂存区恢复文件到工作区。
git回退单个文件的更多相关文章
- Git 合并单个文件
有两个分支 # git branch -a * branchA branchB remotes/origin/branchC A分支合并B分支单个文件 注意是本地分支,还是远程分支 # git che ...
- 【转载】Git设置单个文件上传大小
git单个文件默认大小是50M,超过50M,会给出warning.大于100M会无法提交: 可以通过命令,修改单个文件默认大小(以设置500M以例): git config --global http ...
- 【Git版本控制】git将单个文件回退到某一版本
暂定此文件为a.jsp 1.进入到a.jsp所在目录,通过 git log a.jsp查看a.jsp的更改记录 2.找到想要回退的版本号:例如 fcd2093 通过 git reset fcd2 ...
- git如何回退单个文件到某一个commit
答:操作步骤如下: 1. git log "filename" (如:git log README) 2. git reset "commit-id" &quo ...
- Git对于单个文件的分批提交方式的使用
很多时候,对于一个大的文件,可能有的同学改完之后不想一次提交,想分批提交.但这个时候由于git add的机制往往add之后就是整个一个文件被放到stage区了,这个时候肯定会想能不能对一个文件可以进行 ...
- git 恢复单个文件的历史版本
首先查看该文件的历史版本信息:git log Default@2x.png 记录下需要恢复的commit版本号:如 9aa51d89799716aa68cff3f30c26f8815408e926 恢 ...
- git 恢复单个文件
首先查看该文件的历史版本信息:git log Default@2x.png 记录下需要恢复的commit版本号:如 9aa51d89799716aa68cff3f30c26f8815408e926 恢 ...
- GIT 恢复单个文件到历史版本
首先查看该文件的历史版本信息:git log <file> 恢复该文件到某个历史版本:git reset 版本号 <file> 检出改文件到工作区:git checkout - ...
- Git查看单个文件修改历史
1 命令 git log --pretty=oneline 文件名 ➜ admin git:(feature/v1.5.0_20181202_group) git log --pretty=onel ...
随机推荐
- vue 学习中遇到的一些问题
Vue中data有return返回函数问题: 在简单的vue实例中会看到Vue实例中data属性展示方式如下: let app= newVue({ el:"#app", data: ...
- rabbitmq安装-1
原文地址和下载地址 原方地址: https://www.cnblogs.com/jiagoushi/p/9961388.html rabbitmq下载地址: https://github.com/ra ...
- JDK各个版本比较
JDK5 自动装箱与拆箱: 枚举 静态导入,如:import staticjava.lang.System.out 可变参数(Varargs) 内省(Introspector) 主要用于操作JavaB ...
- linux 日志文件查看
记录下日志中常用的日志查看命令. 1. tail -n 10 -f **.log 显示日志文件尾部10行日志,当有新日志产生,会追加显示. 2. tail 命令 现ff.sh中有如下信息: [ro ...
- Java Freemarker生成word
Java Freemarker生成word freeMaker 简介: FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页.电子邮件.配置文件.源代 ...
- CompletableFuture提高你并发编程能力
思考:如果有两个顺序执行耗时的方法,你该怎么做??? 例如: public void doHousework() { //烧水 doWater(); //扫地 doFloor(); } 没错,聪明如我 ...
- Eclipes 安装windowbuilding
一.找到对应版本的windowbuilder 打开这个链接:http://www.eclipse.org/windowbuilder/download.php eclipse的版本号可以在eclips ...
- 抓取猫眼TOP100的数据
import requests import re import json from multiprocessing import Pool from multiprocessing import M ...
- 观察者模式JDK源码解析
由于JDK中为了方便开发人员,已经写好了现成的观察者接口和被观察者类. 先来观察者接口: //观察者接口,每一个观察者都必须实现这个接口 public interface Observer { //这 ...
- CF1228F
写了一个特别麻烦的做法 首先一共有三种情况:1.删掉一个叶子,2.删掉根的一个儿子,3.其他的节点 第一种情况会有两个度数为2的节点,第二种情况没有度数为2的节点,第三种情况会有一个度数为4的节点 然 ...
