VUE+Ionic,项目搭建&打包成APK
安装Vue&创建Vue工程
1.安装Vue CLI:
npm install -g vue-cli
2.创建新的Vue项目,创建最后一步会提醒是否使用npm install 自动安装,如果选择N,在第2步后,手动执行:npm install
vue init webpack my-project
或
vue create my-project
或
vue init webpack-simple my-project (目录简单) #若想安装快速,在最后一步提示是否使用npm install命令时,选择no,cd到项目目录,自行安装,可使用cnpm命令,速度会更快
cnpm install
3.运行,若想改变端口,修改index.js
cd my-project
npm run dev
在Vue工程中安装Ionic依赖
安装ionic相关依赖(其中@ionic/core是组件部分,@ionic/vue是封装成Vue方式调用的接口部分):
npm i @ionic/core @ionic/vue
安装完成后,在main.js中添加配置:
import Ionic from '@ionic/vue';
import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);
服务启动中遇到的问题:
warning in ./node_modules/@ionic/vue/dist/ionic-vue.esm.js
"export 'ICON_PATHS' was not found in 'ionicons/icons'
解决办法:在工程目录下执行以下语句:
npm i ionicons@4.5.9-1 -D
打包APK
安装cordova:
npm install -g cordova
cordova -v //验证
必备
- JDK
- Gradel
- Android Studio:http://www.android-studio.org/
安装要点
1.安装Android Studio后:修改文件
2.Android SDK licence需要处理,不然项目中做打包时会报错,SDK目录下,tools/bin文件夹,有一个sdkmanager.bat文件,一直同意即可
sdkmanager --licenses
创建Cordova项目
cordova create cordovavueapp
cordova platform add android
cordova platform add ios
创建vue项目
可以在cordova项目目录下创建,为了后续的编译拷贝方便
引入ionice@core
index.html页面添加:
<link href="https://unpkg.com/@ionic/core@4.0.0-beta.13/css/ionic.bundle.css" rel="stylesheet">
<script src="https://unpkg.com/@ionic/core@4.0.0-beta.13/dist/ionic.js"></script>
在main.js加入
Vue.config.ignoredElements = [/^ion-/];
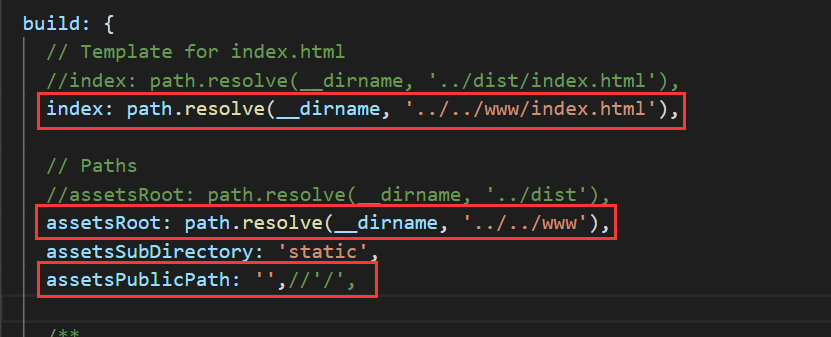
修改vue的config/index.js,修改bulid打包输出位置和index启动页面,位置改到cordva项目的www目录下,dev不变,当dev开发时,还是vue工程,当执行build命令时,会将打包项输出到www文件夹

在vue项目中执行build命令
npm run build
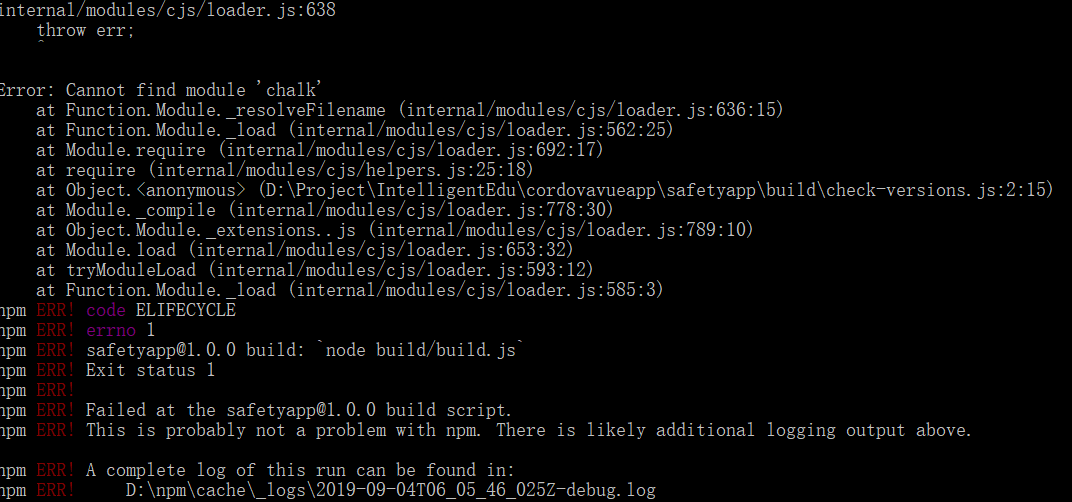
此时发布报错:cannot fid moudele ‘chalk’,这是缺失包,解决办法:尝试npm install 安装

调试打包apk软件
cd到cordova目录
cordova run android
打包成apk:打包后目录在:platform/android/app/build/outputs/apk/debug目录
cordova build android
VUE+Ionic,项目搭建&打包成APK的更多相关文章
- Android项目打包成APK文件
第一步:右键单击该项目选择Export项目 显演示样例如以下界面:选择Exprot Android Application 第二步:输入项目名称,默认的情况下是原始的项目名称 下一步: 点击 Crea ...
- vue项目利用apicloud打包成apk过程
最近公司要求我们用apicloud做一个app,正好利用这个机会学习下app的制作过程~ 页面的开发过程跟我们平时开发一样,利用vue把页面全部完成,最后进行npm run build将项目打包. 接 ...
- Android Studio将项目打包成apk
Android Studio将项目打包成apk 第一种方法:适合自己调试用. (1)直接在项目中生成: (2)位置是在你的项目中 第二种方法:适合发布应用. (1)找到Generate Signed ...
- uni-app初体验及打包成apk
首先用HBuilderX新建建一个uni-app项目 新建一个目录ucenter,该目录下新建两个vue文件ucenter.vue和setting.vue ucenter.vue <templa ...
- 初级——程序如何打包成apk文件
将Eclipse Android项目打包成APK文件是本文要介绍的内容,主要是来了解并学习Eclipse Android打包的内容,具体关于Eclipse Android内容的详解来看本文.Eclip ...
- Expo大作战(十八)--expo如何发布成独立应用程序,打包成apk或者ipa,发布到对应应用商店
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- 打包成apk,生成apk文件,上传到网站服务器提供链接下载
Android开发把项目打包成apk: 做完一个Android项目之后,如何才能把项目发布到Internet上供别人使用呢?我们需要将自己的程序打包成Android安装包文件--APK(Android ...
- 使用cordova把h5应用打包成apk
由于h5应用开发不是本例重点,因此直接提供一个最简单的h5应用代码,此应用使用vue-cli框架开发 此h5应用叫vue1,用webstrom打开vue1,进行npm install安装引用 vue1 ...
- Vue的项目搭建及请求生命周期
目录 Vue的项目搭建及请求生命周期 Vue-CLI的项目搭建 环境搭建 项目创建 pycharm运行Vue项目 Vue项目的大体结构 Vue的请求生命周期 两个小用法 Vue的项目搭建及请求生命周期 ...
随机推荐
- Selenium IDE安装及环境搭建教程
摘自https://blog.csdn.net/ywyxb/article/details/59103683 Selenium IDE环境部署- Firefox浏览器Firefox-ESR版本下载(推 ...
- Windows环境下Mysql 5.7读写分离简单记录
一.目的 本文记录了在Windows环境中,mysql数据库读写分离配置过程. 二.准备: Master机器:Windows 10 虚拟机,IP:192.168.3.32 Slave机器:Window ...
- Linux_文件系统、磁盘分区_RHEL7
目录 目录 前言 文件系统 目录结构 文件的类型 文件系统损坏后的修复 磁盘分区 分区的类型 分区最小存储单元 查看当前分区的block的大小 分区格式 MBR格式 GPT格式 mount挂载指令 挂 ...
- Delphi XE2 之 FireMonkey 入门(40) - 控件基础: TMemo
Delphi XE2 之 FireMonkey 入门(40) - 控件基础: TMemo 值得注意的变化: 1.其父类 TScrollBox 的许多特性也很有用处, 如: Memo1.UseSma ...
- 【FICO系列】SAP FICO-模块 关于固定资产年结和折旧的问题
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[FICO系列]SAP FICO-模块 关于固定 ...
- Linux进程状态——top,ps中看到进程状态D,S,Z的含义
在top和ps命令中有一列显示进程状态,分别有如下值: 值 含义 S 进程处于interruptable sleep状态 D 进程处于Uninterruptable sleep状态 R 进程处于运行状 ...
- SparkStreaming DStream转换
1.无状态转换操作 (1)无状态转化操作就是把简单的RDD转化操作应用到每个批次上,也就是转换DStream中的每一个RDD. 部分无状态转化操作: (2)尽管这些函数韩起来像作用在整个流上一样,但事 ...
- webpack打包错误 ERROR in multi ./src/main.js ./dist/bundle.js
webpack打包错误 ERROR in multi ./src/main.js ./dist/bundle.js:https://www.jianshu.com/p/a55fb5bf75e1
- 【五一qbxt】day3 动态规划
动态规划 引例: 斐波那契数列: 边界条件:f0=0: f1=1: 能够直接被求出值的状态 不需要计算其他斐波那契数列的值直接可以得到结果: 转移方程:fn=fn-1+fn-2如何用已有状态求出未知状 ...
- HNUSTOJ-1638 遍地桔子(贪心)
1638: 遍地桔子 时间限制: 1 Sec 内存限制: 128 MB提交: 711 解决: 134[提交][状态][讨论版] 题目描述 为了实验室的发展,队长决定在实验室外面的空地种桔子树.空地 ...
