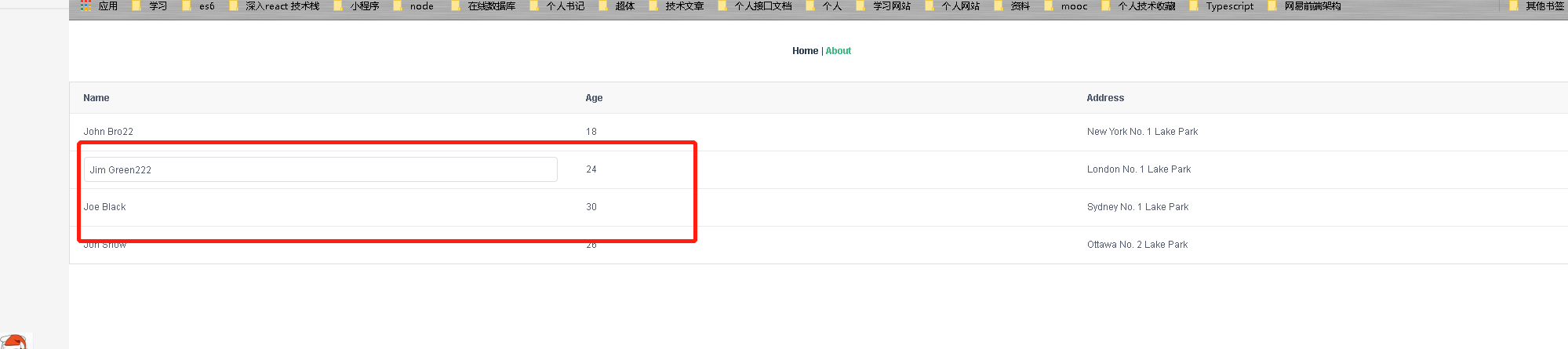
基于iview使用jsx扩展成可编辑的表格
<template>
<div>
<Table :columns="columns" :data="data"></Table>
</div>
</template>
<script>
import Vue from 'vue';
export default {
methods:{
render(h,{column,index,row}){
let value = row[column.key];
return <div on-click={(e)=>this.changeIndex(e,index)} >
{this.index === index?
<i-input type="text" value={value} on-input={(value)=>{
this.handleChange(value,column,row)
}} onOn-enter={()=>this.enter(row,index)}/>:
<span>{value}</span>
}
</div>
},
enter(row,index){
this.data.splice(index,,row);
this.index = -;
},
handleChange(value,column,row){
row[column['key']]= value;
},
changeIndex(e,index){
this.index = index;
this.$nextTick(()=>{
e.currentTarget.getElementsByTagName("input")[].focus()
})
}
},
data() {
return {
index:-,
columns: [
{
title: 'Name',
key: 'name',
render:this.render
},
{
title: 'Age',
key: 'age',
},
{
title: 'Address',
key: 'address',
},
],
data: [
{
name: 'John Brown',
age: ,
address: 'New York No. 1 Lake Park',
date: '2016-10-03',
},
{
name: 'Jim Green',
age: ,
address: 'London No. 1 Lake Park',
date: '2016-10-01',
},
{
name: 'Joe Black',
age: ,
address: 'Sydney No. 1 Lake Park',
date: '2016-10-02',
},
{
name: 'Jon Snow',
age: ,
address: 'Ottawa No. 2 Lake Park',
date: '2016-10-04',
},
],
};
},
};
</script>

基于iview使用jsx扩展成可编辑的表格的更多相关文章
- 使用Asp.Net Core MVC 开发项目实践[第四篇:基于EF Core的扩展2]
上篇我们说到了基于EFCore的基础扩展,这篇我们讲解下基于实体结合拉姆达表达式的自定义更新以及删除数据. 先说下原理:其实通过实体以及拉姆达表达式生成SQL语句去执行 第一种更新扩展: 自定义更新字 ...
- div,span,p等转换成可编辑
当前它能够将任意不可编辑的标签(span.div.p...等)转换成可编辑的text input.password.textarea.下拉列表(drop-down list)等标签.你可以利用它的ed ...
- 基于easyui的webform扩展(续)
基于easyui的webform扩展(续) 回顾 <前端基于easyui的mvc扩展>.<前端基于easyui的mvc扩展(续)>.<基于easyui的webform扩展 ...
- VUE中登录密码显示与隐藏的最简设计——基于iview
目录 VUE中登录密码显示与隐藏的最简设计--基于iview 1.背景 2.实现最终效果 2.1 隐藏密码 2.2 显示密码 3.实现思路 3.1 v-if判断当前密码显示状态 3.2 密码隐藏状态 ...
- 基于Composer的Laravel扩展包开发工作流 ,实现laravle项目的文件管理(记录成长)
PHP Composer包开发 基于Composer的Laravel扩展包开发工作流 实现laravle项目的文件管理,添加文件/文件夹,删除文件,查看代码/文件(代码支持缩进,支持语法高亮) com ...
- 基于Spring的可扩展Schema进行开发自定义配置标签支持
一.背景 最近和朋友一起想开发一个类似alibaba dubbo的功能的工具,其中就用到了基于Spring的可扩展Schema进行开发自定义配置标签支持,通过上网查资料自己写了一个demo.今天在这里 ...
- 基于easyui的验证扩展
基于easyui的验证扩展 ##前言 自己做项目也有好几年的时间了,一直没有时间整理自己的代码,趁春节比较闲,把自己以前的代码整理了一篇.这是基于easyui1.2.6的一些验证扩展,2012年就开始 ...
- {{angular.js 使用技巧}} - 基于验证框架的扩展(w5cValidator)
开场白: angular.js 是谷歌出的前端js MV*框架,我也是今年做 worktile 的时候才开始接触的,起初技术选型的时候还准备使用 backbone(毕竟很多大公司在使用他,而且也是比较 ...
- 基于easyui的webform扩展
基于easyui的webform扩展 回顾 <前端基于easyui的mvc扩展>.<前端基于easyui的mvc扩展(续)>前两篇介绍了mvc内如何基于easyui进行扩展,在 ...
随机推荐
- 点云网格化算法---MPA
MPA网格化算法思路 第一步:初始化一个种子三角面.(随机选点,基于该点进行临近搜索到第二点:在基于该线段中点临近搜索到第三点) 图1 第二步:在种子三角面的基础上,进行面片的扩充,利用边的中点进行临 ...
- 使用C#分层查询多个表数据
下面我来给大家叙述一下视野分层加载多张表数据: 首先创建一个StudentExtends类: 在DAL层studentDAL类写如下代码: 在BLL层写如下代码,引用DAL层的LoadStudentI ...
- laradock 部署 php 环境 和 laravel/lumen 框架
环境是windows 10 版本1809,docker 版本18.09.0 首先是下载docker.git, 具体可以参考 http://laradock.io/ 要求 Docker >= 17 ...
- Django 自带 user 字段扩展及头像上传
django 及 rest_framework 笔记链接如下: django 入门笔记:环境及项目搭建 django 入门笔记:数据模型 django 入门笔记:视图及模版 django 入门笔记:A ...
- 修改了Ubuntu下的/usr目录权限,导致不能使用sudo命令的修复-----转载
刚开始运行sudo时,报了下面这个错误 sudo: must be setuid root,于是上网找解决方法,搜索出来的都是这样解决的 ls -l /usr/bin/sudochown root: ...
- numpy2
1.通用函数,是一种在ndarray数据中进行逐元素操作的函数.某些函数接受一个或多个标量数值,并产生一个或多个标量结果,通用函数就是对这些函数的封装. 1.常用的一元通用函数有:abs\fabs s ...
- C语言第九周编程作业
这个作业属于哪个课程 C语言程序设计 这个作业的要求在哪里 https://pintia.cn/problem-sets/1120145772099268608 我在这个课程的目标是 了解结构 ...
- SpringBoot 使用 RestTemplate 调用exchange方法 显示错误信息
SpringBoot使用RestTempate SpringBoot使用RestTemplate摘要认证 SpringBoot使用RestTemplate基础认证 SpringBoot使用RestTe ...
- ant buid.xml 模板
<?xml version="1.0" encoding="UTF-8"?> <project name="ant" de ...
- java锁的使用
1 synchronize和ReentrantLock synchronize锁是jvm内置的锁,它锁的是synchronize所在的类的对象,要同步那么就只能有一个对象. ReentrantLock ...
