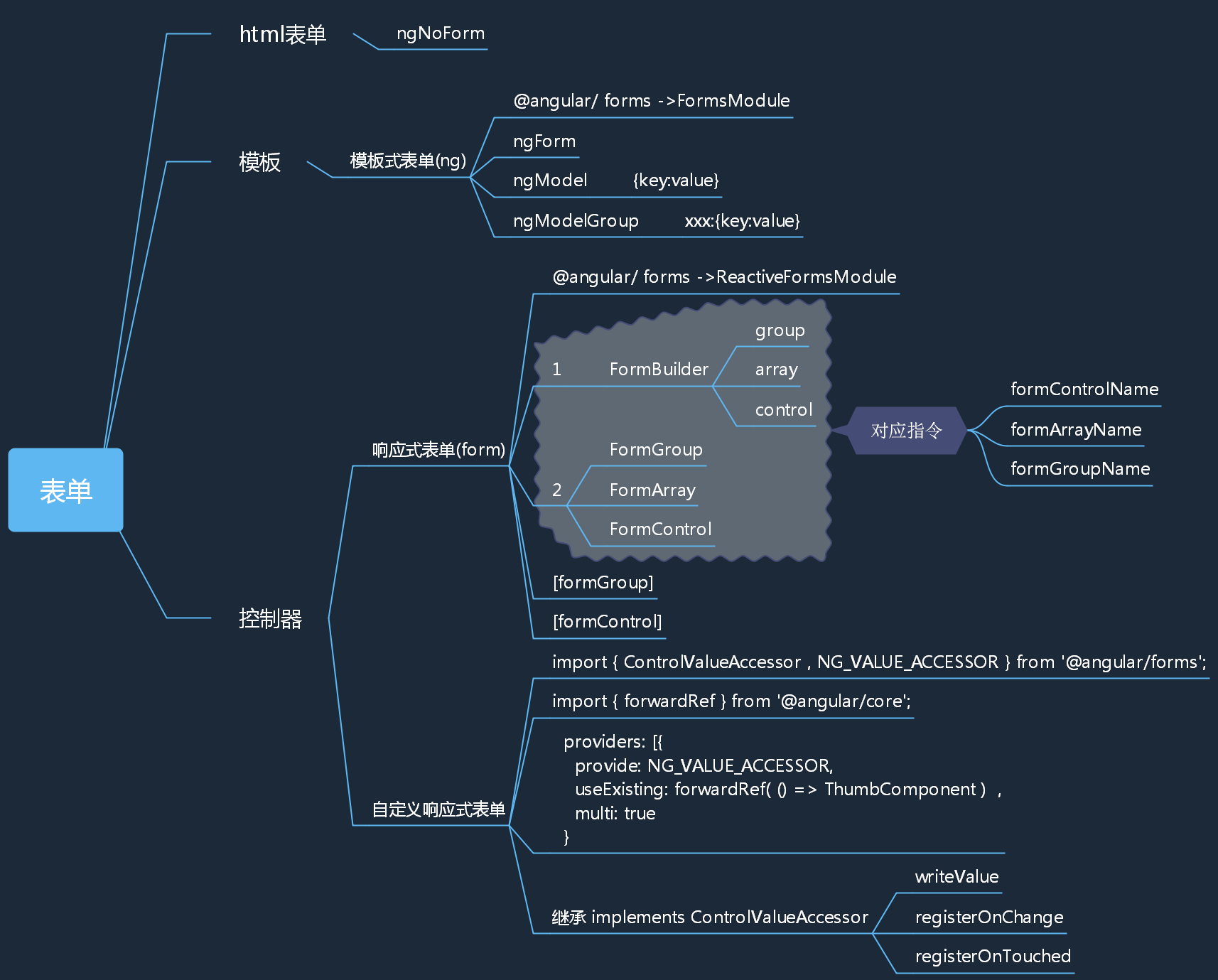
表单-angular

模板表单:
<form #myform="ngForm" (ngSubmit)="onsubmit(myform.value)" >
<div ngModelGroup="userInfo">
<input ngModel name="username" />
<input ngModel name="password" />
</div>
<button type="submit">点我</button>
</form> onsubmit(value){
console.log(value);
}
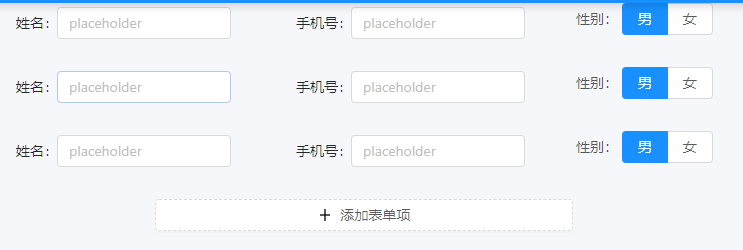
例子:添加有多项的表单项

<form #myform ="ngForm" (ngSubmit)="onsubmit(myform.value)">
<div style="width: 50%">
<div nz-row nzGutter="4" *ngFor="let item of partners;let i = index">
<div nz-col nzSpan="8">
<nz-form-item nzFlex>
<nz-form-label>姓名</nz-form-label>
<nz-form-control>
<input nz-input placeholder="placeholder" name="username_{{i}}" [(ngModel)]="item.username"/>
</nz-form-control>
</nz-form-item>
</div>
<div nz-col nzSpan="8">
<nz-form-item nzFlex>
<nz-form-label>手机号</nz-form-label>
<nz-form-control>
<input nz-input placeholder="placeholder" name="tel_{{i}}" [(ngModel)]="item.tel"/>
</nz-form-control>
</nz-form-item>
</div>
<div nz-col nzSpan="8">
性别:
<nz-radio-group [(ngModel)]="item.radioValue" [nzButtonStyle]="'solid'" name="Gender_{{i}}">
<label nz-radio-button nzValue="1">男</label>
<label nz-radio-button nzValue="0" >女</label>
</nz-radio-group>
</div>
</div>
<nz-form-item>
<nz-form-control [nzXs]="{ span: 24, offset: 0 }" [nzSm]="{ span: 20, offset: 4 }">
<button nz-button nzType="dashed" style="width:60%" (click)="addField($event)">
<i nz-icon type="plus"></i> 添加表单项
</button>
</nz-form-control>
</nz-form-item>
<button type="submit">提交</button>
</div>
</form>
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormArray } from '@angular/forms';
@Component({
selector: 'app-card-whole-consume',
templateUrl: './card-whole-consume.component.html',
styleUrls: ['./card-whole-consume.component.css']
})
export class CardWholeConsumeComponent implements OnInit {
partners = [];
partnersObj = [];
radioValue = 0;
constructor() { }
ngOnInit() {
}
addField(e) {
this.partners = ([...this.partners ,{username:'',tel:'',radioValue:'1'}]);
}
onsubmit(val) {
console.log('val====' + JSON.stringify(val));
}
}
响应式表单:
import { ReactiveFormsModule } from '@angular/forms'
imports: [ ReactiveFormsModule ]
例子:添加有单个项的表单项
<form [formGroup]="formGroup" (submit)="onsubmit()">
<input formControlName="username" />
<input formControlName="password" />
<div formGroupName="timeGroup">
<input formControlName="from" />
<input formControlName="to" />
</div>
<div formArrayName="emails">
<div *ngFor="let item of this.formGroup.get('emails').controls;let i = index">
<input type="text" [formControlName]='i'/>
<span (click)="removeItem(i)">删除</span>
</div>
</div>
<span (click)="addItem()">添加</span>
<button type="submit">点我</button>
</form>
import { Component, OnInit } from '@angular/core';
import { FormBuilder } from '@angular/forms';
@Component({
selector: 'app-index',
templateUrl: './index.component.html',
styleUrls: ['./index.component.sass']
})
export class IndexComponent implements OnInit {
formGroup;
constructor(private router:Router,private formBuilder:FormBuilder) {
this.formGroup = formBuilder.group({
username:'xiaohua',
password:'123456',
timeGroup: formBuilder.group({
from:'',
to:''
}),
emails:formBuilder.array([
'xxxx',
'uyyy'
])
})
}
onsubmit(){
console.log(this.formGroup.value);
}
//增加input项
addItem(){
const emails = this.formGroup.get('emails') as FormArray;
emails.push(this.formBuilder.control(['']));
}
//删除input项
removeItem(index){
const emails = this.formGroup.get('emails') as FormArray;
emails.removeAt(index);
}
}
例子:添加有多项的表单项
出现问题:1)xxx_{{ i }} 会报错 2)不知道如何初始化含radio的默认值
<form [formGroup]="myform">
<div style="width: 50%" formArrayName="usersArray">
<div nz-row nzGutter="4" *ngFor="let item of this.myform.get('usersArray').controls;let i = index;">
<div nz-col nzSpan="8">
<nz-form-item nzFlex>
<nz-form-label>姓名</nz-form-label>
<nz-form-control>
<input nz-input placeholder="placeholder" formControlName='username_{{i}}'/>
</nz-form-control>
</nz-form-item>
</div>
<div nz-col nzSpan="8">
<nz-form-item nzFlex>
<nz-form-label>手机号</nz-form-label>
<nz-form-control>
<input nz-input placeholder="placeholder" formControlName='tel_{{i}}'/>
</nz-form-control>
</nz-form-item>
</div>
<div nz-col nzSpan="8">
性别:
<nz-radio-group [nzButtonStyle]="'solid'" formControlName='Gender_{{i}}'>
<label nz-radio-button nzValue="1">男</label>
<label nz-radio-button nzValue="0" >女</label>
</nz-radio-group>
</div>
</div>
<nz-form-item>
<nz-form-control [nzXs]="{ span: 24, offset: 0 }" [nzSm]="{ span: 20, offset: 4 }">
<button nz-button nzType="dashed" style="width:60%" (click)="addField()">
<i nz-icon type="plus"></i> 添加表单项
</button>
</nz-form-control>
</nz-form-item>
<button type="submit">提交</button>
</div>
</form>
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormArray } from '@angular/forms';
@Component({
selector: 'app-card-whole-consume',
templateUrl: './card-whole-consume.component.html',
styleUrls: ['./card-whole-consume.component.css']
})
export class CardWholeConsumeComponent implements OnInit {
partners = [];
partnersObj = [];
myform;
constructor(private formBuilder: FormBuilder) { }
ngOnInit() {
this.myform = this.formBuilder.group({
usersArray: this.formBuilder.array([''])
});
}
addField() {
const arr = this.myform.get('usersArray') as FormArray;
arr.push(this.formBuilder.control(['']));
}
onsubmit(val) {
console.log(this.myform.value);
}
}
自定义响应式表单(解决表单提交非input类型数据,,多用于单选/多选):
// 引用组件:
<app-thumb formControlName="avatar" ></app-thumb>
// app-thumb组件:
<div class="imgbox" *ngFor="let item of data;let i=index" (click)="ImgChange(i)" >11</div>
import { Component, OnInit , forwardRef } from '@angular/core';
import { ControlValueAccessor , NG_VALUE_ACCESSOR , NG_VALIDATORS } from '@angular/forms';
import { FormBuilder } from '@angular/forms';
@Component({
selector: 'app-thumb',
templateUrl: './thumb.component.html',
styleUrls: ['./thumb.component.sass'],
providers: [{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef( () => ThumbComponent ) ,
multi: true
}]
})
export class ThumbComponent implements ControlValueAccessor {
form;
constructor(formBuilder: FormBuilder) {
this.form = formBuilder.group({
thumb: []
});
}
data = ['niua','sdsds'];
selected ;
detailFun: (_: any) => {};
writeValue(obj: any):void {
this.selected = obj;
}
registerOnChange(fn: any):void {
this.detailFun = fn;
}
registerOnTouched(fn: any):void {
}
ImgChange(i) {
this.selected = this.data[i];
this.detailFun(this.selected);
console.log(this.selected);
}
}
表单-angular的更多相关文章
- 如何优雅的使用 Angular 表单验证
随便说说,这一节可以跳过 去年参加 ngChine 2018 杭州开发者大会的时候记得有人问我: Worktile 是什么时候开始使用 Angular 的,我说是今年(2018年) 3 月份开始在新模 ...
- Angular表单验证
novalidate 去掉html5自带的验证 ng-minlength 规定输入文本的最小长度 ng-maxlength 规定输入文本的最大长度 ng-submit 接收一个方法名 ...
- angular表单
angular的表单,点击确定进行创建,支持批量创建,表单验证有样式提醒; <!DOCTYPE html> <html lang="en"> <hea ...
- angular中的表单验证
angular中的表单验证很强大, 一共有5中验证信息,$valid,$invalid,$pristine,$dirty,$error. $valid-----当验证通过的时候,为true,不通过的时 ...
- angular学习的一些小笔记(中)之表单验证
表单验证 我去,我感觉我这个人其实还是一个很傻逼的一个人,老是因为拼错了一个单词或者怎么样就浪费我很长时间,这样真的不行不行,要正确对待这个问题,好了,说正题吧,angular也有表单验证minlen ...
- 简单的angular表单验证指令
<html ng-app="myApp"> <head> <meta charset="UTF-8"> <title& ...
- Angular.js表单以及与Bootatrap的使用
首先从angular.js的目录开始,如下图,知道了我们要学什么,然后再开始有目的的学习与对比. 1.从表达式开始: ng-app指令初始化一个 AngularJS 应用程序. ng-init指令初始 ...
- activiti自定义流程之整合(二):使用angular js整合ueditor创建表单
注:整体环境搭建:activiti自定义流程之整合(一):整体环境配置 基础环境搭建完毕,接下来就该正式着手代码编写了,在说代码之前,我觉得有必要先说明一下activit自定义流程的操作. 抛开自定义 ...
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
随机推荐
- Word2Vec模型参数 详解
用gensim函数库训练Word2Vec模型有很多配置参数.这里对gensim文档的Word2Vec函数的参数说明进行翻译,以便不时之需. class gensim.models.word2vec.W ...
- GUID和UUID、CLSID、IID 区别及联系
当初微软设计com规范的时候,有两种选择来保证用户的设计的com组件可以全球唯一: 第一种是采用和Internet地址一样的管理方式,成立一个管理机构,用户如果想开发一个COM组件的时候需要向该机构提 ...
- 在JavaScript中引用类型和值类型的区别
一.存储方式不一样 基本数据类型 变量存储的是简单的数据段,存储的是具体的值,是轻量级的数据存储方式 引用类型 引用类型的值,可以由多个值构成的对象,引用类型的变量存储的是对象引用地址.引用类型是重量 ...
- WPF Knowledge Points - 默认视图(DefaultView),CollectionSourceView,CollectionView的区别
这些天一直在做一些关于Treeview的事情,想写出来一些用法和心得.说到集合对象的显示和表现,CollectionSourceView和CollectionView有着至关重要的作用,所以在写Tre ...
- vue树状结构(tree)
<!DOCTYPE html> <html> <head> <title></title> <style> body { fon ...
- window.screenLeft&&window.screenTop&&window.screenX&&window.screenY
http://blog.sina.com.cn/s/blog_14e2a237b0102w4i0.html window.screenLeft&&window.screenTop&am ...
- 远程桌面 使用 本地输入法(虚拟化 终端 远程接入 RemoteApp)
远程桌面连接组件是微软从Windows 2000 Server开始提供的,该组件一经推出便受到了很多用户的拥护和使用. 在WINDOWS XP和WINDOWS SERVER 2003中微软公司将该 ...
- virtualbox压缩虚拟机硬盘文件vhd
命令如下: VBoxManage modifyhd D:\pc1\pc1.vhd --compact 当提示以下内容时,将整个虚拟机文件夹拷贝盘符根目录下,将[D:\pc1\pc1.vhd]改为相应 ...
- Linux(Ubuntu)常用命令 & vim基本操作
Linux先知: Linux历史: 关于这个我就不再多说了,其实是一个很有意思的故事串,网上找下一大堆. 类Unix系统目录结构: ubuntu没有盘符这个概念,只有一个根目录/,所有文件都在它下面 ...
- python 并发编程 多进程 守护进程
一 守护进程 主进程创建子进程目的是:主进程有一个任务需要并发执行,那开启子进程帮我并发执行任务 主进程创建子进程,然后将该进程设置成守护自己的进程 关于守护进程需要强调两点: 其一:守护进程会在主进 ...
