js图片放大境效果
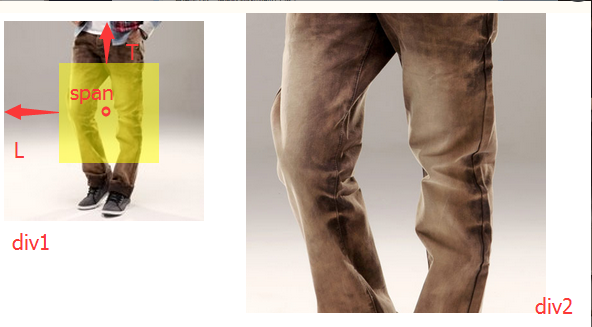
放大境效果如下图所示,当鼠标放到小图时,就会出现浅黄色的小块,而右边方框也出现了,并且右边方框的内容时根据浅黄色小块的内容变换而变换;

原理:
1,准备2张图,一大一小,如上图所示,小图的盒子div1放小图,大图的盒子div2放大图, div2一定要小于大图,假设oSapn在oDiv中距离左边的距离(L) ,即oSapn在oDiv中距离上边的距离(T)
2、计算浅黄色的小块(span)在小图中的移动比例,然后把比例赋给大图即可
向左的移动比例为: L / (div1.offsetWidth - span.offsetWidth)
向上的移动比例为: T / (div1.offsetHeight - span.offsetHeight)
注意:在div1中有一句<div id="mask"></div>,这个的大小与div1一样大,这是为了解决----子集事件影响父级事件的bug的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>放大境效果</title>
<style>
#div1 {width: 200px;height: 200px;overflow: hidden;position: relative;}
#div1 span {width: 100px;height: 100px;background: yellow;opacity: 0.5;
filter: alpha(opacity=50);position: absolute;left: 0;top: 0;display: none;
}
#div1 img{width: 100%;}
#mark {width: 200px;height: 200px;background: red;position: absolute;left: 0;top: 0;
opacity: 0;filter: alpha(opacity=0);
}
#div2 {width: 300px;height: 300px;position: absolute;left: 250px;top: 0px;overflow: hidden;}
#div2 img {position: absolute;left: 0;top: 0;width: 580px;height: 580px;}
</style>
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById('div1');
var oSpan = oDiv.getElementsByTagName('span')[0];
var oDiv2 = document.getElementById("div2");
var img2 = oDiv2.getElementsByTagName("img")[0]; oDiv.onmouseover = function() {
oSpan.style.display = "block";
oDiv2.style.display = "block";
}
oDiv.onmouseout = function() {
oSpan.style.display = "none";
oDiv2.style.display="none";
}
oDiv.onmousemove = function() {
var ev = ev || window.event;
//默认情况在鼠标在oSpan的中心点,求出oSapn在oDiv中距离左边的距离与上边的距离
var L = ev.clientX - oDiv.offsetLeft - oSpan.offsetWidth / 2;
var T = ev.clientY - oDiv.offsetTop - oSpan.offsetHeight / 2; if(L < 0) {
L = 0
} else if(L > oDiv.offsetWidth - oSpan.offsetWidth) {
L = oDiv.offsetWidth - oSpan.offsetWidth;
} if(T < 0) {
T = 0
} else if(T > oDiv.offsetHeight - oSpan.offsetHeight) {
T = oDiv.offsetHeight - oSpan.offsetHeight;
} oSpan.style.left = L + 'px';
oSpan.style.top = T + 'px';
//移动比例
var scaleX = L / (oDiv.offsetWidth - oSpan.offsetWidth);
var scaleY = T / (oDiv.offsetHeight - oSpan.offsetHeight); //给负值是为了反方向移动
img2.style.left = -scaleX * (img2.offsetWidth - oDiv2.offsetWidth) + "px";
img2.style.top = -scaleY * (img2.offsetHeight - oDiv2.offsetHeight) + "px";
}
}
</script>
</head> <body>
<div id="div1">
<img src="img/b2.jpg" />
<span></span>
<div id="mask"></div>
</div>
<div id="div2">
<img src="img/b1.jpg" />
</div>
</body>
</html>
js图片放大境效果的更多相关文章
- js+jquery+html实现在三种不通的情况下,点击图片放大的效果
js+jquery+html实现在三种不通的情况下,点击图片放大的效果. 三种情况分别是:图片的父元素宽高固定; 图片的宽高固定; 图片的父元素宽固定,高度不固定 第一种情况:图片的父元素宽高固定 ...
- HTML5鼠标hover的时候图片放大的效果展示
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- css3伪放大镜(图片放大动画)效果(鼠标移入圆形区域放大图片)
源码: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&q ...
- js图片轮播效果实现代码
首先给大家看一看js图片轮播效果,如下图 具体思路: 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒钟i ...
- 手把手教小白如何用css+js实现页面中图片放大展示效果
1.前言 很多童鞋会在项目中遇到一些上传图片,展示图片的操作,但是图片呢有大有小,为了页面的美观,有时候我们需要将图片展示成固定宽高度,但是呢,领导就会说,我想看大图片,怎么办?想看就看呀, ...
- js图片放大效果
实现购物网站里的图片放大效果,jqzoom很好用.今天才接触它,很快就上手了.看了一个示例,在放大图像上方貌似有水印,后经排查,原来是图片的标题,然后设置title为false,搞定.
- js图片瀑布流效果
要实现图片瀑布流效果,首先得准备几张图片. html的部分比较简单就是将图片加载到浏览器就可以了 代码如下(注意放的图片多一点要不然之后无法滑动鼠标就无法达到瀑布流效果): <!DOCTYPE ...
- 第六十七篇、OC_UITableView head下拉图片放大的效果
(一) 布置UITableview 我们首先要通过设置UITableview的内容偏移 self.tableView.contentInset 来为图片视图留出位置,这里我们的图片高度暂定为280 ; ...
- 顶部图片放大回弹效果Scrollview ---- 各应用中常见的自定义View 解析
原理并不难. 代码量也不大. 非常简洁 . 先来个效果图 再上一波代码. public class SpecialScrollView extends ScrollView implements ...
随机推荐
- Codeforces Round #499 (Div. 2) Problem-A-Stages(水题纠错)
CF链接 http://codeforces.com/contest/1011/problem/A Natasha is going to fly to Mars. She needs to bui ...
- linux 服务器内存占用统计
当前内存占用率的计算,是根据top命令显示的Mem.used除以Mem.total得到. Mem.total:表示总物理内存. Mem.used: 表示内核控制的内存数,除了应用程序使用的内存外,还包 ...
- 实习记——《Rethink》
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/gmszone/article/details/30045055 最终能够在和自己的电脑上写下这些字了 ...
- mac 卸载编辑器卸不干净
Configuration ~/Library/Preferences/ Caches ~/Library/Caches/ Plugins ~/Library/Application Support/ ...
- Joda-Time 入门
Joda-Time 令时间和日期值变得易于管理.操作和理解.事实上,易于使用是 Joda 的主要设计目标.其他目标包括可扩展性.完整的特性集以及对多种日历系统的支持.并且 Joda 与 JDK 是百分 ...
- Aspose.Words转换为PDF的时候字体丢失的问题解决
系统中明明有字体的,Word中显示也正常,就是转换为PDF以后不正常,字体丢失,被替换成了等线字体 好一番研究,终于找到原因 ,原因是Windows\Fonts下的文件,有些只是虚拟的路径,真正的字体 ...
- iptables 防火墙(下)
iptables 防火墙(下) 1. 常见的隐含匹配条件: 1.1 端口匹配: --sport 源端口.--dport 目的端口 1.2 TCP标记匹配: -tcp-flags 检查范围被设置的标记 ...
- pair queue____多源图广搜
.简介 class pair ,中文译为对组,可以将两个值视为一个单元.对于map和multimap,就是用pairs来管理value/key的成对元素.任何函数需要回传两个值,也需要pair. 该函 ...
- 【LeetCode】String
[227] Basic Calculator II [Medium] 实现一个简单的计算器,可以+,-,*,/. 用一个数组存数, 遇到+, - 就放进数组 : 遇到 *, / 就先计算好,再放进数组 ...
- redis集群扩容(添加新节点)
一.创建节点(接上文) 1.在H1服务器/root/soft目录下创建7002目录 2.将7001目录的配置文件redis.conf拷贝到7002,并修改配置文件的端口 3.进入 redis-5.0. ...
