vue仿阿里云后台管理(附加阿里巴巴图标使用)
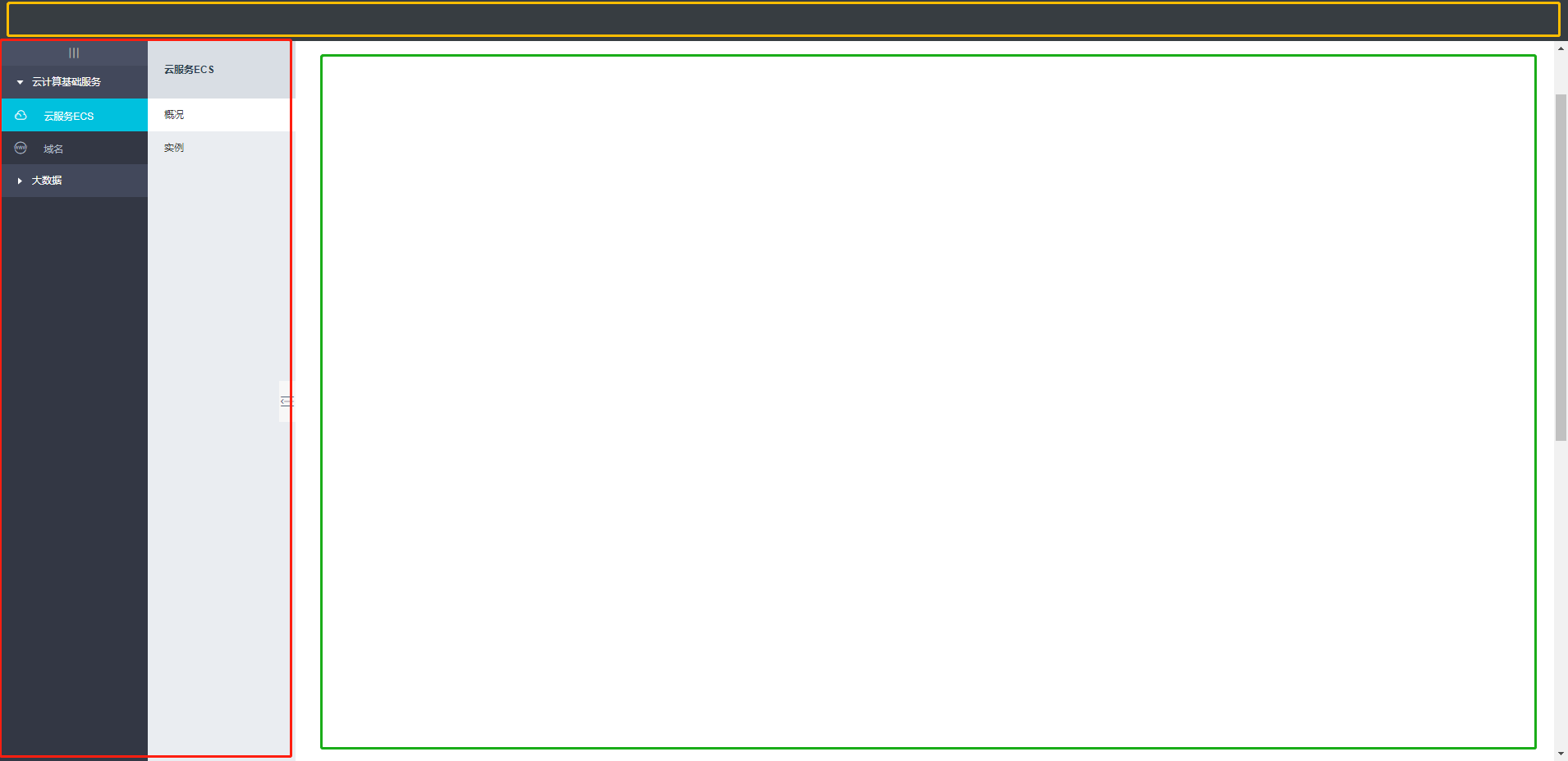
先看下页面截图,在线演示地址http://aliadmin.zengjielin.top
下面有开源的代码

页面分成三大部分头部,头部菜单栏,侧边菜单栏,右侧内容栏。
现在我们担心的是怎么使用侧边栏。
我们先克隆我们的项目到本地

然后进入我们的项目,安装项目依赖

运行我们的项目,然后浏览器打开http://localhost:8080/#/

我们打开编译器,只需要修改下面数据即可以为你们项目所用了

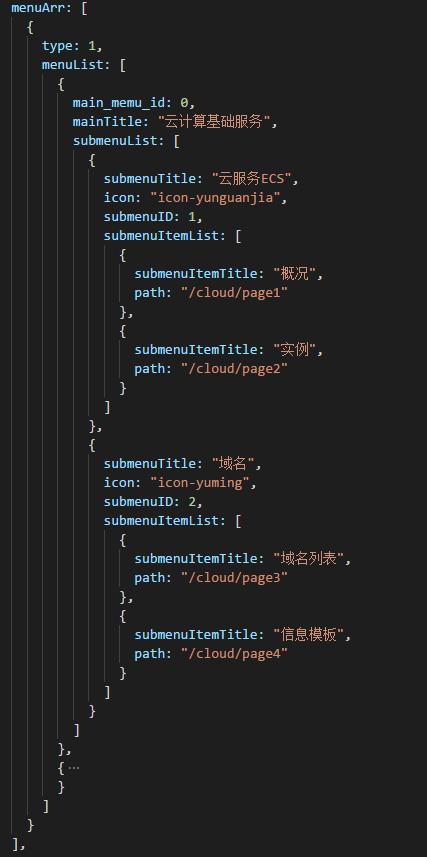
我们打开CloudSideBar.vue的一个文件,修改data()里面的数据

结合页面效果,你们仔细观察一下就知道怎么写了,这里我就不做太多描述。

现在修改menuArr的内容就可以达到你们自己的列表了,注意一下几点,给菜鸟的警告。
menuList里面的元素必须包含main_menu_id,而且必须从0开始,每一个元素递增。
然后submenuList里面的元素必须包含submenuID,而且必须1开始,每一个元素递增。
以上几点必须注意,否则不发达到效果。
附上码云托管的开源项目代码:https://gitee.com/zengjielin/aliyun_admin
关于项目用的图标,我是用了阿里巴巴图标库的图标
下面可以教一下你们使用,
进入阿里巴巴图标库网站http://www.iconfont.cn/
然后搜索你想要的图标

然后选一个你需要的图标加入个购物车

然后我们去到右上角找到购物车的图标将我们的图标放到项目上

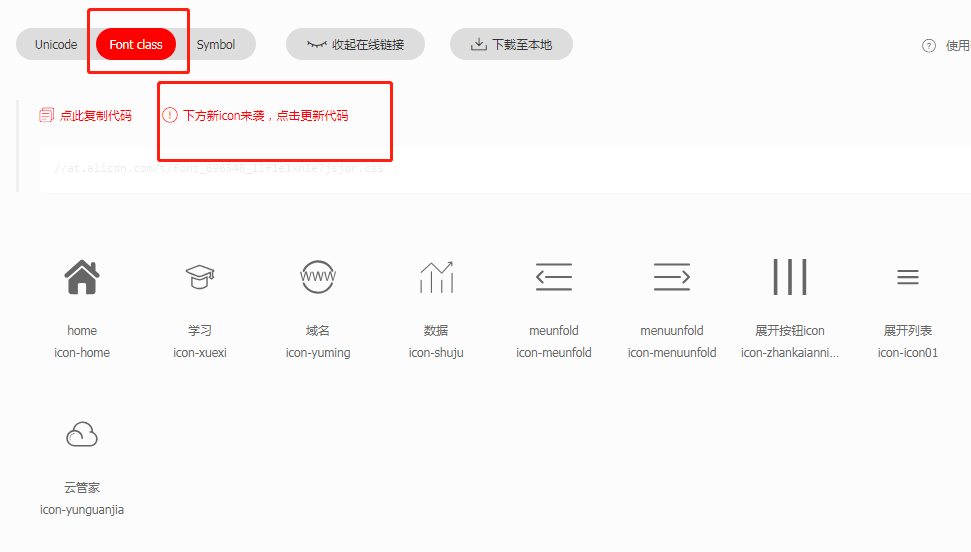
然后我们会跳到我们图标所在的项目中,注意红色框框的部分,一个是fontclass,我们要选中它,然后图标的下方会出现一些ico-开头的一些类名,我们要用到。

然后是另外一个叫我们更新代码,我们点击它。

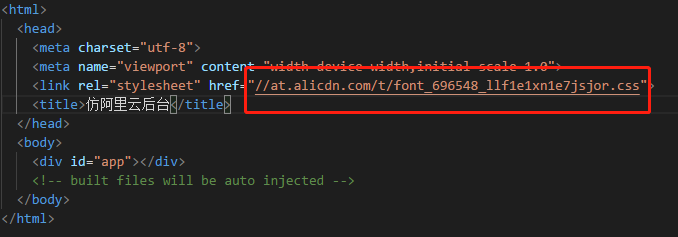
会生成新的连接,我们复制连接到我们本地项目的index.html下,就可以了。

然后我们把对应的图标写在下面红色框框的地方即可。

项目是开源的,可以随便玩,转发请标注原著,尊重作者。
vue仿阿里云后台管理(附加阿里巴巴图标使用)的更多相关文章
- 仿阿里云后台管理界面模板html源码——后台
链接:http://pan.baidu.com/s/1nuH2SPj 密码:ar8o
- vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法
首先,vue和阿里云oss上传图片结合参考了 这位朋友的 https://www.jianshu.com/p/645f63745abd 文章,成功的解决了我用阿里云oss上传图片前的一头雾水. 该大神 ...
- jQuery仿阿里云购买选择购买时间长度
效果:http://hovertree.com/texiao/jquery/61/ jQuery仿阿里云购买服务器选择时间长度,操作简单,只需点击所要选的时间段 代码: <!doctype ht ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
- 阿里云代码管理平台 Teambition Codeup(行云)亮相,为企业代码安全护航
2019杭州云栖大会企业协作与研发效能专场,企业协同平台Teambition负责人齐俊元正式发布阿里云自研的代码管理平台Teambition Codeup(行云),Codeup是一款企业级代码管理产品 ...
- 使用Docker快速搭建Halo个人博客到阿里云服务器上[附加主题和使用域名访问]
一.前言 小编买了一个服务器也是一直想整个网站,一直在摸索,看了能够快速搭建博客系统的教程.总结了有以下几种方式,大家按照自己喜欢的去搭建: halo wordpress hexo vuepress ...
- vue,vuex的后台管理项目架子structure-admin,后端服务nodejs
之前写过一篇vue初始化项目,构建vuex的后台管理项目架子,这个structure-admin-web所拥有的功能 接下来,针对structure-admin-web的不足,进行了补充,开发了具有登 ...
- 使用阿里云cli管理安全组
相比于python SDK方式,阿里云基于GO SDK开发了一整套CLI工具,可以通过调用RPC API来管理云资源,对编程能力不够的人来说是个福音. 而且,阿里云CLI的文档比SDK的文档更加全面, ...
- 8.仿阿里云虚拟云服务器的FTP(包括FTP文件夹大小限制)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#iis 原文:http://dnt.dkill.net/Ar ...
随机推荐
- 【SaltStack官方版】—— MANAGING THE JOB CACHE
MANAGING THE JOB CACHE The Salt Master maintains a job cache of all job executions which can be quer ...
- Python pickle模块学习(超级详细)
from http://blog.csdn.net/sxingming/article/details/52164249
- Java面试之框架篇(9)
spring现在无疑是Java中最火的框架,使用范围广,几乎每个公司面试都会涉及spring和数据库,你可以对Struts不熟悉,但一定不能表现出对spring不了解.第九篇赢在面试全篇介绍sprin ...
- ps -aux显示信息COMMAND不全
ps -aux结果: ps -auxwww结果:
- BZOJ 4883: [Lydsy1705月赛]棋盘上的守卫 最小生成树 + 建模
Description 在一个n*m的棋盘上要放置若干个守卫.对于n行来说,每行必须恰好放置一个横向守卫:同理对于m列来说,每列 必须恰好放置一个纵向守卫.每个位置放置守卫的代价是不一样的,且每个位置 ...
- Luogu P3408 恋爱
题目链接:Click here Solution: 设f[x]表示要使x向它的父亲写信需要花的最少的钱,per[x]为要使x向它的父亲写信最少要多少人 则\(f[x]=\sum_{i=1}^{per[ ...
- React曾经忽略的知识点(下)
1.JSX渲染 想让类似 false.true.null 或 undefined 出现在输出中,你必须先把它转换成字符串 : <div> My JavaScript variable is ...
- es索引基本操作(1)
1:创建索引 创建索引的时候可以通过number_of_shards和number_of_replicas来指定当前索引的分片和副本数量: PUT demo_index1 { " ...
- __proto__ VS. prototype in JavaScript
__proto__ VS. prototype in JavaScript http://dmitrysoshnikov.com/ecmascript/javascript-the-core/#a-p ...
- HTTP头详解:
GET/mycode/2.gifHTTP/1.1 [表示发送的是GET请求,请求资源是/mycode/2.gif,协议HTTP/1.1] Host:localhost [主机] Connectio ...
