前端 CSS 盒子模型 边框 border属性
边框
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
border特性
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
通常使用简写方式
border :solid 5px red;
线性样式 粗细 颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> .box{
width: 200px;
height: 200px;
border:solid 5px red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

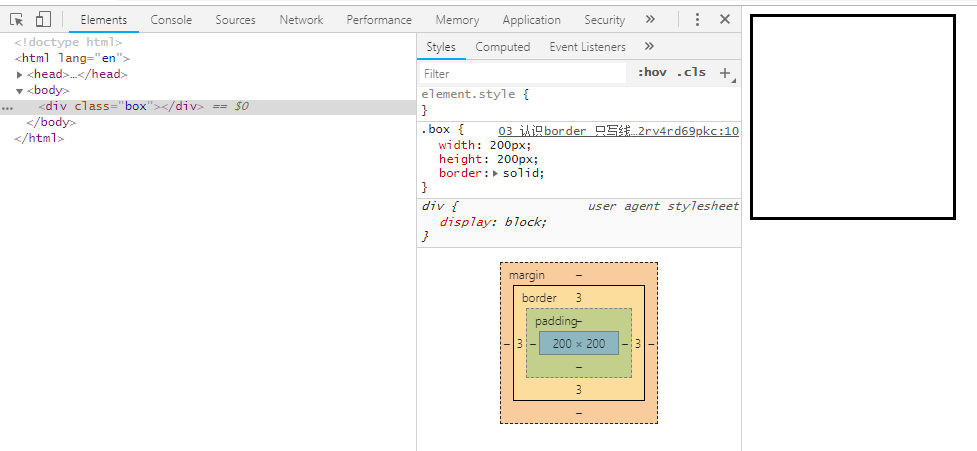
如果颜色不写,默认是黑色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> .box{
width: 200px;
height: 200px;
border:solid 5px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> .box{
width: 200px;
height: 200px;
border:solid ;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

border写法还可以分开写
按照3要素来写border
3个要素 粗细 线性样式 颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> .box{
width: 200px;
height: 200px;
/*border: 5px solid red;*/
/* 按照3要素*/
border-width: 5px;
border-style: solid;
border-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
等于 border: 5px solid red
border-width: 3px;
border-style: solid;
border-color: red;
后面可以继续写,方向和padding一样 上右下左
border-width: 5px 10px; /* 上下 左右*/
border-style: solid dotted double dashed; /* 上右下左 */
border-color: red green yellow; /* 上 左右 下 */

按照方向划分
四个方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> .box{
width: 200px;
height: 200px;
/* 按照方向划分*/
border-top-width: 10px;
border-top-style: solid;
border-top-color: red; border-right-width: 10px;
border-right-style: solid;
border-right-color: red; border-bottom-width: 10px;
border-bottom-style: solid;
border-bottom-color: red; border-left-width: 10px;
border-left-style: solid;
border-left-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
上面12条语句,相当于 bordr: 10px solid red;

另外还可以这样写法 效果一样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
清除border边框的默认样式,比如input输入框
border:none;
border:0;
设置一个方向没有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css"> .box{
width: 200px;
height: 200px;
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
/* 设置border没有样式*/
border-left: none;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

border-left: 0; 也可以
border-left: 0;
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
前端 CSS 盒子模型 边框 border属性的更多相关文章
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
- 前端 CSS 盒子模型
盒模型的概念 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- 2 CSS盒子模型&边框&轮廓&外边距&填充&分组嵌套&尺寸&display与visibility
盒子模型 Box Model 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素 包括:边距,边框,填充和实际内容 盒子模型允许我们在其他元素和周围元素边框之间的空间放 ...
- css 盒子模型 以及 box-sizing属性
在标准的盒子模型下,css中 width,padding以及border的关系 关于css中的width和padding以及border的关系. 在css中,width和height指的是内容区域的宽 ...
- 前端 CSS 盒子模型 padding 内边距 属性
padding:就是内边距的意思,它是边框到内容之间的距离 另外padding的区域是有背景颜色的.并且背景颜色和内容区域的颜色一样.也就是说background-color这个属性将填充所有的bor ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- div介绍 盒子模型边框属性 CSS初始化 文字排版 边框调整 溢出
今天学习的div,了解了div是干什么用的掌握了什么是盒子模型,以及div的外边距内边距以及边框,运用div和CSS给文字排版,利用边框的来做图像,div溢出的处理 CSS初始化: 精确排版的时候用这 ...
随机推荐
- HDU-4185-Oil Skimming(最大匹配)
链接: https://vjudge.net/problem/HDU-4185 题意: Thanks to a certain "green" resources company, ...
- JDBC接口封装
package cn.piesat.sparkproject.jdbc; import java.sql.Connection;import java.sql.DriverManager;import ...
- CentOS8 中文输入法
CentOS8发布了,安装了下试试,结果发现中文输入法调不出来. 系统安装完成后,在系统[设置]的[Region&Language]里的[输入源]里可以添加汉语输入源,但是不能打中文字. 下面 ...
- 大数乘法(A * B Problem Plus)问题
大数乘法问题一般可以通过将大数转换为数组来解决. 解题思路 第1步 第2步 第3步 第4步 样例输入1 56 744 样例输出1 800 样例输入2 -10 678 样例输出2 -6780 样例输入3 ...
- Comet OJ - Contest #8 E.神奇函数
旧题解:https://blog.csdn.net/gmh77/article/details/99066792#commentBox 之前写的有些奇怪,不能体现这道题的sb所以再推一遍 \(\bec ...
- 6.re正则表达式
import re import unicodedata s = "a00xoghasalexjkdfldhfjk" v = s.find("alex") pr ...
- 5. ClustrixDB SQL语法
CustrixDB支持的DML语法 SELECT, DISTINCT, [LEFT | RIGHT | OUTER] JOIN, STRAIGHT_JOIN UNION, HAVING, GROUP ...
- 搭建一套简单的web服务器,记录实验过程
搭建web服务器 一.实验内容: 实验要求: 1.完成一个简单的web服务器,web服务器从mysql里读取数据进行返回 2.Mysql需要有一个单独的数据盘,每个mysql虚拟机的磁盘挂载方式需要都 ...
- 命令行创建 vue 项目(仅用于 Vue 2.x 版本)
1 .安装 Node.js 和 npm ( 验证安装成功输入下图 1 命令行可得 2:输入命令行 3 可得 4 即安装成功) 2.安装全局 webpack (安装依照下图输入命令行 1 耐心等待至到出 ...
- java实现微信小程序服务端(登录)
微信小程序如今被广泛使用,微信小程序按照微信官网的定义来说就是: 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 这就是微信小程序的魅力所在,有 ...
