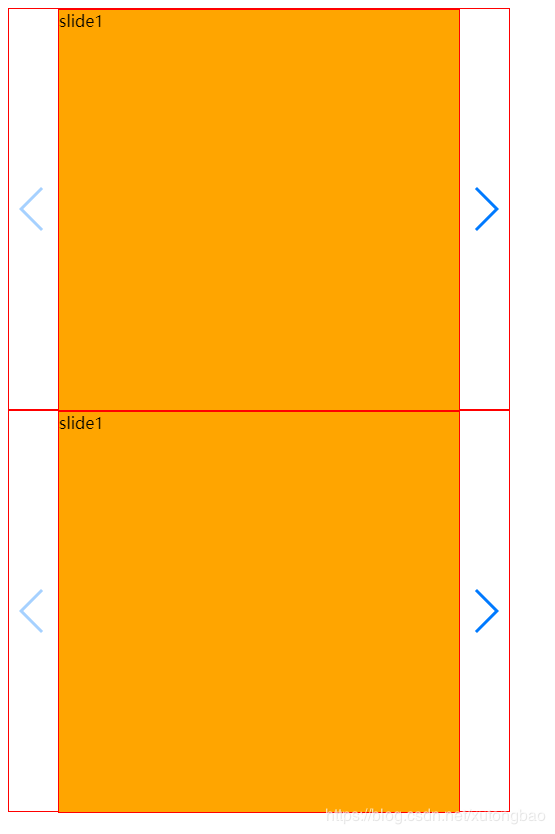
swiper 的左右箭头放到轮播外面
<!-- 增加一个father的包裹 -->
<div class="swiper-father">
<div class="swiper-container swiper-container1">
<div class="swiper-wrapper">
<div class="swiper-slide">slide1</div>
<div class="swiper-slide">slide2</div>
<div class="swiper-slide">slide3</div>
</div>
<!-- siwper原本的箭头放在这里 -->
<!-- <div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> -->
</div>
<!-- 我们把swiper 的箭头放到swiper 外面 -->
<div class="swiper-button-prev swiper-button-prev1"></div>
<div class="swiper-button-next swiper-button-next1"></div>
</div>
.swiper-container {
border: 1px solid red;
width: 400px;
height: 400px;
}
.swiper-slide {
width: 400px;
height: 400px;
background: orange;
}
.swiper-father {
width: 500px;
height: 400px;
border: 1px solid red;
position: relative;
}
var mySwiper = new Swiper('.swiper-container1', {
direction: 'horizontal',
loop: false,
navigation: {
nextEl: '.swiper-button-next1',
prevEl: '.swiper-button-prev1',
},
});

swiper 的左右箭头放到轮播外面的更多相关文章
- CSS-用伪类制作小箭头(轮播图的左右切换btn)
先上学习地址:http://www.htmleaf.com/Demo/201610234136.html 作者对轮播图左右按钮的处理方法一改往常,不是简单地用btn.prev+btn.next的图片代 ...
- CSS-用伪元素制作小箭头(轮播图的左右切换btn)
先上学习地址:http://www.htmleaf.com/Demo/201610234136.html 作者对轮播图左右按钮的处理方法一改往常,不是简单地用btn.prev+btn.next的图片代 ...
- swiper实现一个好看的轮播图
轮播是我们在编写页面中经常遇到的模块,所以网上也会有各种有有关轮播图的插件.今天忽然间看到了swiper上一个高颜值的轮播功能,顺便做一下分享. 首先页面在head内要先引用 swiper的css 和 ...
- 使用Swiper快速实现3D效果轮播
最近经常接到轮播图3D效果的需求, 特在此记录一下以备之后使用. 具体实现效果如下: 在这里介绍两种使用方式, 一种原生的html+php后端渲染, 一种是使用vue. 原生实现 引入 首先我们介绍原 ...
- swiper入门之快速实现轮播--手机端
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Swiper 移动端全屏轮播图效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- swiper在一个页面多个轮播图
<script> var swiper = new Swiper('.swiper-container1', { spaceBetween: 30, centeredSlides: tru ...
- 小程序实现非swiper组件的自定义伪3D轮播图
效果如下: 我用了很笨的方法实现的,大致就是: 1.当前点击的div(view)如果前后都有内容,那么,当前div(view)就设置到中间,前一个就设置到左边,前一个的前面所有全部设置到最左边,后面一 ...
- reactjs-swiper react轮播图组件基于swiper
react轮播图组件基于swiper demo地址:http://reactjs-ui.github.io/reactjs-swiper/simple.html 1. 下载安装 npm install ...
随机推荐
- springboot项目自动更新修改代码工具
在pom.xml配置文件加入以下依赖,代码修改就不需要重启了. <dependency> <groupId>org.springframework.boot</group ...
- SEO黑页以及门页框架和JS跳转实现方法
在去年大家还在针对第三方博客狂轰乱炸,比如:webs.com.blogspot.com.weebly.com主要是因为本身博客平台的权重,再就是低廉的成本,主需要注册,没有域名和服务器的投入.排名也非 ...
- C#线程中LOCK的意义
学习心得,为的是让新人能理解,高手直接绕~ lock 确保当一个线程位于代码的临界区时,另一个线程不进入临界区.如果其他线程试图进入锁定的代码,则它将一直等待(即被阻止),直到该对象被释放. 引用一句 ...
- jdbc 占位符插入null值 NullPointerException
如果变量flag 为空 ,那么executeUpdate 后面的参数 bookCollect.getFlag() 就会被executeUpdate()方法忽略掉,程序会报错. String addSq ...
- CSS三角的写法(兼容IE6)
目录 简介 优点 原理 1. 先创建一个div 2. 然后给div设定边框. 3. 给div的四个边框都设置不同的颜色 4. 把宽度和高度都变成0 5. 其余角为透明 6. 兼容IE6浏览器 造成这样 ...
- VS插件CodeRush for Visual Studio全新发布v19.1.7|附下载
CodeRush是一个强大的Visual Studio® .NET 插件,它利用整合技术,通过促进开发者和团队效率来提升开发者体验. CodeRush能帮助你以极高的效率创建和维护源代码.Consum ...
- 阅读之spring+Dubbo
pringBoot+Dubbo 搭建一个简单的分布式服务 地址 什么是 Duboo? Apache Dubbo (incubating) |ˈdʌbəʊ| 是一款高性能.轻量级的开源Java RPC ...
- buuctf@warmup_csaw_2016
from pwn import * io=remote('node3.buuoj.cn',27774) io.recvuntil('WOW:') addr=(io.recvuntil('\n')[:- ...
- 自动化登录QQ脚本
1.准备第三方包: py -3.6 -m pip install win32gui py -3.6 -m pip install Pywin32 py -3.6 -m pip install pyHo ...
- document.writeln绑定数据 --点击跳转添加样式
document.writeln(" "); document.writeln(" "); document.writeln(" "); d ...
