cocos2dx基础篇(4) 标签CCLabel
【本节内容】
cocos2dx三种文字字体的显示:CCLabelTTF(一般字体)、CCLabelAtlas(自定义字体)、CCLabelBMFont(自定义字体)
CCLabelTTF
CCLabelTTF是最简单,使用最方便的字体类,可以使用.ttf格式的字体。因为使用的是.ttf格式的字体,所以只要是系统有的字体,我们都可以用,且可以不必放到资源文件夹中。系统的字体文件位置:C:\Windows\Fonts。其父类为CCSprite,所以也继承了CCSprite所有的操作,所以也可以将其当做CCSprite来用。锚点为(0.5,0.5)
CCLabelTTF每次调用 setString的时候,一个新的OpenGL纹理将会被创建,这意味着setString和创建一个新的标签一样慢。所以,在需要频繁的更新文字内容的时候,选择使用CCLabelAtlas或者是CCLabelBMFont。
常用操作:
class CC_DLL CCLabelTTF : public CCSprite, public CCLabelProtocol
{
/**
* 创建CCLabelTTF的三种方法
*/
// create(要显示的字符串,字体名称.ttf,字体大小);
static CCLabelTTF * create(const char *string, const char *fontName, float fontSize);
// create(要显示的字符串,字体名称.ttf,字体大小,尺寸大小CCSize,水平对其方式)
static CCLabelTTF * create(const char *string, const char *fontName, float fontSize,
const CCSize& dimensions, CCTextAlignment hAlignment);
// create(要显示的字符串,字体名称.ttf,字体大小,尺寸大小CCSize,水平对其方式,垂直对齐方式)
static CCLabelTTF * create(const char *string, const char *fontName, float fontSize,
const CCSize& dimensions, CCTextAlignment hAlignment,
CCVerticalTextAlignment vAlignment);
/**
* 属性设置
*/
//显示的字符串内容
void setString(const char *label);
const char* getString(void);
//水平对齐方式CCTextAlignment::
//kCCTextAlignmentLeft 左对齐
//kCCTextAlignmentCenter 居中,默认方式
//kCCTextAlignmentRight 右对齐
void setHorizontalAlignment(CCTextAlignment alignment);
CCTextAlignment getHorizontalAlignment();
//垂直对齐方式CCVerticalTextAlignment::
//kCCVerticalTextAlignmentBottom 底部
//kCCVerticalTextAlignmentCenter 中心
//kCCVerticalTextAlignmentTop 顶部,默认方式
void setVerticalAlignment(CCVerticalTextAlignment verticalAlignment);
CCVerticalTextAlignment getVerticalAlignment();
//尺寸大小
void setDimensions(const CCSize &dim);
CCSize getDimensions();
//字体大小
void setFontSize(float fontSize);
float getFontSize();
//字体类型名 如Arial,宋体等
void setFontName(const char *fontName);
const char* getFontName();
/**
* 继承自CCSprite的常用函数
*/
setColor(ccColor3B); //设置颜色
setPosition(CCPoint); //设置位置
setRotation(float); //旋转角度,角度制0~360
setOpacity(float); //设置透明度
setScale(float); //放缩
setFlipX(float); //左右翻转
}代码实操:
// 初始化
bool HelloWorld::init()
{
CCLayer::init();
//获取可视区域尺寸大小
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//屏幕正中心位置
CCPoint midPos = ccp(mysize.width / 2, mysize.height / 2);
//创建CCLabelTTF的三种方法
CCLabelTTF* lb1 = CCLabelTTF::create("test1", "arial", 20);
CCLabelTTF* lb2 = CCLabelTTF::create("test2", "宋体", 40, CCSizeMake(50, 100), CCTextAlignment::kCCTextAlignmentCenter);
CCLabelTTF* lb3 = CCLabelTTF::create("test3", "黑体", 40, CCSizeMake(480, 320), CCTextAlignment::kCCTextAlignmentRight, CCVerticalTextAlignment::kCCVerticalTextAlignmentBottom);
//设置位置,屏幕中心
lb1->setPosition(midPos);
lb2->setPosition(midPos);
lb3->setPosition(midPos);
//添加到HelloWorld层中
this->addChild(lb1);
this->addChild(lb2);
this->addChild(lb3);
//其他操作
lb1->setColor(ccc3(255, 0, 0)); //设置颜色ccc3
lb1->setRotation(60.0f); //旋转
lb2->setColor(cocos2d::ccBLUE); //设置颜色ccBLUE
lb3->setString("hello"); //设置文字内容
return true;
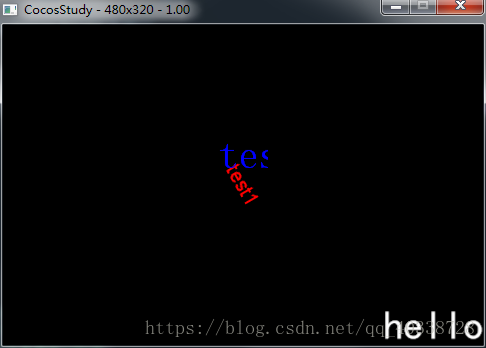
}运行结果:
【CCLabelAtlas】
CCLabelAtlas一般常用来显示数字信息,资源一般来自一张.png图片,或.plist文件。不过它也可以用来显示其他字符,如英文字符。CCLabelAtlas继承于CCNode类,可以使用父类的一些函数,如:缩放、旋转。锚点为(0,0)
注意:图片中每个字符的大小必须是固定的,若要改变字体大小,只能通过放缩来实现。
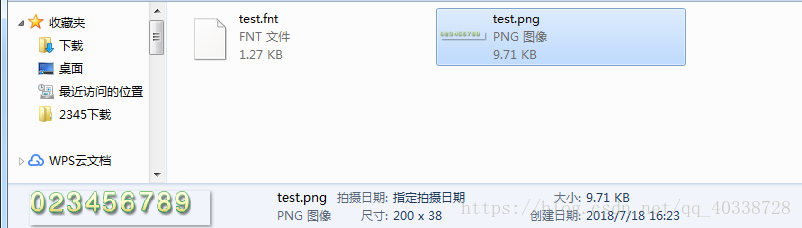
在公司项目随便找的几个数字做的字体
常用操作:
class CC_DLL CCLabelAtlas : public CCAtlasNode, public CCLabelProtocol
{
/**
* 创建CCLabelAtlas字体方法
*/
// create(要显示的数字的位置,数字资源图片png,每个数字的宽,每个数字的高,图片的第一个数字)
static CCLabelAtlas * create(const char *string, const char *charMapFile, unsigned int itemWidth, unsigned int itemHeight, unsigned int startCharMap);
/**
* 设置字符串内容
*/
void setString(const char *label);
const char* getString(void);
};代码实操:
// 初始化
bool HelloWorld::init()
{
CCLayer::init();
// 获取可视区域尺寸大小
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
// 屏幕正中心位置
CCPoint midPos = ccp(mysize.width / 2, mysize.height / 2);
// 创建CCLabelTTF的方法
CCLabelAtlas* lb4 = CCLabelAtlas::create("01", "fonts/test.png", 19, 28, '0');
// 设置位置
lb4->setPosition(midPos);
// 添加到HelloWorld层中
this->addChild(lb4);
return true;
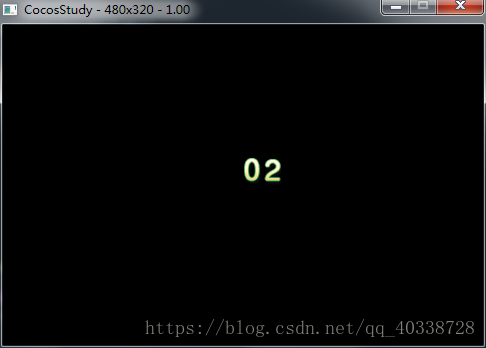
}运行结果:
遇到的问题:
1、最开始我找的中文字体做成字体文件,调试了很久,发现显示不了。所以得到的初步结论是使用CCLabelAtlas创建文字标签,只能使用数字,至于是否能使用英文字母,我并没有测试过,因为在我遇到的项目中都不会用这种方法。
2、CCLabelAtlas* lb4 = CCLabelAtlas::create("01", "fonts/test.png", 19, 28, '0'); 这句代码中,"01":表示的不是要输出显示“01”,在我做的字体文件中你会发现并没有1。这表示你想要输出显示的文字内容是所做字体文件中第0号位置和第1号位置。
【CCLabelBMFont】
CCLabelBMFont的父类是CCSpriteBatchNode,它占用更多的内存,但速度快。使用它之前,需要添加好字体文件,包括一个图片文件(*.png)和一个字体坐标文件(*.fnt),这两个文件名称必须一样。可以下载一个fnt编辑工具--bmfont来制作字体。它的每个字母或符号都是单独的一个精灵,可以使用getChildByTag(i)来获取第i个位置上的字符,来对每个字符单独设置属性、动作等。这个类没办法指定字体的字号,但可以用Scale属性进行缩放来调整大小。锚点为(0.5,0.5)
常用操作:
class CC_DLL CCLabelBMFont : public CCSpriteBatchNode, public CCLabelProtocol, public CCRGBAProtocol
{
/**
* 创建CCLabelBMFont方法
*/
// create(要显示的字符串,字体资源名称.fnt)
static CCLabelBMFont * create(const char *str, const char *fntFile);
/**
* 属性设置
*/
// 设置字体资源名称.fnt
void setFntFile(const char* fntFile);
const char* getFntFile();
// 设置内容
virtual void setString(const char *newString);
virtual const char* getString(void);
// 设置锚点
virtual void setAnchorPoint(const CCPoint& var);
// 水平对齐方式CCTextAlignment::
//kCCTextAlignmentLeft 左对齐
//kCCTextAlignmentCenter 居中
//kCCTextAlignmentRight 右对齐
virtual void setAlignment(CCTextAlignment alignment);
// 缩放
virtual void setScale(float scale);
virtual void setScaleX(float scaleX);
virtual void setScaleY(float scaleY);
// 设置颜色
virtual void setColor(const ccColor3B& color);
virtual const ccColor3B& getColor(void);
// 透明度 0~255,其中255为不透明
virtual void setOpacity(GLubyte opacity);
};代码实操:
// 初始化
bool HelloWorld::init()
{
CCLayer::init();
//获取可视区域尺寸大小
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//屏幕正中心位置
CCPoint midPos = ccp(mysize.width / 2, mysize.height / 2);
// 创建两个CCLabelBMFont字体
CCLabelBMFont* lb5 = CCLabelBMFont::create("123", "fonts/hallBag_smallWord.fnt");
// 设置位置
lb5->setPosition(midPos);
// 添加到Layer层中
this->addChild(lb5);
// 属性设置
lb5->setColor(ccRED); //设置字体颜色为红色
// 获取某个位置的字母,像精灵一样使用
CCSprite* lb5_c1 = (CCSprite*)lb5->getChildByTag(0); //获取第0个字母1
CCSprite* lb5_c2 = (CCSprite*)lb5->getChildByTag(2); //获取第2个字母3
lb5_c1->setColor(ccc3(0, 255, 0)); //设置为绿色
lb5_c2->setScale(2.0f); //放大
return true;
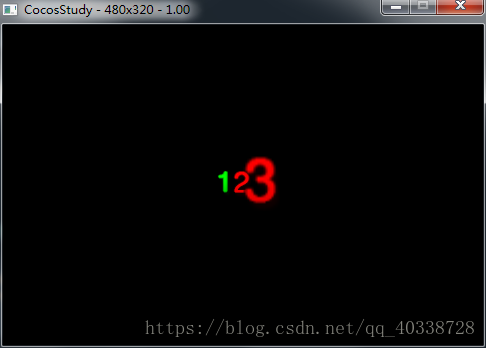
}运行结果:
遇到的问题:
我用的字体文件是公司随便找的一个,里面有很多汉字,但是在这里却显示不了汉字,不知道为什么。公司代码用的quick cocos,没有这些问题。还好cocos2.x版本已经没用了,嗯,准确的说,cocos引擎用的都少了吧。
cocos2dx基础篇(4) 标签CCLabel的更多相关文章
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
- cocos2dx基础篇(5) 按钮
这篇是直接复制的别人的,太多了,难得写... [本节内容] CCMenu.CCMenuItem其具体的六个子类 [菜单CCMenu] 菜单CCMenu是用来装载菜单按钮的图层,图层中的子节点只能够是菜 ...
- cocos2dx基础篇(10) 按钮控件CCControlButton
[3.x] (1)去掉 “CC” (2)对象类 CCObject 改为 Ref (3)按钮事件回调依旧为 cccontrol_selector ,没有使用 CC_CALLBACK_2 (4)按钮状态 ...
- cocos2dx基础篇(15) 列表视图CCTableView
[3.x] (1)去掉 "CC" (2)TableViewCell 中: > unsigned int getIdx() 返回类型改为 ssize_t(类型为 long) ( ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- HTML基础篇(标签和属性整--已剔除不被浏览器支持的部分)
行内元素有:a b span img input select strong 块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p HTML 参考手册- (HTML5 标 ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
随机推荐
- mysql和oracle的语法差异(网络收集)
oracle没有offet,limit,在mysql中我们用它们来控制显示的行数,最多的是分页了.oracle要分页的话,要换成rownum. oracle建表时,没有auto_increment,所 ...
- k8s存储卷概述
pod本身具有生命周期,故其内部运行的容器及其相关数据自身均无法持久存在.docker支持配置容器使用存储卷将数据持久存储于容器自身文件系统之外的存储空间中,它们可以是节点文件系统或网络文件系统之上的 ...
- 用Python实现的二分查找算法(基于递归函数)
一.递归的定义 1.什么是递归:在一个函数里在调用这个函数本身 2.最大递归层数做了一个限制:997,但是也可以自己限制 1 def foo(): 2 print(n) 3 n+=1 4 foo(n) ...
- 通过实现接口runnable实现多线程
实现Runnable接口实现多线程的步骤(1)编写类实现Runnable接口(2)实现run(方法(3)通过Thread类的start(方法启动线程 静态代理模式Thread >代理 角色MyR ...
- Acwing-91-最短Hamilton路径(状压DP)
链接: https://www.acwing.com/problem/content/93/ 题意: 给定一张 n 个点的带权无向图,点从 0~n-1 标号,求起点 0 到终点 n-1 的最短Hami ...
- .netcore mongodb 分页+模糊查询+多条件查询
.netcore MongoDB.Driver 版本才2.8 与aspnet差距太大,网上找很多资料没有现成的代码. public override async Task<PagerList&l ...
- [LibreOJ 3124]【CTS2019】氪金手游【容斥原理】【概率】【树形DP】
Description Solution 首先它的限制关系是一个树形图 首先考虑如果它是一个外向树该怎么做. 这是很简单的,我们相当于每个子树的根都是子树中最早出现的点,概率是容易计算的. 设DP状态 ...
- Linux 环境安装运行Sqlmap
1.官网下载 .tar.gz 文件 官网地址:http://sqlmap.org/ 2.登录访问linux环境,将压缩包放入/usr/local 路径. 3.在该路径下通过 tar -xzvf f ...
- Spring Boot教程(二十五)返回JSON格式
在上述例子中,通过@ControllerAdvice统一定义不同Exception映射到不同错误处理页面.而当我们要实现RESTful API时,返回的错误是JSON格式的数据,而不是HTML页面,这 ...
- @Configuration与@Bean
1,@Configuration与@Bean @Configuration: 告诉Spring这是一个配置类,配置类==配置文件. @Configuration==beans.xml @Bean: ...