由ES规范学JavaScript(二):深入理解“连等赋值”问题
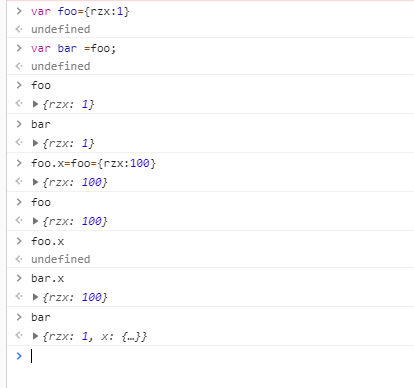
var foo={rzx:1}
var bar =foo;
foo.x=foo={rzx:100}
console.log(foo.x)
console.log(bar.x)

有这样一个热门问题:
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
alert(a.x); // --> undefined
alert(b.x); // --> {n: 2}
其实这个问题很好理解,关键要弄清下面两个知识点:
JS引擎对赋值表达式的处理过程
赋值运算的右结合性
一. 赋值表达式
形如
A = B的表达式称为赋值表达式。其中A和B又分别可以是表达式。B可以是任意表达式,但是A必须是一个左值。
所谓左值,就是可以被赋值的表达式,在ES规范中是用内部类型引用(Reference)描述的。例如:
表达式
foo.bar可以作为一个左值,表示对foo这个对象中bar这个名称的引用;变量
email可以作为一个左值,表示对当前执行环境中的环境记录项envRec中email这个名称的引用;同样地,函数名
func可以做左值,然而函数调用表达式func(a, b)不可以。
那么JS引擎是怎样计算一般的赋值表达式 A = B的呢?简单地说,按如下步骤:
计算表达式A,得到一个引用
refA;计算表达式B,得到一个值
valueB;将
valueB赋给refA指向的名称绑定;返回
valueB。
二. 结合性
所谓结合性,是指表达式中同一个运算符出现多次时,是左边的优先计算还是右边的优先计算。
赋值表达式是右结合的。这意味着:
A1 = A2 = A3 = A4等价于
A1 = (A2 = (A3 = A4))三. 连等的解析
好了,有了上面两部分的知识。下面来看一下JS引擎是怎样运算连等赋值表达式的。
以下面的式子为例:
Exp1 = Exp2 = Exp3 = Exp4首先根据右结合性,可以转换成
Exp1 = (Exp2 = (Exp3 = Exp4))然后,我们已经知道对于单个赋值运算,JS引擎总是先计算左边的操作数,再计算右边的操作数。所以接下来的步骤就是:
计算Exp1,得到Ref1;
计算Exp2,得到Ref2;
计算Exp3,得到Ref3;
计算Exp4,得到Value4。
现在变成了这样的:
Ref1 = (Ref2 = (Ref3 = Value4))接下来的步骤是:
将Value4赋给Exp3;
将Value4赋给Exp2;
将Value4赋给Exp1;
返回表达式最终的结果Value4。
注意:这几个步骤体现了右结合性。
总结一下就是:
先从左到右解析各个引用,然后计算最右侧的表达式的值,最后把值从右到左赋给各个引用。
四. 问题的解决
现在回到文章开头的问题。
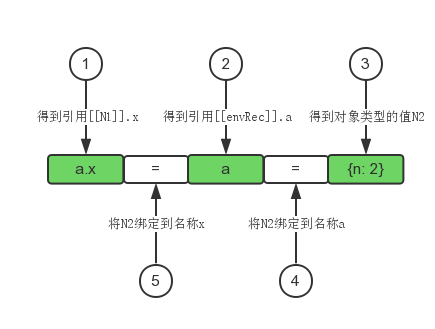
首先前两个var语句执行完后,a和b都指向同一个对象{n: 1}(为方便描述,下面称为对象N1)。然后来看
a.x = a = {n: 2};根据前面的知识,首先依次计算表达式a.x和a,得到两个引用。其中a.x表示对象N1中的x,而a相当于envRec.a,即当前环境记录项中的a。所以此时可以写出如下的形式:
[[N1]].x = [[encRec]].a = {n: 2};其中,[[]]表示引用指向的对象。
接下来,将{n: 2}赋值给[[encRec]].a,即将{n: 2}绑定到当前上下文中的名称a。
接下来,将同一个{n: 2}赋值给[[N1]].x,即将{n: 2}绑定到N1中的名称x。
由于b仍然指向N1,所以此时有
b <=> N1 <=> {n: 1, x: {n: 2}}而a被重新赋值了,所以
a <=> {n: 2}并且
a === b.x五. 最后的最后
如果你明白了上面所有的内容,应该会明白a.x = a = {n:2};与b.x = a = {n:2};是完全等价的。因为在解析a.x或b.x的那个时间点。a和b这两个名称指向同一个对象,就像C++中同一个对象可以有多个引用一样。而在这个时间点之后,不论是a.x还是b.x,其实早就不存在了,它已经变成了那个内存中的对象.x了。
最后用一张图表示整个表达式的运算过程:
六. 参考文档
由ES规范学JavaScript(二):深入理解“连等赋值”问题的更多相关文章
- 从头开始学JavaScript (二)——变量及其作用域
原文:从头开始学JavaScript (二)--变量及其作用域 一.变量 ECMAscript变量是松散型变量,所谓松散型变量,就是变量名称可以保存任何类型的数据,每个变量仅仅是一个用于保存值的占位符 ...
- Android OpenGL ES和OpenGL一起学(二)------理解Viewport(视口)和坐标系Android OpenGL ES篇(转帖)
来自:http://www.cnblogs.com/xiaobo68688/archive/2011/12/01/2269985.html 首先我们在屏幕中心显示一个矩形,效果如图: // 代 ...
- 从零开始学JavaScript二(基本概念)
基本概念 一.区分大小写 在ECMAScript中的一切(变量.函数名.操作符)都是区分大小写的. 如变量名test和Test分别表示两个不同的变量, 二.标识符 所谓标识符,就是指变量.函数.属性的 ...
- 从头开始学JavaScript (十二)——Array类型
原文:从头开始学JavaScript (十二)--Array类型 一.数组的创建 注:ECMAscript数组的每一项都可以保存任何类型的数据 1.1Array构造函数 var colors = ne ...
- 从头开始学JavaScript (五)——操作符(二)
原文:从头开始学JavaScript (五)--操作符(二) 一.乘性操作符 1.乘法:* 乘法操作符的一些特殊规则: 如果操作数都是数值,按照常规的乘法计算,如果乘积超过了ECMAscri ...
- 怎么学JavaScript?
作者:小不了链接:https://zhuanlan.zhihu.com/p/23265155来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 鉴于时不时,有同学私信问我( ...
- 统一回复《怎么学JavaScript?》
作者:小不了链接:https://zhuanlan.zhihu.com/p/23265155来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 鉴于时不时,有同学私信问我( ...
- 从头开始学JavaScript (十)——垃圾收集
原文:从头开始学JavaScript (十)--垃圾收集 一.垃圾收集 1.1javascript垃圾收集机制: 自动垃圾收集,执行环境会负责管理代码执行过程中的使用的内存.而在C和C++之类的语言中 ...
- 从头开始学JavaScript (六)——语句
原文:从头开始学JavaScript (六)--语句 一.条件分支语句:if 基本格式: if (<表达式1>){ <语句组1>}else if (<表达式2> ...
随机推荐
- 【总结】Android 应用测试总结
前提 所有的功能分支已完成 启动: 1. 启动入口:桌面正常启动,最近运行启动,所有程序列表中启动,锁屏快捷启动2. 其他入口:从其他程序开启应用,从外部以文件形式打开应用(如果有)3. 退回:从其他 ...
- Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获 ...
- MySQL数据库数据类型以及INT(M)的含义
nt(M)我们先来拆分,int是代表整型数据那么中间的M应该是代表多少位了,后来查mysql手册也得知了我的理解是正确的,下面我来举例说明. MySQL 数据类型中的 integer types ...
- java中too many characters in character literal
IDE里发现 too many characters in character literal 翻译过来就是 字符中的字符过多 , 一般情况是:把 多个文字 放在了 '' (单引号)里,应该放到 &q ...
- 为了实现动态加载而编写的自己的ClassLoader
Copy备用 之前客户要求在不重启应用的前提下实现动态增加服务及交易,在网上查了很长时间也没发现类似的技术,最后研究了一下ClassLoader.因为项目是与Spring,一开始我和同事尝试替换源码的 ...
- Linux下安装升级python
本文主要是参考帖子,感谢这位博主,我主要是对相关操作进行补充和说明. 本文主要是在linux(centos)下安装Python3.7.1 1.下载安装Python-3.7.1 1) 下载Python- ...
- [ERROR] Failed to execute goal org.apache.maven.plugins:maven-install-plugin:2.4:install (default-cli) on project kircp-js-plan-resource: The packaging for this project did not assign a file to the bu
结合网上的相关资料,要使用Lifecycle下的install 原因好像是Lifecycle下才会走Maven完整的phase.
- AIX中文件系统管理
1.文件系统类型 AIX主要支持的文件系统有: JFS(Journaled File Systems) 日志型文件系统 JFS2(Enhanced Journaled File S ...
- null 的应用
它是 Oracle 中非常特殊的一种类型.它表示不确定,表示没有值.并且它能转化成所有的类型. 向数据库中插入空字符串时,oracle 会把它自动转化为 null 类型.所以,在查询空字符的时候: s ...
- ip addr详解
Windows上查看IP地址是ipconfig, Linux上是ifconfig,但是Linux上还有一个命令叫ip addr可以查看IP地址. ip addr : lo: <LOOPBACK, ...