测开之路一百四十六:WTForms之表单应用
WTForms主要是两个功能:1.生成HTML标签 2.对数据格式进行验证
官网:https://wtforms.readthedocs.io/en/stable/
这篇介绍用wtform生成html标签,前端只需要框架,元素使用wtform自动生成
安装:


使用wtform重新建模和写前端

from flask_wtf import Form
import wtforms class EmployeeForm(Form):
name = wtforms.StringField("姓名")
# gender = wtforms.RadioField("性别", choices=[('男', '男'), ('女', '女')])
gender = wtforms.RadioField("性别", choices=[('男', '男'), ('女', '女')])
job = wtforms.StringField("职位", default='工程师')
birthdate = wtforms.DateField("生日")
idcard = wtforms.StringField("身份证号")
address = wtforms.StringField("地址")
salary = wtforms.DecimalField("工资")
# 如果是固定不变的值可以这样写
# department = wtforms.SelectField("部门", choices=[(1, '财务部'), (2, '技术部'), (3, '市场部')])
department_id = wtforms.SelectField("部门") # 视图层进行查询并把部门信息的值赋给form.department

# 视图层
from datetime import datetime
from flask.views import MethodView
from flask import render_template, redirect, url_for, request from personal.models import db, Employee, Department
from personal.froms import EmployeeForm class EmployeeCreateOrEdit(MethodView):
def get(self, id=None):
form = EmployeeForm()
form.department_id.choices = [(d.id, d.name) for d in Department.query.all()] # 查询出部门信息,方便页面渲染
# form.gender.choices = [('男', '男'), ('女', '女')]
return render_template('admin/emp-edit.html', form=form) def post(self, id=None):
form = EmployeeForm(request.form)
emp = Employee(
None, None, None, None, None, None, None,
datetime.now()
)
form.populate_obj(emp) # form里面的对象,name、gender···赋给emp
db.session.add(emp)
db.session.commit()
return redirect(url_for('admin.emp_list'))

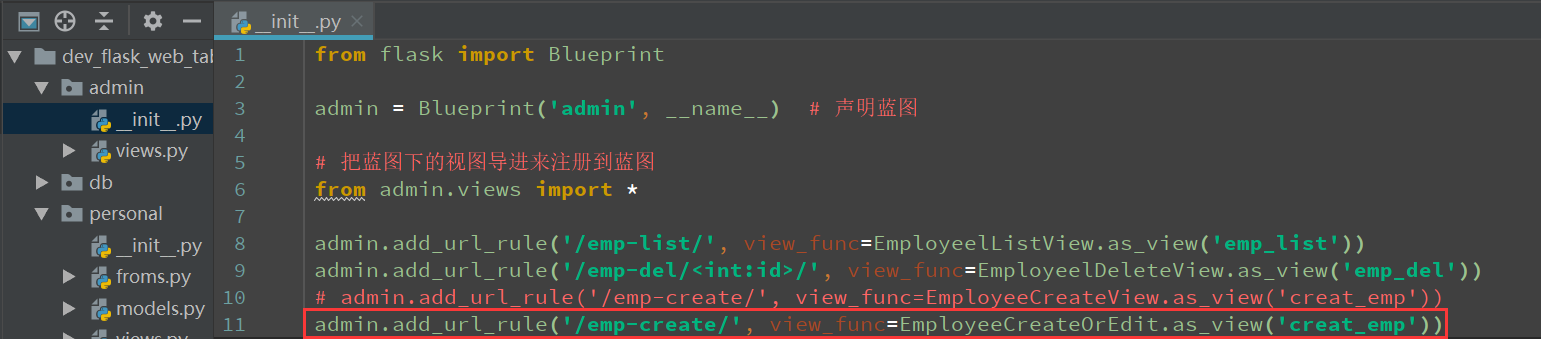
from flask import Blueprint
admin = Blueprint('admin', __name__) # 声明蓝图
# 把蓝图下的视图导进来注册到蓝图
from admin.views import *
admin.add_url_rule('/emp-list/', view_func=EmployeelListView.as_view('emp_list'))
admin.add_url_rule('/emp-del/<int:id>/', view_func=EmployeelDeleteView.as_view('emp_del'))
# admin.add_url_rule('/emp-create/', view_func=EmployeeCreateView.as_view('creat_emp'))
admin.add_url_rule('/emp-create/', view_func=EmployeeCreateOrEdit.as_view('creat_emp'))
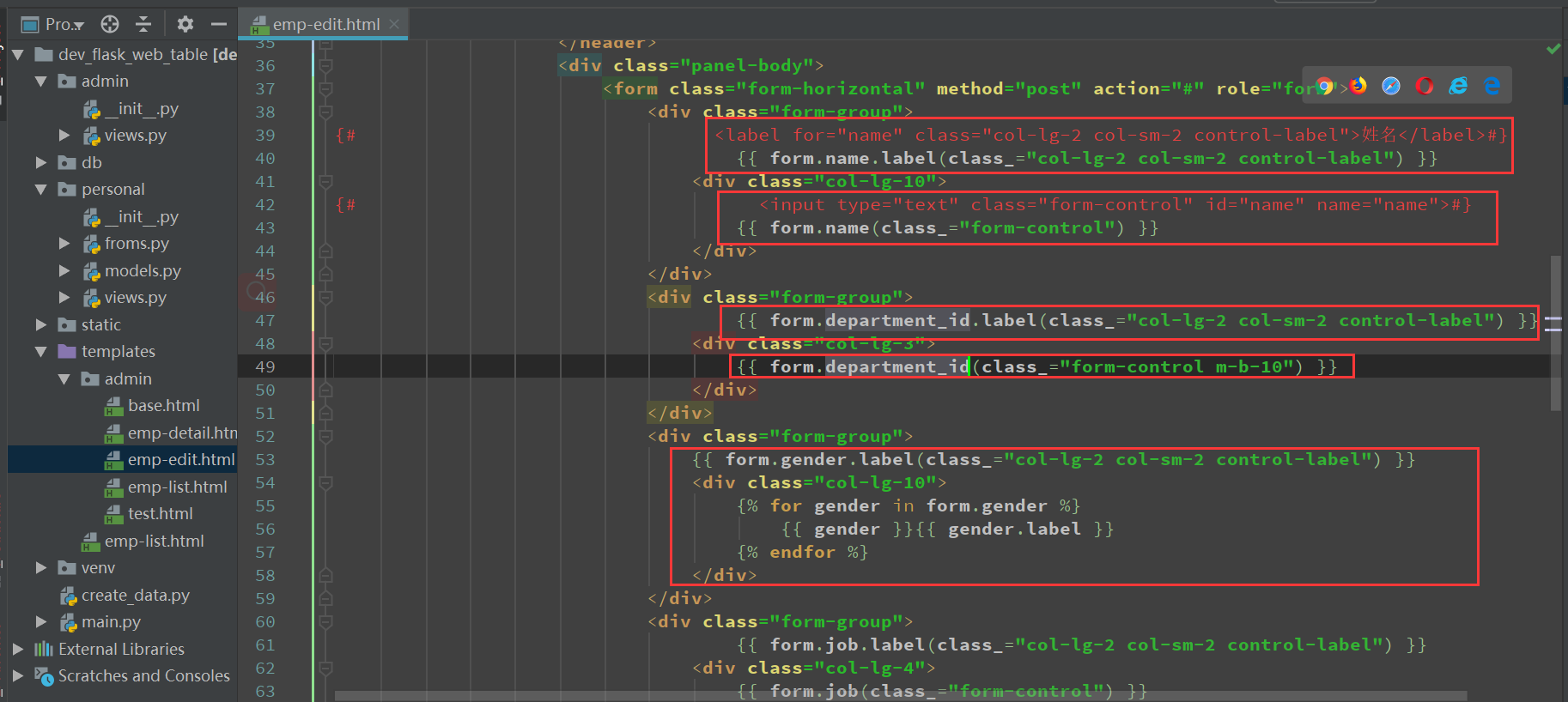
页面渲染使用form模型里面定义的内容渲染

{% extends 'admin/base.html' %}
{% block stylesheet%}
{% endblock %}
{% block page_head %}
<!-- page head start-->
<div class="page-head">
<h3 class="m-b-less">人事列表</h3>
<!--<span class="sub-title">Welcome to Static Table</span>-->
<div class="state-information">
<ol class="breadcrumb m-b-less bg-less">
<li><a href="#">首页</a></li>
<li><a href="#">人事管理</a></li>
<li class="active">人事列表</li>
</ol>
</div>
</div>
<!-- page head end-->
{% endblock %}
{% block main_content %}
<div class="wrapper">
<div class="row">
<div class="col-lg-12">
<section class="panel">
<header class="panel-heading">
新增员工
</header>
<div class="panel-body">
<form class="form-horizontal" method="post" action="#" role="form">
<div class="form-group">
{# <label for="name" class="col-lg-2 col-sm-2 control-label">姓名</label>#}
{{ form.name.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{# <input type="text" class="form-control" id="name" name="name">#}
{{ form.name(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.department_id.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-3">
{{ form.department_id(class_="form-control m-b-10") }}
</div>
</div>
<div class="form-group">
{{ form.gender.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{% for gender in form.gender %}
{{ gender }}{{ gender.label }}
{% endfor %}
</div>
</div>
<div class="form-group">
{{ form.job.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-4">
{{ form.job(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.birthdate.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{{ form.birthdate(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.idcard.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{{ form.idcard(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.address.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-10">
{{ form.address(class_="form-control") }}
</div>
</div>
<div class="form-group">
{{ form.salary.label(class_="col-lg-2 col-sm-2 control-label") }}
<div class="col-lg-2">
{{ form.salary(class_="form-control") }}
</div>
</div>
<div class="form-group">
<div class="col-lg-offset-2 col-lg-10">
<button type="submit" class="btn btn-primary">提交</button>
<input type="reset" class="btn btn-default" value="重置">
<a href=" {{ url_for('admin.emp_list') }} " class="btn btn-default">返回列表</a>
</div>
</div>
</form>
</div>
</section>
</div>
</div>
</div>
{% endblock %}
{% block script%}
{% endblock %}
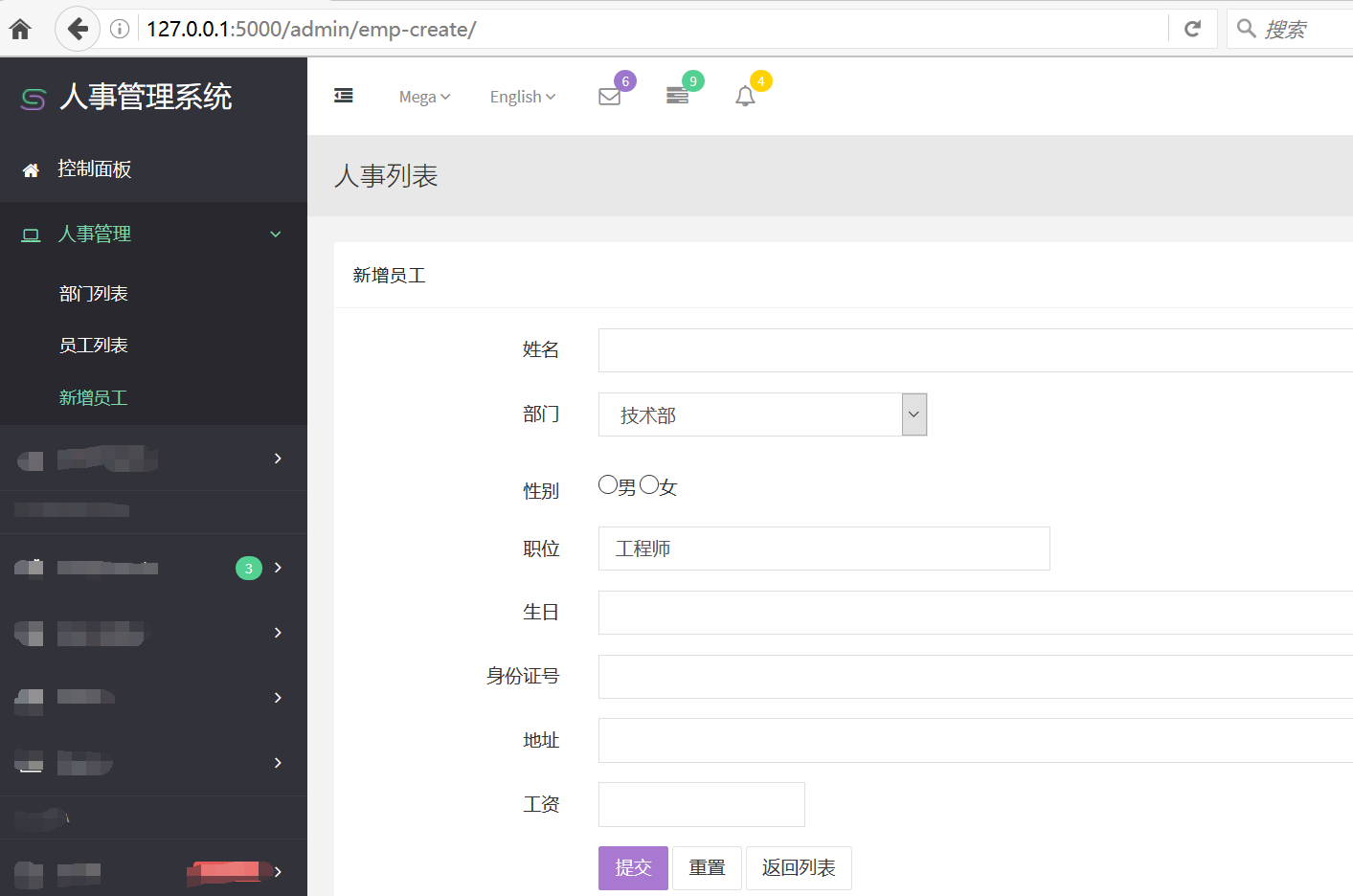
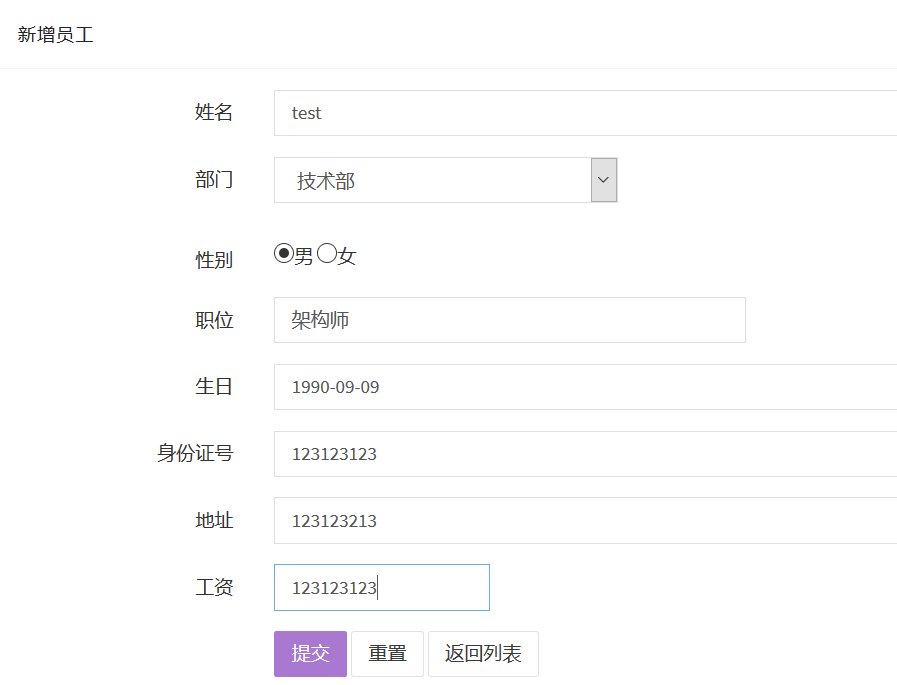
页面效果和之前的一模一样

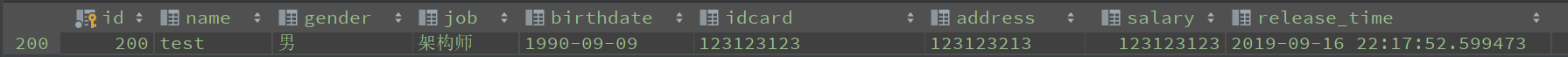
插入数据,成功


测开之路一百四十六:WTForms之表单应用的更多相关文章
- 测开之路一百四十九:jinja2模板之宏
jinja2是python的模板引擎, 在写python web使用的过程中,macro可以节省大量的代码 比如上一篇的渲染页面 <!DOCTYPE html><html lang= ...
- 测开之路一百四十八:WTForms表单验证
使用WTForms表单验证,可以在数据建模时就设置验证信息和错误提示 创建模型时,设置验证内容,如必填.格式.长度 from flask_wtf import Formfrom wtforms imp ...
- 测开之路一百四十五:SQLAlchemy与后台模板整合之新增、查询、删除
实现在页面上点击展示页就展示内容,点击新增页就触发新增功能 项目结构 admin.__init__ from flask import Blueprint admin = Blueprint('adm ...
- 测开之路一百四十四:ORM之SQLAlchemy查询
在上一篇的基础上,插入数据 查询 Department.query.all() # 用表对象查db.session.query(Department).all() # 用db对象查 查询前两条,直接p ...
- 测开之路一百四十二:ORM框架之SQLAlchemy建库、建表、数据库操作
flask-SQLAlchemy是在原生SQLAlchemy的基础之上做了一层封装,安装flask-SQLAlchemy会自动安装SQLAlchemy 安装 传统的sql建表建字段 通过flask-S ...
- 测开之路一百二十六:flask之获取request请求数据
可以根据flask的request对象获取所有的请求信息 path = request.path # 获取请求地址method = request.method # 获取请求方法ip = reques ...
- FastAPI 学习之路(十六)Form表单
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析 项目结构 models里面加入把数据转为字典的方法 from datetime import ...
随机推荐
- 【检测工具】keepalived安装及配置
一.keepalived安装 keepalived是一个检测服务器状态的脚本,在高可用机制上经常可以看到它的身影. 在Linux中安装keepalived: 1.在网上直接下载相应的压缩包,推荐链接 ...
- 新霸哥带你轻松玩转Oracle数据库
接触过软件开发的朋友可能都会知道oracle,在开发的过程中,数据存储都可能会用到oracle的,因为oracle具有处理速度快,安全级别特别的高.但是有一个缺点就是比较的贵,只有一个大型的公司才有可 ...
- mysql orderby 问题
开发写的sql select * from aaa where course_id=xx order by a,b 当a,b条件都一致时,默认应该以id排序,当数据条数大于1x条(17)时,结果变为 ...
- docker命令(随时补充)
导入导出容器:https://blog.csdn.net/LEoe_/article/details/78685156 拷贝文件到容器内:docker cp 本地路径 容器长ID:容器路径
- python3 + Tensorflow + Faster R-CNN训练自己的数据
之前实现过faster rcnn, 但是因为各种原因,有需要实现一次,而且发现许多博客都不全面.现在发现了一个比较全面的博客.自己根据这篇博客实现的也比较顺利.在此记录一下(照搬). 原博客:http ...
- H5手机端开发问题汇总及解决方案
前言 少侠,请留步,相见必是缘分,赠与你一部<踏坑秘籍> 扎马步 踏坑第一式 ios竖屏拍照上传,图片被旋转问题 解决方案 // 几个步骤 // 1.通过第三方插件exif-js获取到图片 ...
- 【ZJOI2009】狼和羊的故事
题目 "狼爱上羊啊爱的疯狂,谁让他们真爱了一场:狼爱上羊啊并不荒唐,他们说有爱就有方向......" Orez听到这首歌,心想:狼和羊如此和谐,为什么不尝试羊狼合养呢?说干就干! ...
- 【NOIP2012模拟10.31】掷骰子
题目 太郎和一只免子正在玩一个掷骰子游戏.有一个有N个格子的长条棋盘,太郎和兔子轮流掷一个有M面的骰子,骰子M面分别是1到M的数字.且掷到任意一面的概率是相同的.掷到几.就往前走几步.当谁走到第N格时 ...
- 【leetcode】1172. Dinner Plate Stacks
题目如下: You have an infinite number of stacks arranged in a row and numbered (left to right) from 0, e ...
- 对浏览器如何计算CSS的研究---------------引用
1. 加载CSS 在构建DOM的过程中,如果遇到link的标签,当把它插到DOM里面之后,就会触发资源加载——根据href指明的链接: 上面的rel指明了它是一个样式文件.这个加载是异步,不会影响DO ...
