测开之路一百二十五:flask之urlencode参数传递和解析
当get请求传参时,用?分隔参数和域名,用&分隔参数,如果参数里面本身就有&符号就会识别不出来,还是会当成分隔符,所以这些数据在传输的时候,就需要转义,现在普遍是转成urlencode编码:%20%xx%23
在jinja2模板里面,可以使用 data|urlencode 发送urlencode编码,而python里面又有urllib.parse.unquote()可以解析urlencode编码
视图函数

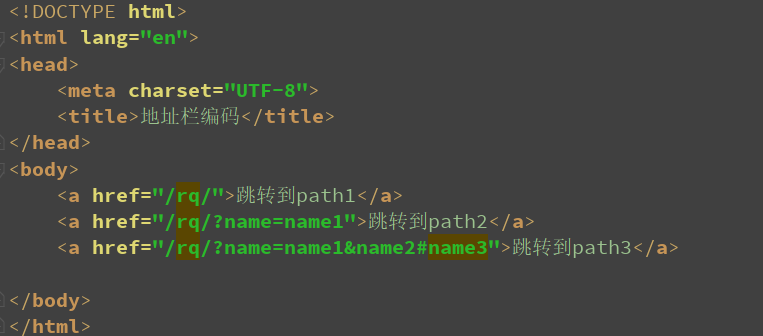
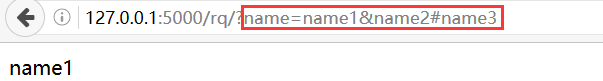
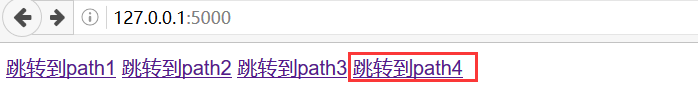
html:访问"/"返回html,在html上面点击超链接时请求"/rq/",get_request函数获取数据,并解析
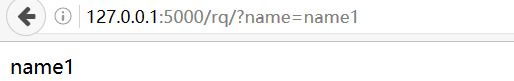
由于此时没有用urlencode编码,所以&会被视为分隔符,即只能获取到name1


path1

path2

path3

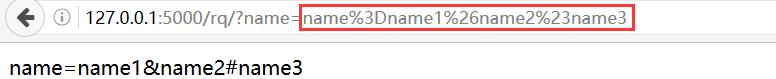
加上urlencode编码



from flask import Flask, render_template
from flask import request
from urllib.parse import unquote app = Flask(__name__) @app.route("/")
def index():
return render_template("index.html") @app.route("/rq/")
def get_request():
""" request数据 """
name = request.args.get('name', "没有获取到name") # 获取指定参数
return unquote(name) # 解码 if __name__ == '__main__':
app.run(debug=True)
{% set name= "name=name1&name2#name3"%}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地址栏编码</title>
</head>
<body>
<a href="/rq/">跳转到path1</a>
<a href="/rq/?name=name1">跳转到path2</a>
<a href="/rq/?name=name1&name2#name3">跳转到path3</a>
<a href="/rq/?name={{ name|urlencode }}">跳转到path4</a>
</body>
</html>
测开之路一百二十五:flask之urlencode参数传递和解析的更多相关文章
- 测开之路一百二十九:jinja2模板语法
flask用的是jinja2模板,有自己特定的语法 形参: 在html里面留占位参数: {{ 参数名 }},后端传值时,参数名=参数值 <!DOCTYPE html><html la ...
- 测开之路一百二十八:flask之重定向和404
a.b两个视图,分别返回a的页面和b的页面 重定向:redirect 重定向到路由:请求/a/时,重定向到/b/ 重定向到视图函数:url_for(“函数名“),访问/a/时,重定向到函数b() 主动 ...
- 测开之路一百二十六:flask之获取request请求数据
可以根据flask的request对象获取所有的请求信息 path = request.path # 获取请求地址method = request.method # 获取请求方法ip = reques ...
- 测开之路一百二十四:flask之MVC响应过程
MVC流程 原本的请求响应 结构: 视图: from flask import Flask, render_template app = Flask(__name__) @app.route(&quo ...
- 测开之路一百二十七:flask之构造response对象
可以使用flask.make_response构造自定义响应信息 构造一个响应信息为文本,状态码为404 响应 响应数据为json,状态码为200 返回html # coding:utf-8from ...
- 测开之路一百二十三:快速搭建python虚拟环境
前提:已装好python3.4+且环境可正常运行 一:手动搭建: 准备好一个工作目录 管理员运行cmd,进入到准备的目录里面 执行命令:python -m venv 虚拟环境名 激活虚拟环境(在ven ...
- 测开之路一百四十五:SQLAlchemy与后台模板整合之新增、查询、删除
实现在页面上点击展示页就展示内容,点击新增页就触发新增功能 项目结构 admin.__init__ from flask import Blueprint admin = Blueprint('adm ...
- 测开之路一百三十九:会话管理之cookie写入、读取、和更新
机制:服务器端发送的小段文本信息存储在客户端硬盘 功能:记录用户偏好,请求.页面.站点间共享信息 特点:易丢失.安全隐患 添加cookie,需要用到make_respons.set_cookie @a ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
随机推荐
- MapUtils
一. package com.wang.utils; import java.util.HashMap; import java.util.Map; import java.util.Set; pub ...
- CentOS 基础命令
命令格式: 命令字 选项 参数1 参数2 ..... CentOS 7 主目录介绍 [xbb@localhost ~]$ ls -l /total 16lrwxrwxrwx. 1 root ro ...
- Java并发编程实战 第15章 原子变量和非阻塞同步机制
非阻塞的同步机制 简单的说,那就是又要实现同步,又不使用锁. 与基于锁的方案相比,非阻塞算法的实现要麻烦的多,但是它的可伸缩性和活跃性上拥有巨大的优势. 实现非阻塞算法的常见方法就是使用volatil ...
- win7抓带tag标记报文
1. 本地连接 ,右键→属性→高级→属性里选择“优先级和 VLAN” ,看右 边的 “值” 是不是已经启用, 没有启用的话就启用它. (如果没有这个选项, 那你可能要把网卡驱动升个高版本的了. ) ...
- webpack多页应用
本文主要讲了webpack怎么搭建多页应用,熟悉下webpack的基本用法. 新建文件夹,目录结构如下: 然后 cd webpack-test npm init(根目录下创建了一个pakage.jso ...
- Vue项目的痛点
前言 用Vue做项目,难免会有痛点,移动端还是PC端,我也总结了下关于问题: 进入详情页的传参问题. 服务器接口跨域 axios封装请求 UI库的按需加载 如何只在当前页面中覆盖ui库中组件的样式 定 ...
- IdentityServer4
序言 IdentityServer4能做什么 Identity Server 4(以下简称ID4)是一个基于oauth2和OpenID的身份认证组件,基于这个组件可以快速开发自己的身份认证网站,支持单 ...
- IoC容器简介
官网说明: 在核心的第7章节 1 Spring IoC 容器和 beans 简介 本章介绍了 Spring Framework implementation of the Inversion of C ...
- HOG行人目标检测
行人检测是自动驾驶中重要的内容,对于驾驶安全具有重要意义. HOG特征提取: (1)灰度化处理 (2)Gamma变换和梯度计算 (3)Cell划分 (4)Cell组成block,归一化处理 (5)bl ...
- create-react-app 构建的项目使用 mobx (说到底就是为了使用装饰器语法对 babel 做些配置
在 create-react-app 命令行构建的 React 项目中使用 Mobx 会出现如下警告: Support for the experimental syntax 'decorators- ...
