js中的执行环境和作用域链
首先介绍一些即将用到的概念:

作用域链:
当一个function被javascript引擎调用执行时,会创建一个变量对象的作用域Scope,并且被加到Scope链中。然后,将一个名为Call Object的调用对象加到当前的Scope的最前面。这个调用对象在初始化时会加入一个名为arguments的属性,用来引用function调用时的参数。如果这个function显示的调用了参数,那么这些参数也会被加入到这个对象中。
调用对象时function在运行时的Scope,其中包含了function在运行时的全部参数和局部变量。所以,当我们在函数内部调用一些参数或者变量时,实质上是访问的调用对象的属性
总结一下他们的关系:当函数作为构造函数调用时,比如:
function Person(){}
Person.prototype.sayName=function(name){alert(name)}
var person1=new Person();
person1.sayName("wenber");
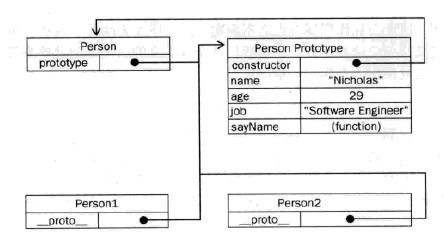
在创建函数Person时:该函数Person就有一个prototype属性,即Person.prototype,它指向Person的原型对象Prototype。(这里有点绕,可以这么理解,Person的一个属性叫做prototype,这个属性又指向一个对象叫做Prototype,与此同时,这个叫做Prototype的对象它也有个属性叫做constructor,它指向了Person本身;
当实例化对象Person,也就是执行了构造函数Person,该实例person1又具有一个叫做_proto_的属性,它指向Person的原型对象Prototype(记住不是Person本身)。
如图:

js中的执行环境和作用域链的更多相关文章
- js中的执行环境及作用域
最近在面试时被问到了对作用域链的理解,感觉当时回答的不是很好,今天就来说说js中的作用域链吧. 首先来说说js中的执行环境,所谓执行环境(有时也称环境)它是JavaScript中最为重要的一个概念.执 ...
- JS中的执行环境和作用域
window 是最大最外围的执行环境,然后每个函数都有自己的执行环境.JS代码是从上到下执行的,单纯的用语言描述可能会有点绕,而且不大直观.我们看着代码来 console.log('global be ...
- JavaScript之一: 闭包、执行环境、作用域链
这是大虾的第一篇博文,大虾试图用最直白的语言去描述出所理解的东西,大虾是菜鸟,水平有限,有误的地方希望路过的朋友们务必指正,谢谢大家了. 从读书时代一路走来,大虾在学习的时候逐渐喜欢上了去追寻根源,这 ...
- JS执行环境,作用域链及非块状作用域
JS中的执行环境,顾名思义就是变量或函数所执行时的环境.在我的理解中,执行环境和作用域相差不大. 每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中.而在函数执行之后 ...
- javascript中函数的执行环境、作用域链、变量对象与活动对象
javascript高级程序设计中:对执行环境.作用域链.变量对象.活动对象的解释: 1.执行环境: 执行环境:有时也叫环境:是JavaScript中最为重要的一个概念:执行环境定义了变量或函数有权访 ...
- javaScript执行环境、作用域链与闭包
一.执行环境 执行环境定义了变量和函数有权访问的其他数据,决定了他们各自的行为:每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中.虽然我们编写的代码无法访问这个对象 ...
- VO、AO、执行环境和作用域链
1.变量对象(variable object) 原文:Every execution context has associated with it a variable object. Variabl ...
- JavaScript:理解执行环境、作用域链和活动对象
作用域的原理,对JS将如何解析标识符做出了解答.而作用域的形成与执行环境和活动对象紧密相关. 我们对于JS标识符解析的判断,存在一个常见误区 首先,看一个关于JS标识符解析的问题 ,源于风雪之隅提出的 ...
- Javascript执行环境、作用域链
执行环境 可以把执行环境想象为一个圆圈,里面包含了一些变量.函数. 执行环境定义了变量或函数的有权访问的其他数据,决定了它们各自的行为.还有一个顶部执行环境.在浏览器中,顶部执行环境既为window, ...
随机推荐
- json对象与字符串互转方法
字符串转json对象: var data = eval( '(' + str + ')' ); json对象转字符串: var jsonStr = JSON.stringify( obj );
- springboot项目支持war部署tomcat
最近在学校spring boot 在网络上学校到简单的启动spring boot项目,也搭建好了,但时实际情况我的spring boot项目是要发布到tomcat中的,今天,随意打了个war包发布到t ...
- (转)Nova中的compute_node
如需转载,请标明原文出处以及作者 陈锐 RuiChen @kiwik *2015/2/4 22:44:22 * 写在最前面: 这段时间连续改了几个scheduler和resource_tracker相 ...
- Spring Boot入门——JPA
JPA最大的特点就是可以根据@Entity自动创建你数据库表,用户只需要声明持久层的接口,不需要实现该接口 1.JPA概念 JPA全称Java Persistence API,JPA通过JDK5.0注 ...
- VS Code快捷键
主命令框 F1 或 Ctrl+Shift+P: 打开命令面板.在打开的输入框内,可以输入任何命令,例如: 按一下 Backspace 会进入到 Ctrl+P 模式 在 Ctrl+P 下输入 > ...
- C++初始化小问题
#include<; } 发现,没有对string进行初始化,就已经默认可以使用,并且是空串,一直用java,对c++不熟悉.搜索了下,发现在c++中,只要对对象进行了定义,如果没有初始化,就会 ...
- 在OSX上安装python3使用pip安装Flask
官方的pypi.python.org可能访问不了,可以先将pip配置为豆瓣的pypi镜像 $ mkdir ~/.pip $ vim ~/.pip/pip.conf [global] timeout = ...
- 64位Navicat Premium安装/破解【含资源】
开门见山: 1/先安装Navicat Primium,双击Navicat Primium——trial_64.exe(64位) 2/安装好打开Navicat Primium,提示使用或注册时,双击Pa ...
- Linux centos 6.5 搭建 svn服务器
实例:web1 1.安装subversion #yum install subversion #mkdir -p /oop/svn/ //创建svn目录 #chmod -R 777 /oop/svn ...
- MyISAM引擎的特点及优化方法
1.什么是MyISAM引擎?MyISAM引擎是MySQL关系数据库管理系统的默认存储引擎(MySQL5.5.5以前),这种MySQL的表存储结构从旧的ISAM代码扩展出许多有用的功能.在存储的时候,每 ...
