css 之 border-radius属性
css中给盒子设置圆角可以通过 border-radius 属性来实现(具体原理就不深入探讨了);
在开发过程中都会遇到浏览器兼容问题,这问题其实也不难解决,无非就是加上私有前缀,在这里先忽略掉.
border-radius 有四个属性:
border-top-left-radius,//左上角
border-top-right-radius,//右上角
border-bottom-right-radius,//右下角
border-bottom-left-radius,//左下角
属性取值:初始值为 0 , 可以取具体值,也可取值百分比(水平方向以宽度为基数,垂直方向以高度为基数)
下面是几种常见用法:
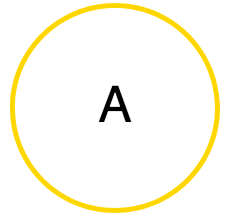
1. 同时设置4个角落的形状的半径的时候不能超过50%;
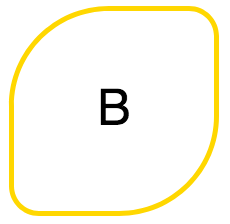
2. 设置两个值:
100px: 设置的是 左上角 和 右下角;
30px: 设置的是 右上角 和 左下角;


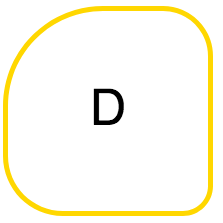
3. 设置三个值:
100px: 设置的是 左上角 ;
50px: 设置的是 右上角 和 左下角;
30px: 设置的是 右下角;


4. 设置4个值:
到了这里大家应该就可以推论出4个值控制的顺序了,没错,就是
左上-->右上-->右下-->左下;
border-radius: 100px 50px 30px 60px;

5.还有一种写法就是设置椭圆时比较常用:
border-radius: 100px 10px / 100px 10px;
"/" 之前代表: top top bottom bottom
"/" 之后代表: left right right left


说到设置椭圆好多人对这一写法都是比较懵懵的,很难弄清这一原理,刚开始的时候小胖在这里也是一脸懵逼的研究这玩意儿,后来就想了一个简单的方法:
就是根据每条线减多少, 然后两点之间画弧, 因为看其他教程上的什么画图什么的, 小胖是看不懂这些玩意的,所以只能想一个自己理解的法子了.
有兴趣的伙伴可以通过 html+css 来实现这个小 demo:

css 之 border-radius属性的更多相关文章
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- css的五种属性值----在路上(21)
在CSS中,每个属性的属性值都有一定的范围,并且不同类型的属性值有不同的值.对于一个属性,必须取得正确的属性值,才能被浏览器正确地解释,因此一定要弄清每种类型的属性值范围.在CSS中属性一般有以下几种 ...
- css中常见的属性-----在路上(14)
一.css文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
- CSS和JS样式属性对照表
注意:1.CSS中的float属性是个例外,因为float是javascript的保留关键字,在IE中使用的是styleFloat,而其他浏览器则使用cssFloat. 盒子标签和属性对照 CSS语法 ...
- CSS 的 border 样式
制作过网页的人都有为画线而烦恼的经历,先来认识一下“Border”(画边框),它是CSS的一个属性,用它可以给能确定范围的HTML标记(如TD.DIV等等)画边框,它可以定义边框线的类型.宽度和颜色, ...
随机推荐
- 如何使用Win32API绘制树
一.这个已经有几年时间了,刚开始学习charlie的<windows程序设计>的时候做的.现在看来,代码很乱,虽然后来还整理过几次,现在这方面没什么兴趣了,有兴趣的可自由下载. 二.绘制二 ...
- POJ-2139 Six Degrees of Cowvin Bacon---Floyd
题目链接: https://vjudge.net/problem/POJ-2139 题目大意: 给定一些牛的关系,他们之间的距离为1. 然后求当前这只牛到每只牛的最短路的和,除以 n - 1只牛的最大 ...
- hdu-3449 Consumer---有依赖性质的背包
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=3449 题目大意: fj打算去买一些东西,在那之前,他需要一些盒子去装他打算要买的不同的物品.每一个盒 ...
- HDU 1532
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1532 题意: 三叶草是这个人的最喜欢的植物,结果下雨淹没了他家里,要排水,一个点到一个点的排水速度已知 ...
- 空间最短路径,BFS(POJ3278)
题目链接:http://poj.org/problem?id=3278 #include <cstdio> #include <queue> #include <stri ...
- Codeforces Round #347 (Div.2)_A. Complicated GCD
题目链接:http://codeforces.com/contest/664/problem/A A. Complicated GCD time limit per test 1 second mem ...
- 线程 task 使用三种方法
1:用TaskFactory的实例: 运行结果为: 2. 使用task类的Factory属性 3.使用task类的实例,用start来启动任务. 当我们用Task类时,除了用start方法,也可以用 ...
- MapReduce执行jar练习
1.用程序生成输入文件1.txt和2.txt 生成程序源码如下: https://www.cnblogs.com/jonban/p/10555364.html 2. 上传文件到hdfs文件系统 创建 ...
- P1823 Patrik 音乐会的等待
题目描述 N个人正在排队进入一个音乐会.人们等得很无聊,于是他们开始转来转去,想在队伍里寻找自己的熟进行谈笑风生.队列中任意两个人A和B,如果他们是相邻或他们之间没有人比A或B高,那么他们是可以互相看 ...
- IE 8 下小心使用console.log()
我们很多情况下会使用console.log() 对代码调试.在chrome下和Firefox下都不会有太大问题,但是在最近我在IE8 下调试时使用了console.log(),就出现一些问题.在IE8 ...