学习Vim的四周计划

来源:Python程序员
ID:pythonbuluo

vim具有自定义配色方案,语法高亮,linting和自动填充功能
Vim是一个以非常难学而闻名的命令行文本编辑器(有个关于Vim的笑话:问如何生成一串真随机数,答让一个Web开发人员退出Vim)。所以为什么还要学习它呢,尤其是当你已经习惯现有的文本编辑器或者IDE的情况下?学习Vim的优势包括以下几点:
Vim内置于任何类Unix系统上,这意味着你可以直接在服务器上编辑文件(这点非常有用)
与大多数文本编辑器和IDE相比,Vim是轻量级的,所以它即使在性能较弱的硬件上运行速度也很快且高效
Vim是完全由键盘驱动的(且大多数动作都集中在主排),因此它将使您更有效率?
在最后提高效率这一点后我打了个问号,这是你会经常听说的观点,但是我觉得不一定适用于每个人。基本上,为了让使用Vim更有效率,你不仅需要花很多时间来了解它,更需要掌握它。这意味着使用它节约的时间通常会与用来熟练掌握它的时间抵消,而你需要持续花时间来掌握它。我会说学习Vim最好的原因是你享受花时间学习掌握一项复杂的技能这一过程。在这种意义上,这与想要学习一种新乐器的人的心态并无不同。
如果你认为以上列出的这些原因有吸引力,那你可以按照下面列出的四周计划来学习Vim。这是我曾经学习Vim的方法,它来源于我在各论坛和教程中多次遇到的相似的建议。我还加入了一些我自己学习过程中的经验。
第1周:每天学习一次vimtutor
很多人相信学习vim基础的最佳方法是在终端简单地输入这一命令:

这一命令会在Vim中打开一个包含基本Vim命令的分步说明文本文件。浏览完整个文档大概需要30分钟左右。如果你了解vimtutor中涵盖的命令,那么您已经准备好使用Vim了。
问题是vimtutor包含了很多命令,没有办法一次学会所有的命令!我的建议是每天坚持输入一次Vimtutor,这一习惯至少持续一个星期。每次你这样做时看看学习完整个文档的速度有无提升。同时为自己设定一个目标——看看你是否可以在5分钟内看完整个文档。要点是不要死记硬背每个命令——重点是花大量的时间练习,直到基本的导航和编辑命令成为第二本能。
如果您的目标是要足够了解Vim,以便能够在服务器上远程编辑文件,那么您可以在此停止——您已经知道足够多了!如果您想使用Vim作为您的编辑器,您可以继续下一步。
第2周:尽可能少地进行其他配置,不使用插件
学会了Vim中的导航和编辑,下一步你会希望进行个性化配置。Vim的默认配置相当普通而过时,但使用vimrc配置文件可以自定义功能。重要的是不要添加太多插件试图使Vim成为一个完整的IDE——Vim作为Vim就很好,作为IDE则很糟糕。
请按照本文来构建您自己的vimrc文件。作为开始,这些是我为数不多的推荐配置的东西:
添加一个配色方案(我使用的是vim-code-dark,基于Visual Studio代码)
打开语法高亮
设置空格和制表符
设置自动缩进
打开行号
用tab在子文件夹中查找文件
配置为按ESC快速退出插入模式(我将我的大写锁定键更改为CTRL并使用CTRL C退出插入模式)
事实上,这就是全部了!(无插件规则的唯一例外是,如果您需要对Vim不支持的语言安装语言具体支持)。目标是避免一周内的任何其他配置或花哨的插件——这可能会感到痛苦,但这将避免你花费所有时间来配置Vim,而不是练习Vim。
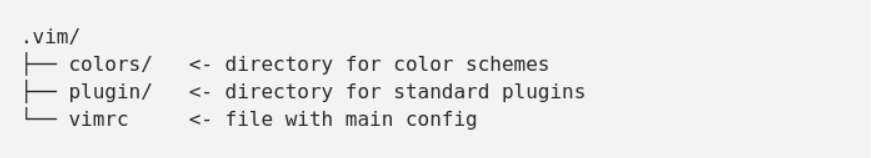
提示:当您配置vim时,在主目录中使用结构如下的.vim文件夹。较新版本的Vim将在.vim文件夹中查找vimrc文件,以便将所有内容保存在一个文件夹中。这允许您使您的.vim文件夹成为一个git repo,您可以轻松地复制到任何计算机上!

第3周:尽可能少地使用插件
在使用vim完成过实际项目之后,你会更好地了解vim的功能,此时你可以进行一些自定义配置。但是,你仍然应该注意不要安装从根本上改变vim如何工作的插件。以下列举了一些很受欢迎的插件类型,但我建议你现在不要使用:
不要安装插件管理器(较新版本的Vim原生的插件管理就已足够)
不要安装树浏览器或模糊文件查找器插件(使用:find与子文件夹搜索效果就很好)
不要为可视化标签安装插件(试着习惯原生Vim缓存,:b <TAB>很有用)
不要安装自动完成的插件(原生Vim已经可以使用<CTRL n>来补全)
不要为多行注释安装插件(尝试使用可视化模式)
不要为多游标安装插件(使用带n的/搜索,需要时重复.)
以上所要表达的重点是,很多时候插件会阻碍你学习Vim实际功能。所有上述类型的插件都很棒,可以节省时间,但是只有当你完全了解如何使用原生Vim完成相同的任务后,你才能安装这些插件。
也就是说,有一些插件,不改变vim的核心行为,且会使日常使用更方便。以下是我使用的一些插件:
考虑安装auto-pairs.vim(成对插入或删除括号,花括号,引号)
考虑安装endwise.vim(Ruby中,在if,do,def等之后自动添加end)
考虑安装ragtag.vim(HTML,erb等中的标签助手)
第4周:用动词和名词组合Vim命令
此时你已经足够了解Vim,可以开始组合新的命令,而不是记忆新的命令。组合新的命令代表着正式将Vim视为一种语言。Chris Toomey的“掌握Vim语言”演讲很值得一看,它展示了这个概念的强大之处。
简而言之,你需要知道一些动词和名词:
动词 — d(删除),c(修改),y(复制),>(缩进)
名词(动作性的) — w(单词),b(前移一个单词),2j(下移两行)
名词(文本对象) — iw(内部单词),it(内部标签),i""(内部引用)
然后,您可以组合动词和名词来创建任意数量的命令
dw:删除到单词末尾
diw:删除光标所在单词
y4j:复制四行
cit:修改HTML标签内的内容
演讲中指出,记住约30条命令可以让你组合超过2000个不同的命令。请注意,我在第4周提出这一点 - 这个东西是非常强大的,但只有当你对Vim有一个很好的把握时才有用。3周后,你应该能很好的掌握30个必要的命令,以达到这个级别!
该演讲还提到安装插件以增强Vim语言。一如之前反复提及的,安装插件时应谨慎。但在这种情况下,我们讨论的是增强Vim语言性的插件(而不是与Vim的核心行为相矛盾的插件)。以下是一些值得一看的插件:
考虑安装surround.vim(添加一个新的修饰符来更改包围的引号,括号等)
考虑安装commentary.vim(添加一个新的动词到注释行)
考虑安装repeat.vim(为特定插件添加.repeat支持)
(上述所有插件都是由Time Pope提供,一个在你学习Vim的过程中必然会遇到的名字)
提示:在演讲中,他们使用相对行号,实际上我不推荐。很多人在相对行号刚开始引入时就成了其粉丝,但我也听说过一段时间后遇到问题的人(例如代码可读性变差,有时会导致性能问题等)。因为你可以使用常规的Vim命令G或gg轻松完成相同的操作(移动到或删除特定的行),所以我个人觉得它没有实际用途。
总结
学习Vim是件繁重的任务,但也可以很有趣。如果你对花费一个月的时间来学习一个文本编辑器这件事感到畏缩,这可能不适合你。然而,我认为大多数开发者可以从第一周的建议中受益匪浅,至少能够获得直接在服务器上编辑文件的能力。你将能真正实现使用VPS在iPad或Chromebook上编写代码。至少,当Vim在你的终端中打开时,你将不会看起来很傻的困住!
如果你确实完成了4周计划,你的编程能力将提升一个等级。实际上我不知道这是否会使你更有效率(因为你可能会把编写代码的时间用来学习更多酷炫技巧并尝试新的配置)。正如之前所说,它更像是学习一个乐器(取决于你的个性),你可以从逐渐掌握Vim的过程中得到快乐。希望这些建议对你的学习有所帮助!
学习Vim的四周计划的更多相关文章
- 新手学习 Vim 的五个技巧
多年来,我一直想学 Vim.如今 Vim 是我最喜欢的 Linux 文本编辑器,也是开发者和系统管理者最喜爱的开源工具.我说的学习,指的是真正意义上的学习.想要精通确实很难,所以我只想要达到熟练的水平 ...
- 跟我一起学习VIM
跟我一起学习VIM - The Life Changing Editor 前两天同事让我在小组内部分享一下VIM,于是我花了一点时间写了个简短的教程.虽然准备有限,但分享过程中大家大多带着一种惊叹 ...
- 7张图片学习VIM教程
7张图片学习VIM教程 张图片设置为桌面背景,时不时的能看上一眼.慢慢就学会VIM了. VIM lesson 1 VIM lesson 2 VIM lesson 3 VIM lesson 4 VIM ...
- 学习vim命令:“:w !sudo tee %”
学习vim命令:“:w !sudo tee %” Original URL:http://www.haw-haw.org/node/1501 原文来自于commandlinefu 原文是这样解释这个命 ...
- 跟我一起学习VIM - The Life Changing Editor
前两天同事让我在小组内部分享一下VIM,于是我花了一点时间写了个简短的教程.虽然准备有限,但分享过程中大家大多带着一种惊叹的表情,原来编辑器可以这样强大,这算是对我多年来使用VIM的最大鼓舞吧.所以分 ...
- MySQL学习系列2--MySQL执行计划分析EXPLAIN
原文:MySQL学习系列2--MySQL执行计划分析EXPLAIN 1.Explain语法 EXPLAIN SELECT …… 变体: EXPLAIN EXTENDED SELECT …… 将执行 ...
- 【转载】跟我一起学习VIM - vim插件
目录 写在前面:Life Changing Editor 什么是VIM 为什么选VIM 为什么选其它 为什么犹豫选择它们 VIM >= SUM(现代编辑器) 如何学习VIM 一秒钟变记事本 VI ...
- (转载)跟我一起学习VIM - The Life Changing Editor
原文: http://ju.outofmemory.cn/entry/79671 前两天同事让我在小组内部分享一下VIM,于是我花了一点时间写了个简短的教程.虽然准备有限,但分享过程中大家大多带着一种 ...
- ubuntu中启动VIM,以及学习VIM
启动VIM:首先打开终端,然后输入vi回车,然后输入i或者a,进入. 学习VIM:首先打开终端,然后输入vimtutor回车,然后进入教程学习.
随机推荐
- Java_异常_04_ OutOfMemoryError系列
二.参考资料 1.铁猫 OutOfMemoryError系列(1): Java heap space OutOfMemoryError系列(2): GC overhead limit exceeded ...
- 关于c++中命名空间namespace
一.定义命名空间: 步骤一:在.h文件中:namespace ns{.......}//将定义的类和全局变量,全局函数写入花括号内. 步骤二:在.cpp文件中: using namespace ns ...
- Android repo 学习参考
/*************************************************************************** * Android repo 学习参考 * 说 ...
- 11g RAC OCR,VOTING DISK存储全部损坏,利用自动备份,恢复OCR,VOTING DISK到新存储。
背景: 11g R2 rac 的orc ,voting disk asm存储磁盘全部损坏.通过调查得知 损坏的 OCR磁盘对应为 VOL1 ,voting disk磁盘对应于 VOL2 . 故,添加a ...
- vmware的双网卡以及Pro的注册码
DC/OS的master需要能够上外网而且能够和本地内网设备交互,于是打算在虚拟机上面做测试,于是调研了一下虚拟机的双网卡配置. 最推荐的方式是使用vmware的station,而不是player ...
- Foreman-porxy负载均衡搭建
本文接上篇puppet负载均衡的环境实验. Foreman-proxy可以采用四层或者七层负载,都可以实现,在foreman的web界面添加一个smart-proxy,后端多个真实foreman-pr ...
- art-template-loader:template
ylbtech-art-template-loader: 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:ht ...
- Spring 学习十五 AOP
http://www.hongyanliren.com/2014m12/22797.html 1: 通知(advice): 就是你想要的功能,也就是安全.事物.日子等.先定义好,在想用的地方用一下.包 ...
- Linux系统中‘dmesg’命令处理故障和收集系统信息的7种用法
转自:https://linux.cn/article-3587-1.html 'dmesg'命令显示linux内核的环形缓冲区信息,我们可以从中获得诸如系统架构.cpu.挂载的硬件,RAM等多个运行 ...
- 用户认证auth模块
一.auth模块 from django.contrib import auth 1 .authenticate() :验证用户输入的用户名和密码是否相同 提供了用户认证,即验证用户名以及密码是否 ...
