谷歌浏览器console.log()失效,打印不出来内容
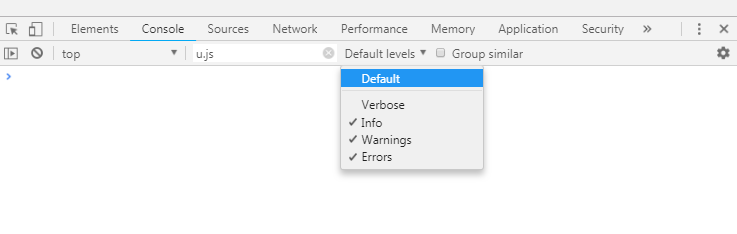
这个问题困扰好几天了,网上说的都说的是下图:

勾选这三个就好了,但是我的本来就是勾选上的,还是不行。
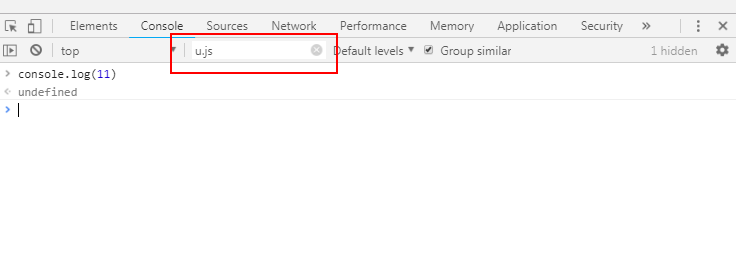
后来发现这个:

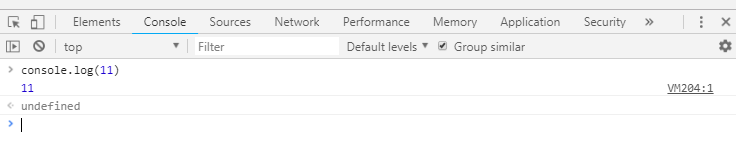
把这个去掉就可以了,如下图:

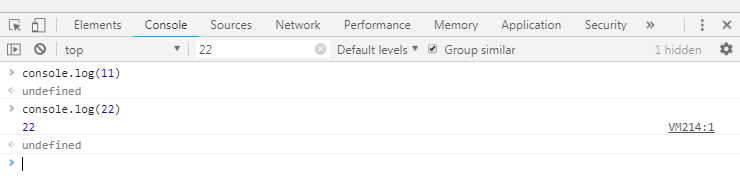
原来是因为之前调试js的时候,使用了这个过滤,导致对console.log的结果也过滤了,所以不显示,原来这个过滤功能这么强大,比如过滤22,11的结果就不显示了,结果如下图:

谷歌浏览器console.log()失效,打印不出来内容的更多相关文章
- Javascript 将 console.log 日志打印到 html 页面中
如何将 console.log() 打印的日志输出到 html 页面中 (function () { var old = console.log; var logger = document.getE ...
- console.log 如何打印对象
问题描述: var obj={a:1,b:2}; console.log(obj); 控制台返回的值是object. 解决方案: console.log(JSON.stringify(obj))
- chrome console.log失效
把红框里的内容去掉就可以了 那个框是过滤..
- 去除console.log()打印语句
打印语句:console.log() ,一句话描述它! “用的时候感觉贼爽,不用的时候脑袋痛吧?” 以下提供三种解决方案: 一. webpack打包时去除,适合Vue项目 二. vscode正则匹配, ...
- console.log()中的运算与打印事件
var p=function() { var i = 0; function b() { console.log(i--);//先打印再减一 //console.log(--i);先减一再打印 } f ...
- 两次console.log打印值不同
var a=[1,2,3] console.log(a); a[2]=10; console.log(a); // 打印结果 // (3) [1, 2, 3] // (3) [1, 2, 10] // ...
- 【调试】js调试console.log使用总结图解(重要)
0.介绍 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的Console面板,应该说只要是个浏览器就会 ...
- javascript的console.log用法
f1.html代码 <iframe id="frame2" name="frame1" src="ww.html"></i ...
- 抛弃console.log(),拥抱浏览器Debugger
译者按: 切换成本真的不高,建议使用开发者工具来Debug! 原文:How to stop using console.log() and start using your browser's deb ...
随机推荐
- Qt creator发布可执行文件方式----靠谱
1.首先用 QtCreator 新建一个 Qt Widgets Application 项目,直接用默认的 QMainWindow 程序就可以了,项目名字假定是serial_port.exe. 然后以 ...
- 前端JS利用canvas的drawImage()对图片进行压缩
对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 1.由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅,同时大大降低了网络异常导致 ...
- ES6里关于类的拓展(一)
大多数面向对象的编程语言都支持类和类继承的特性,而JS却不支持这些特性,只能通过其他方法定义并关联多个相似的对象,这种状态一直延续到了ES5.由于类似的库层出不穷,最终还是在ECMAScript 6中 ...
- Mac安装pstree
brew install pstree pstree(选项) -a:显示每个程序的完整指令,包含路径,参数或是常驻服务的标示: -c:不使用精简标示法: -G:使用VT100终端机的列绘图字符: -h ...
- 一个对比各种开源库的网站 libhunt
https://www.libhunt.com/ https://github.com/LibHunt/awesome-javascript
- 移动web之响应式布局
1.响应式布局的概念 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念.简而言之.就是一个站点可以兼容多个终端--而不是为每一个终端做一个特定的版本号. 这个概念是为解决移动互 ...
- hadoop2.4 支持snappy
我们hadoop2,4集群默认不支持snappy压缩,可是近期有业务方说他们的部分数据是snappy压缩的(这部分数据由另外一个集群提供给他们时就是snappy压缩格式的)想迁移到到我们集群上面来进行 ...
- 数据库设计--数据流图(DFD)
1.数据流图的定义 数据流图(DFD)是结构化分析方法中使用的工具,它以图形的方式描绘数据在系统中流动和处理的过程, 因为它仅仅反映系统必须完毕的逻辑功能.所以它是一种功能模型. 在结构化开发方法中. ...
- 【VBA】显示Excle内置对话框
点击上图中的"显示Excle内置对话框",显示效果如下: 源代码: Public Sub 显示Excel内置对话框() UserForm.Show End Sub 附件下载
- Mysql视图的创建及使用
视图理解: 视图又叫虚表.同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在.行和列数据来自由定义视图的查询所引用的表,并且在引用视图时动态生成. 视 ...
