案例51-crm练习新增客户使用数据字典和ajax
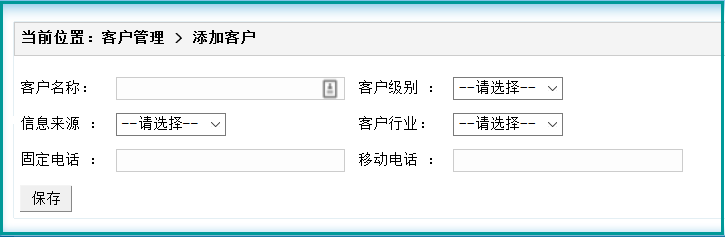
1 案例效果

2 使用ajax加载数据字典下拉选-后台部分
1 domain部分-BaseDict
package www.test.domain;
public class BaseDict {
/*
* CREATE TABLE `base_dict` (
`dict_id` varchar(32) NOT NULL COMMENT '数据字典id(主键)',
`dict_type_code` varchar(10) NOT NULL COMMENT '数据字典类别代码',
`dict_type_name` varchar(64) NOT NULL COMMENT '数据字典类别名称',
`dict_item_name` varchar(64) NOT NULL COMMENT '数据字典项目名称',
`dict_item_code` varchar(10) DEFAULT NULL COMMENT '数据字典项目(可为空)',
`dict_sort` int(10) DEFAULT NULL COMMENT '排序字段',
`dict_enable` char(1) NOT NULL COMMENT '1:使用 0:停用',
`dict_memo` varchar(64) DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`dict_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
*/
private String dict_id;
private String dict_type_code;
private String dict_type_name;
private String dict_item_name;
private String dict_item_code;
private String dict_memo;
private Integer dict_sort;
private Character dict_enable;
public String getDict_id() {
return dict_id;
}
public void setDict_id(String dict_id) {
this.dict_id = dict_id;
}
public String getDict_type_code() {
return dict_type_code;
}
public void setDict_type_code(String dict_type_code) {
this.dict_type_code = dict_type_code;
}
public String getDict_type_name() {
return dict_type_name;
}
public void setDict_type_name(String dict_type_name) {
this.dict_type_name = dict_type_name;
}
public String getDict_item_name() {
return dict_item_name;
}
public void setDict_item_name(String dict_item_name) {
this.dict_item_name = dict_item_name;
}
public String getDict_item_code() {
return dict_item_code;
}
public void setDict_item_code(String dict_item_code) {
this.dict_item_code = dict_item_code;
}
public String getDict_memo() {
return dict_memo;
}
public void setDict_memo(String dict_memo) {
this.dict_memo = dict_memo;
}
public Integer getDict_sort() {
return dict_sort;
}
public void setDict_sort(Integer dict_sort) {
this.dict_sort = dict_sort;
}
public Character getDict_enable() {
return dict_enable;
}
public void setDict_enable(Character dict_enable) {
this.dict_enable = dict_enable;
}
@Override
public String toString() {
return dict_item_name;
}
}
2 domain部分-BaseDict.hbm.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping package="www.test.domain" >
<class name="BaseDict" table="base_dict" >
<id name="dict_id" >
<generator class="assigned"></generator>
</id>
<property name="dict_type_code" ></property>
<property name="dict_type_name" ></property>
<property name="dict_item_name" ></property>
<property name="dict_item_code" ></property>
<property name="dict_memo" ></property>
<property name="dict_sort" ></property>
<property name="dict_enable" ></property>
</class>
</hibernate-mapping>
3 domain部分-Customer
package www.test.domain;
public class Customer {
/*
* CREATE TABLE `cst_customer` (
`cust_id` BIGINT(32) NOT NULL AUTO_INCREMENT COMMENT '客户编号(主键)',
`cust_name` VARCHAR(32) NOT NULL COMMENT '客户名称(公司名称)',
`cust_source` VARCHAR(32) DEFAULT NULL COMMENT '客户信息来源',
`cust_industry` VARCHAR(32) DEFAULT NULL COMMENT '客户所属行业',
`cust_level` VARCHAR(32) DEFAULT NULL COMMENT '客户级别',
`cust_linkman` VARCHAR(64) DEFAULT NULL COMMENT '联系人',
`cust_phone` VARCHAR(64) DEFAULT NULL COMMENT '固定电话',
`cust_mobile` VARCHAR(16) DEFAULT NULL COMMENT '移动电话',
PRIMARY KEY (`cust_id`)
) ENGINE=INNODB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8;
*/
private Long cust_id;
private String cust_name;
//private String cust_source;
//private String cust_industry;
//private String cust_level;
private String cust_linkman;
private String cust_phone;
private String cust_mobile;
//引用关联的数据字典对象
private BaseDict cust_source; //客户来源 cust_source.dict_id
private BaseDict cust_industry; //客户行业
private BaseDict cust_level; //客户级别
public BaseDict getCust_source() {
return cust_source;
}
public void setCust_source(BaseDict cust_source) {
this.cust_source = cust_source;
}
public BaseDict getCust_industry() {
return cust_industry;
}
public void setCust_industry(BaseDict cust_industry) {
this.cust_industry = cust_industry;
}
public BaseDict getCust_level() {
return cust_level;
}
public void setCust_level(BaseDict cust_level) {
this.cust_level = cust_level;
}
public Long getCust_id() {
return cust_id;
}
public void setCust_id(Long cust_id) {
this.cust_id = cust_id;
}
public String getCust_name() {
return cust_name;
}
public void setCust_name(String cust_name) {
this.cust_name = cust_name;
}
public String getCust_linkman() {
return cust_linkman;
}
public void setCust_linkman(String cust_linkman) {
this.cust_linkman = cust_linkman;
}
public String getCust_phone() {
return cust_phone;
}
public void setCust_phone(String cust_phone) {
this.cust_phone = cust_phone;
}
public String getCust_mobile() {
return cust_mobile;
}
public void setCust_mobile(String cust_mobile) {
this.cust_mobile = cust_mobile;
}
@Override
public String toString() {
return "Customer [cust_id=" + cust_id + ", cust_name=" + cust_name + "]";
}
}
4 domain部分-Customer.hbm.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping package="www.test.domain" >
<class name="Customer" table="cst_customer" >
<id name="cust_id" >
<generator class="native"></generator>
</id>
<property name="cust_name" column="cust_name" >
</property>
<!-- <property name="cust_source" column="cust_source" ></property>
<property name="cust_industry" column="cust_industry" ></property>
<property name="cust_level" column="cust_level" ></property> -->
<property name="cust_linkman" column="cust_linkman" ></property>
<property name="cust_phone" column="cust_phone" ></property>
<property name="cust_mobile" column="cust_mobile" ></property> <!-- 多对一 -->
<many-to-one name="cust_source" column="cust_source" class="BaseDict" ></many-to-one>
<many-to-one name="cust_industry" column="cust_industry" class="BaseDict" ></many-to-one>
<many-to-one name="cust_level" column="cust_level" class="BaseDict" ></many-to-one>
</class>
</hibernate-mapping>
5 BaseDictAction
package www.test.web.action; import java.util.List; import org.apache.struts2.ServletActionContext; import com.opensymphony.xwork2.ActionSupport; import net.sf.json.JSONArray;
import www.test.domain.BaseDict;
import www.test.service.BaseDictService; public class BaseDictAction extends ActionSupport {
private String dict_type_code;
private BaseDictService baseDictService; public String list() throws Exception {
//1 调用Service根据typecode获得数据字典对象list
List<BaseDict> list = baseDictService.getListByTypeCode(dict_type_code);
//2 将list转换为 json格式
String json = JSONArray.fromObject(list).toString();
//3 将json发送给浏览器
ServletActionContext.getResponse().setContentType("application/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(json);
return null;//告诉struts2不需要进行结果处理
}
public String getDict_type_code() {
return dict_type_code;
}
public void setDict_type_code(String dict_type_code) {
this.dict_type_code = dict_type_code;
}
public void setBaseDictService(BaseDictService baseDictService) {
this.baseDictService = baseDictService;
}
}
6 BaseDictService
package www.test.service;
import java.util.List;
import www.test.domain.BaseDict;
public interface BaseDictService {
//根据数据字典类型字段dict_type_code获取数据字典对象list
List<BaseDict> getListByTypeCode(String dict_type_code);
}
7 BaseDictServiceImpl
package www.test.service.impl; import java.util.List; import www.test.dao.BaseDictDao;
import www.test.domain.BaseDict;
import www.test.service.BaseDictService; public class BaseDictServiceImpl implements BaseDictService { private BaseDictDao baseDictDao ;
@Override
public List<BaseDict> getListByTypeCode(String dict_type_code) { List<BaseDict> list = baseDictDao.getListByTypeCode(dict_type_code); return list;
}
public void setBaseDictDao(BaseDictDao baseDictDao) {
this.baseDictDao = baseDictDao;
}
}
8 BaseDictDao
package www.test.dao;
import java.util.List;
import www.test.domain.BaseDict;
public interface BaseDictDao extends BaseDao<BaseDict> {
//根据数据字典类型字段dict_type_code获取数据字典对象list
List<BaseDict> getListByTypeCode(String dict_type_code);
}
9 BaseDictDaoImpl
package www.test.dao.impl; import java.util.List; import org.hibernate.criterion.DetachedCriteria;
import org.hibernate.criterion.Restrictions; import www.test.dao.BaseDictDao;
import www.test.domain.BaseDict; public class BaseDictDaoImpl extends BaseDaoImpl<BaseDict> implements BaseDictDao { @Override
public List<BaseDict> getListByTypeCode(String dict_type_code) { //创建离线查询对象
DetachedCriteria dc = DetachedCriteria.forClass(BaseDict.class);
//添加查询条件
dc.add(Restrictions.eq("dict_type_code", dict_type_code)); //执行查询
List<BaseDict> list = (List<BaseDict>) super.getHibernateTemplate().findByCriteria(dc); return list;
} }
3 使用ajax加载数据字典下拉选-前台部分
1 jsp/customer/add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<TITLE>添加客户</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet>
<LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css
rel=stylesheet>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/my.js"></script>
<script type="text/javascript">
$(function(){
loadSelect("006","level","cust_level.dict_id");
loadSelect("002","source","cust_source.dict_id");
loadSelect("001","industry","cust_industry.dict_id");
});
</script> <META content="MSHTML 6.00.2900.3492" name=GENERATOR>
</HEAD>
<BODY>
<FORM id=form1 name=form1
action="${pageContext.request.contextPath }/CustomerAction_add"
method=post> <TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg"
border=0></TD>
<TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg"
height=20></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg><IMG
src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD>
<TD vAlign=top width="100%" bgColor=#ffffff>
<TABLE cellSpacing=0 cellPadding=5 width="100%" border=0>
<TR>
<TD class=manageHead>当前位置:客户管理 > 添加客户</TD>
</TR>
<TR>
<TD height=2></TD>
</TR>
</TABLE> <TABLE cellSpacing=0 cellPadding=5 border=0> <TR>
<td>客户名称:</td>
<td>
<INPUT class=textbox id=sChannel2
style="WIDTH: 180px" maxLength=50 name="cust_name">
</td>
<td>客户级别 :</td>
<td id="level"> </td>
</TR> <TR> <td>信息来源 :</td>
<td id="source"> </td>
<td>客户行业:</td>
<td id="industry"> </td>
</TR> <TR> <td>固定电话 :</td>
<td>
<INPUT class=textbox id=sChannel2
style="WIDTH: 180px" maxLength=50 name="cust_phone">
</td>
<td>移动电话 :</td>
<td>
<INPUT class=textbox id=sChannel2
style="WIDTH: 180px" maxLength=50 name="cust_mobile">
</td>
</TR> <tr>
<td rowspan=2>
<INPUT class=button id=sButton2 type=submit
value=" 保存 " name=sButton2>
</td>
</tr>
</TABLE> </TD>
<TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg">
<IMG src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg"
border=0></TD>
<TD align=middle width="100%"
background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</BODY>
</HTML>
2 my.js
//使用ajax加载数据字典,生成select
//参数1:typecode 数据字典的类型(dict_type_code)
//参数2:positionId 将下拉选放入的位置的标签id
//参数3:selectname 生成下拉选时,select标签的name属性
//参数4:selectedId 需要回显时,选中哪个option
function loadSelect(typecode, postionId, selectname, selectedId) {
// 1 创建select对象,将name属性指定。
var $select = $("<select name='" + selectname + "'></select>"); // 2 添加提示选项
var $option = $("<option value=''>--请选择--</option>");
// $select.html($option);
// $option.appendTo($select);
$select.append($option); // 3 使用jQuery的ajax方法,访问后台Action
$.post(
"${pageContext.request.contextPath}/BaseDictAction_list",
{"dict_type_code" : typecode},
function(data) {
// alert(data);
// 4 返回json数组对象,对其进行遍历
$.each(data, function(i, json) {
// alert(i+":"+n);
// 遍历创建一个option对象,判断是否需要回显,并添加到select对象。
var $optionItem = $("<option value='" + json['dict_id'] + "'>"
+ json['dict_item_name'] + "</option>"); // 判断是否需要回显,如果需要使其被选中
if (json['dict_id'] == selectedId) {
// $optionItem.attr("selected","selected");
$optionItem.attr("selected", true);
}
$select.append($optionItem); });
},
"json"
);
// 5 将数组装好的select对象放入页面指定位置。
$("#" + postionId).append($select);
};
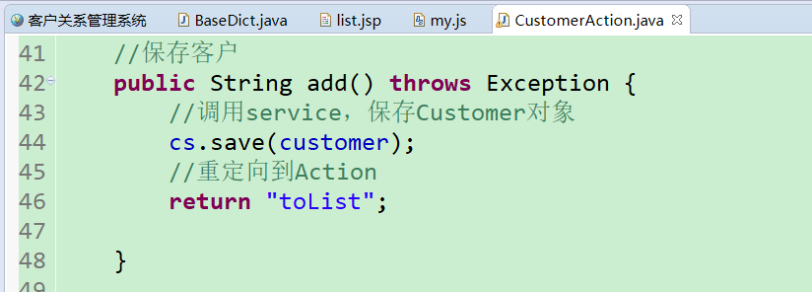
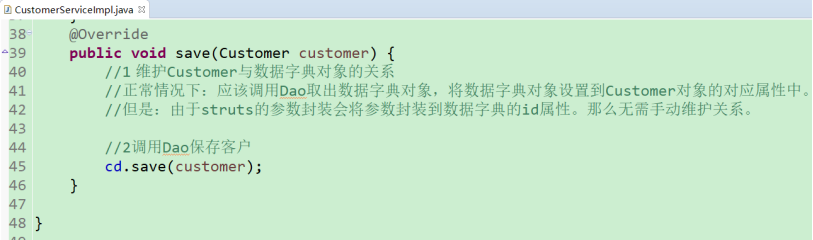
4 保存客户后台逻辑


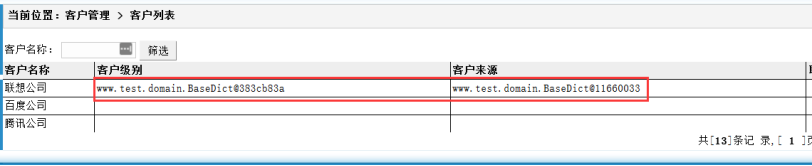
5 问题解决

方法一: 在list的遍历代码中加入dict_item_name

方法二:在BaseDict中重写toString方法.
@Override
public String toString() {
return dict_item_name;
}
案例51-crm练习新增客户使用数据字典和ajax的更多相关文章
- JAVAEE——SSH项目实战03:新增客户、数据字典、文件上传和修改客户
作者: kent鹏 转载请注明出处: http://www.cnblogs.com/xieyupeng/p/7145599.html 一.新增客户 1.数据字典 用于枚举项目中有限个数的字典项 (1 ...
- 案例44-crm练习新增客户使用struts2
1 src下配置文件 1 struts.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYP ...
- 【JAVAEE学习笔记】hibernate01:简介、搭建、配置文件详解、API详解和CRM练习:保存客户
今日学习:hibernate是什么 一.hibernate是什么 框架是什么: 1.框架是用来提高开发效率的 2.封装了好了一些功能.我们需要使用这些功能时,调用即可.不需要再手动实现. 3.所以框架 ...
- CRM - 销售与客户
一.销售与客户 - 表结构 ---公共客户(公共资源) 1.没有报名 2.3天没有跟进 3.15天没有成单 客户分布表 龙泰 男 yuan 2018-5-1 3天未跟进 龙泰 男 三江 2018-5- ...
- JAVAEE学习——hibernate01:简介、搭建、配置文件详解、API详解和CRM练习:保存客户
今日学习:hibernate是什么 一.hibernate是什么 框架是什么: 1.框架是用来提高开发效率的 2.封装了好了一些功能.我们需要使用这些功能时,调用即可.不需要再手动实现. 3.所以框架 ...
- 与众不同 windows phone (51) - 8.1 新增控件: DatePickerFlyout, TimePickerFlyout
[源码下载] 与众不同 windows phone (51) - 8.1 新增控件: DatePickerFlyout, TimePickerFlyout 作者:webabcd 介绍与众不同 wind ...
- 配置 CSV Data Set Config 来参数化新增客户信息操作
1.首先根据新增客户信息的http请求,来确定需要参数化的变量,选取符合测试需求且经常变化或未来会变化的变量为需要参数化的变量,如本文中的客户端名称(sys_name).描述(description) ...
- 企业管理CRM不只是客户录入系统
企业在举办营销活动或者展会之后,将会收集到大量的客户信息,将这些信息有效地整理.完善.储存也是一个不小的工程.如果您的企业经常面遇到这样的情况,不妨使用Zoho CRM系统来帮您完成.但是,Zoho ...
- 案例42-使用ajax获取crm中的客户列表
1webcontent部分 1 修改menu.jsp代码 2 jsp/customer/list.jsp代码 <%@ page language="java" content ...
随机推荐
- xml知识点
XML 被设计用来传输和存储数据. HTML 被设计用来显示数据.应该掌握的基础知识:在您继续学习之前,需要对以下知识有基本的了解: HTML / XHTML JavaScript 如果您希望首先学习 ...
- 计算DataTable某列的值(SUM)
参考,如下:
- cenos云服务器搭建虚拟主机
---恢复内容开始--- vim基本操作 1.如果apache安装成为Linux的服务的话,可以用以下命令操作: service httpd start 启动 service httpd restar ...
- ghj1222的代码规范
基本上和notepad++的要求一样. 不定期更新. 1.左大括号换行: int main() { return 0; } 可能有些同志(比如大佬cjh)和我的做法不一样 当一个函数很短的时候可以整个 ...
- php 生成读取csv文件并解决中文乱码
csv其实是文本文件,但是里面的内容是利用逗号分隔的. 1. 生成csv文件 function new_csv($arr) { $string=""; foreach ($arr ...
- Django---队列
1.队列介绍 任务队列用作跨线程或机器分配工作的机制. 任务队列的输入是称为任务的工作单元. 专用工作进程不断监视任务队列以执行新工作. Celery通过消息进行通信,通常使用经纪人(brokers) ...
- partial、struct、interface与C#和CLR的关系
partial.struct.interface是C#编译器特有的,CLR对此一无所知.
- UVA1714 Keyboarding
传送门 坑很多的一题 这里要感谢crk大佬提前帮我把所有的坑都踩了一遍...233 讲一下题目的意思: 给你一个神奇的 r*c 的键盘 (r,c<=50) 上面有大写的字母,数字,' - '号 ...
- python3 多线程笔记
import threadingimport time #继承 class threading.Threadclass MyThread(threading.Thread): #类做初始化 def _ ...
- classloader 学习
classloader就是把类文件加载到jvm中供虚拟机使用,先看一个magic小例子: 首先,我定义一个alex/vicky包,然后在这个包内定义一个接口: public interfaceISer ...
