javascript模块化编程规范
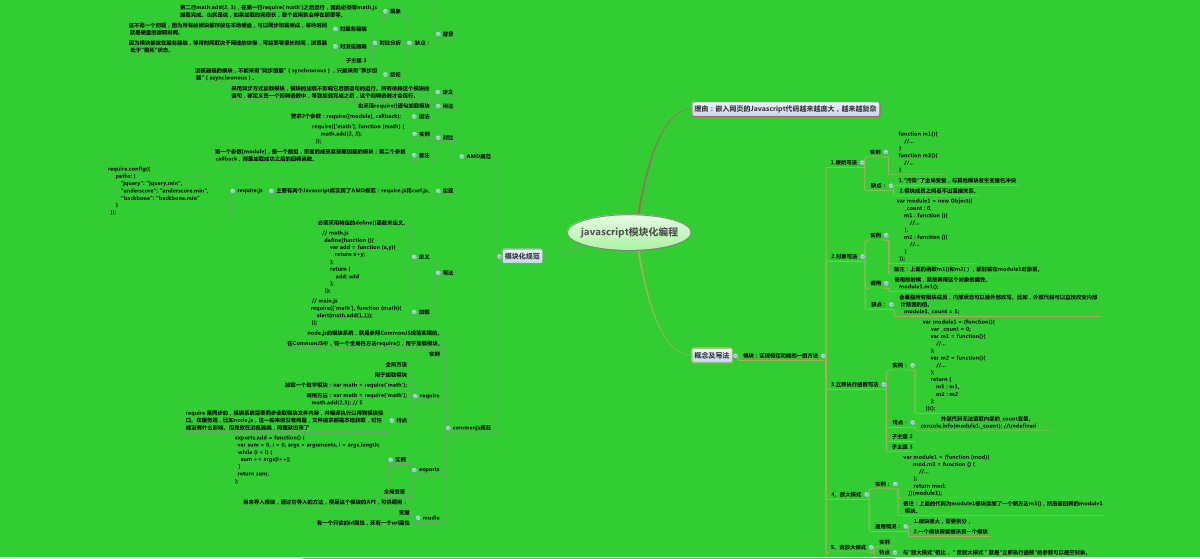
一、javascript模块化编程规范:

二、关于commenjs规范和AMD规范:
根本不同:前者用于服务器端同步加载模块;后者是客户端异步加载模块。
同点:两者都有一个全局函数require(),用于加载模块;只是AMD规范中的require函数需要有2个参数。
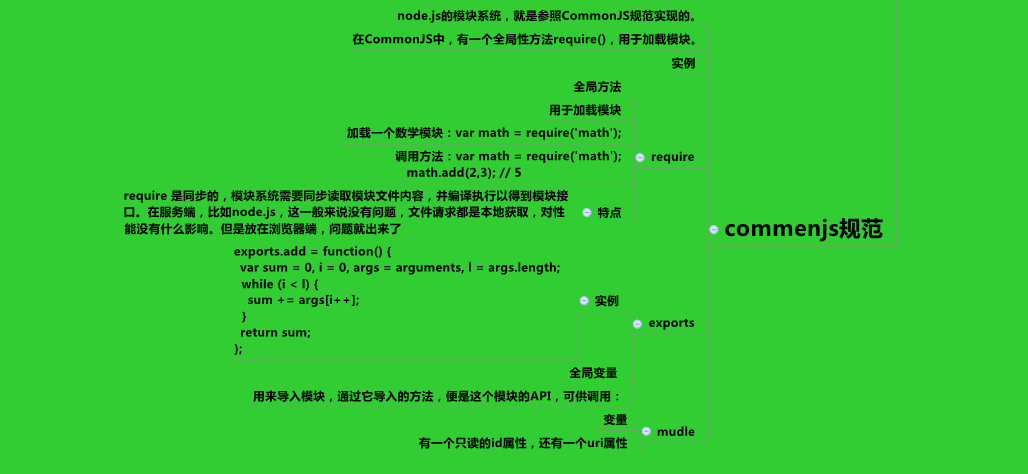
三、CommonJS
出现时间更早,代表有:Node.js的模块系统,就是参照CommonJS规范实现的。在CommonJS中,有一个全局性方法require(),用于加载模块。假定有一个数学模块math.js,就可以像下面这样加载。
- var math = require('math');
然后,就可以调用模块提供的方法:
- var math = require('math');
- math.add(2,3); // 5
服务器端模块以后,很自然地,大家就想要客户端模块。而且最好两者能够兼容,一个模块不用修改,在服务器和浏览器都可以运行。
但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。
var math = require('math');
math.add(2, 3);
第二行math.add(2, 3),在第一行require('math')之后运行,必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。
下面是总结的commenjs规范思维导图:

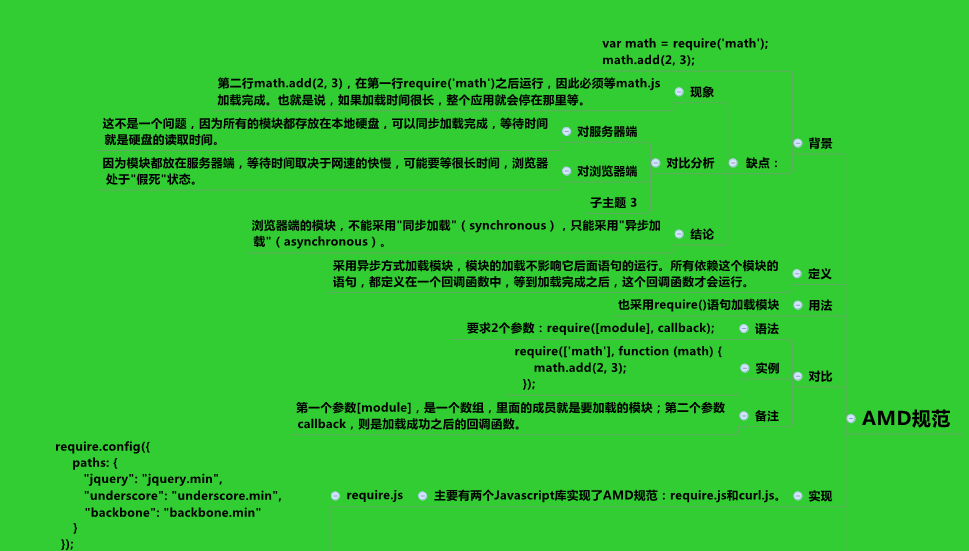
四、AMD规范:
AMD是”Asynchronous Module Definition”的缩写,意思就是”异步模块定义”。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
AMD也采用require()语句加载模块,但是不同于CommonJS,它要求两个参数:
- require([module], callback);
第一个参数[module],是一个数组,里面的成员就是要加载的模块;第二个参数callback,则是加载成功之后的回调函数。如果将前面的代码改写成AMD形式,就是下面这样:
- require(['math'], function (math) {
- math.add(2, 3);
- });
math.add()与math模块加载不是同步的,浏览器不会发生假死。所以很显然,AMD比较适合浏览器环境。

AMD规范续:

主要有两个Javascript库实现了AMD规范:require.js和curl.js。
参考资料:http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_definition.html
javascript模块化编程规范的更多相关文章
- Javascript模块化编程-规范[2]
实现Javascript模块化,固然很重要,但是怎样才能实现国际上都能认可的模块化呢?模块化编程规范随应运而生. 目前Javascript模块化规范主要有两种:CommonJS和AMD. Common ...
- Javascript模块化编程(二):AMD规范
Javascript模块化编程(二):AMD规范 作者: 阮一峰 原文地址:http://www.ruanyifeng.com/blog/2012/10/asynchronous_module_d ...
- Javascript模块化编程(二):AMD规范(转)
这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块. (接上文) 七.模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可以更方便地使用别人的代码,想要 ...
- Javascript模块化编程(二):AMD规范 作者: 阮一峰
声明:转载自阮一峰的网络日志 这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块. (接上文) 七.模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可 ...
- Javascript模块化编程(二):AMD规范【转】
作者: 阮一峰 日期: 2012年10月30日 这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块. (接上文) 七.模块的规范 先想一想,为什么模块很重要? 因为 ...
- javascript模块化编程(AMD规范的加载器)
关于AMD规范可以参考阮一峰的这篇文章Javascript模块化编程(二):AMD规范 简单来说,AMD规范就是异步方式加载模块的一种方式,避免因为模块加载过慢而导致浏览器“假死”. 先贴一个学习地址 ...
- (转)Javascript模块化编程(二):AMD规范
转自 ruanyifeng 系列目录: Javascript模块化编程(一):模块的写法 Javascript模块化编程(二):AMD规范 Javascript模块化编程(三):Require.js的 ...
- Javascript模块化编程(二)AMD规范(规范使用模块)
这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块,先想一想,为什么模块很重要?接下来为您详细介绍,感兴趣的朋友可以了解下啊.今天介绍如何规范地使用模块. 七.模块 ...
- Javascript模块化编程(二):AMD规范(转)
这个系列的第一部分介绍了Javascript模块的基本写法,今天介绍如何规范地使用模块. (接上文) 七.模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可以更方便地使用别人的代码,想要 ...
随机推荐
- java对象在内存中的结构(HotSpot虚拟机)
一.对象的内存布局 HotSpot虚拟机中,对象在内存中存储的布局可以分为三块区域:对象头(Header).实例数据(Instance Data)和对齐填充(Padding). 从上面的这张图里面可以 ...
- myeclipse保存时弹出Building workspace
最近做项目,每次保存修改的东西.myeclipse都会building workspace(重新编译)一下.并且那 building的速度真不够慢的啊. 严重影响编程速度. 在网上也发现遇到此问题的很 ...
- ES6学习之字符串的扩展
字符的Unicode表示法 \uxxxx可以表示一个双字节的字符(xxxx表示字符编码,范围在0000---FFFF),超出此范围用两个双字节表示. console.log("\u0061& ...
- numpy.ones(shape, dtype=None, order='C')
Return a new array of given shape and type, filled with ones. Parameters: shape : int or sequence of ...
- Java探索之旅(2)——GUI输入输出与代码的规范性
1.知识点概叙 ① 定名常量:关键字final,类似C++ const定义,一般用大写:final double PI=3.1415926 ② 5/2=2:5.0/2=2.5://通常意义的除法,至少 ...
- Learning Python 010 函数 1
Python 函数 1 调用函数 举个例子 多于Python内部的函数,你可以在Python的交互式终端中使用help()函数来查看函数的使用方法.比如:abs()函数,如果你不知道如何使用它,你可以 ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- 内核启动流程3--Busybox的init进程
Busybox是用来制作文件系统的一个工具集,可以用来替换GNU fileutils shellutils等工具集,它为各种小型的或者嵌入式系统提供了比较完全的工具集. 它提供的核心程序中包括了用户空 ...
- Git merge一个branch到另一个branch
在项目开发过程中,需要merge一个branch (branch名 taskBranch) 到另一个名为develop 的branch 方法: 先保证当前停留在develop的branch上 然后执行 ...
- TMF接口标准MTOSI演进路线图
下图为TMF接口标准MTOSI的演进路线图.MTOSI 2.1基于mTOP框架制定,MTOSI 3.0->MTOSI 4.0->MTOSI 5.0将逐步基于全新的TIP框架实现.例如,MT ...
